HTML&CSS
親要素の幅を超えてブラウザの横幅(画面幅)いっぱいにするCSS

コンテンツの幅について、ブラウザの画面幅いっぱいではなく、1100pxなど一定にすることはよくあると思います。ただ、その中で画像など一部の要素のみブラウザの画面幅いっぱいにしたいこともあります。そういったときに、わざわざいったんコンテナを閉じなくてもやれる方法を自分用のメモ(コピペ用)で残します。
ちなみにアイキャッチ画像に関しては、たまにはシュールな感じも面白いかなと思っただけです。
コード
.element {
margin: 0 calc(50% - 50vw);
width: 100vw;
}
解説
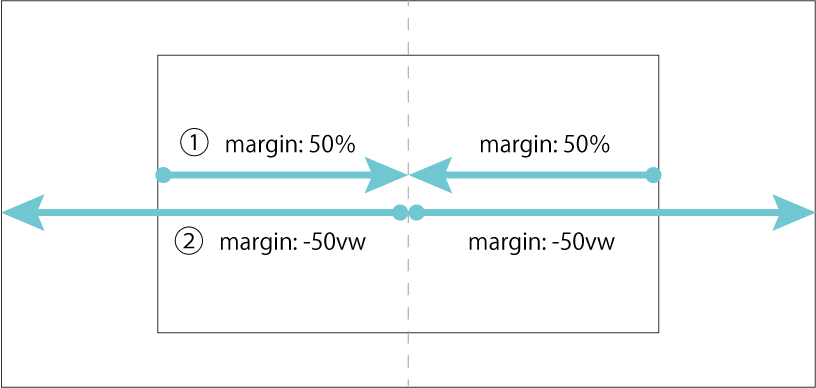
左右の両端から、marginについてまず50%取ることで、画面の中央までmarginが取られることになります。つまりその時点では幅が0。そこから50vw戻すことによって、marginがブラウザの画面の端から0となるという仕組みです。

元の幅に戻す
上記の記述で幅いっぱいにした状態から、元の幅に戻すときは次の記述です。
.element {
padding: 0 calc(50vw - 50%);
}
親要素の幅は無視して左右に固定の余白を設定する
例えば、親要素のコンテナが左右に20pxの余白を設けているのに対して、特定の要素だけ15pxにしたい、というような場合は次の記述で可能です。
widthについて、100vwよりも20px幅を縮めています。それだけだと左側に寄ってしまうのですが、marginの左右をcalc(50% – 50vw + 10px)とすることで、うまくいきます。
.element{
margin: 0 calc(50% - 50vw + 10px) ;
width: calc(100vw - 20px);
}
注意点
width: 100vw自体に注意点があり、スクロールバーを含むので、スクロールが発生する状態だと、横スクロールが発生してしまいます。それを避けるため、overflow-x: hiddenの記述が必要となります。
まとめ
親要素を超えてブラウザの画面幅いっぱいに要素を配置するCSSをご説明しました。コピペしやすいサイトを知らなかったので、自分用ですが、他の方もこのページ使ってコピペしていただけるなら幸いです。









