HTML&CSS
Googleマップをレスポンシブ対応でいい感じにホームページに表示する方法
- 最終更新日:

会社、事業所、お店などの場所をホームページに地図で示すのに、いまやほとんどはGoogleマップが使われていることでしょう。ストリートビューで細かく確認もできますからね。それをレスポンシブデザインの状態にする、というのも当たり前の話ですが、メモを兼ねてご紹介します。
Googleマップの表示内容
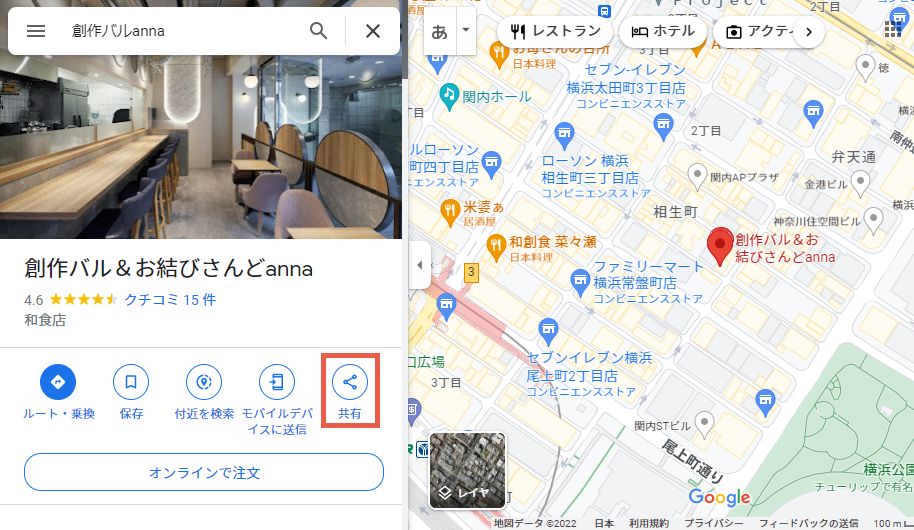
次の画像のように、Googleビジネスプロフィール(旧Googleマイビジネス)の情報が表示されるようにします。ちなみにこの画像で示しているお店はBringFlowerがホームページを制作させていただき、事例掲載の了承は得ておりますので悪しからず。
ブラウザの横幅の伸縮に応じて、大きさが変わるようにもします。

Googleマップの表示方法
Googleマップの埋め込み用コードを取得
まず、Googleマップを開き、検索欄のところで事業所の名前などで検索します。Googleビジネスプロフィールに登録されていればお店の情報がでてきます。
そうしたら、「共有」のところをクリックします。

次に「地図を埋め込む」を選択し、「HTMLをコピー」をクリックします。

ソースコード
HTML
<div class="gmap-container">
<div id="gmap">
<!--ここにコピーしたコードを貼り付ける-->
</div>
</div>
class名のgmap-containerとid名のgmapは、自由に付けて大丈夫です。
また、classとidの使い分けも別に必要ありません。両方class、ないしは両方idにしても問題ありません。gmapのところはJavaScriptで操作する場合もあり、その場合idでの指定の方が多少なり軽いと考えているので、私の場合はこうしているだけです。
CSS
aspect-ratioを用いる方法
IEと、iOS15未満を考慮しなくて良い場合は、aspect-ratioを用いる方法がシンプルです。
#gmap iframe {
aspect-ratio: 16/9;
max-width: 660px;
width: 100%;
height: auto;
}
paddingを用いる方法
IEまたはiOS15未満を考慮する必要がある場合は、次のコードで対応できます。
.gmap-container {
max-width: 660px;
width: 100%;
margin: 0 auto;
clip-path: inset(0 round 30px); /*角丸を付ける場合*/
}
#gmap {
height: 0;
overflow: hidden;
padding-bottom: 56.25%;
position: relative;
}
#gmap iframe {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}
外枠の幅はここでは660pxにしていますが、自由に決めてください。max-widthの指定だけだと幅が0になってしまうことがあるので、width: 100%もセットで指定しておくようにします。
ここでいうid名がgmapのdiv要素のheightを0にして、padding-bottomで大きさを決めている形です。
56.25%というのは、幅:縦が16:9になるような指定です。
clip-pathは、角丸を付けない場合は削除してください。30pxと書いているところの数字で角丸の大きさを変えられます。clip-pathは指定の形で削り取ることができる仕様で、このケースだとborder-radiusではうまく角丸を付けられないと思いますので、clip-pathをとても便利に使えます。
実装結果は、とても美味しい日本酒と創作の日本料理が楽しめる創作バルannaのサイトでご確認いただけます。
まとめ
コピペ用でした!









