JavaScript
自作の問い合わせフォームにreCAPTCHAを設定する方法
- 最終更新日:

Googleのセキュリティのためのサービス「reCAPTCHA」について、例えばWordPressの機能だけ利用している場合はプラグインがあったりもしますが、WordPressをベースにしているとしても、自作のフォームがあれば、その部分についてはコーディングをして設置をしなければなりません。その方法について、ご紹介致します。
reCAPTCHAとは
ホームページを閲覧した人から問い合わせを受ける方法として、もちろん電話番号の明示は望まれますが、それとは別に問い合わせフォームの設置も望まれます。電話より気軽だと思う人も多いですし、問い合わせる人にとって電話代がかからない方法でもあります。
ただ、何も対策をせずにいると、お客様ではなく、お客様になってほしい人からのロボットを使った問い合わせや、場合によってはただの悪質なアクセス(いわゆるスパム)が増えてしまいます。それに対抗する手段として有効な無料サービスがGoogleの「reCAPTCHA」です。
何をするかというと、ver.2では、いくつかの画像の中から、特定の物が写っているものを選んでくださいという形でした。見たことがある人も多いのではないでしょうか?
現在はver.3が選べて、ver.3では機械的にロボットかどうかを判定してくれます。こちらの方がセキュリティが高いそうです。画像はロボットでも適当に選べば当たることもありますからね。パスワードを打ち破るのより簡単そうです。今はAIによって画像に何が表示されているかを当てる技術も進歩しています。
話がそれましたが、このサービス、WordPressを利用している時点で導入をおすすめします。WordPressは世界で60%以上、日本国内では80%以上のシェアを誇っているので、スパムに狙われやすい状況にあります。勝手にサイトの内容を変えられてしまうということも起こり得ます。という話を聞いて心配になっている方もいるかと思いますが、手口は簡単で、パスワードを打ち破るというものが多いそうです。「reCAPTHCA」は、WordPressのログイン画面も守ってくれるため、これを入れれば安心です。その目的だけならばプラグインで簡単に設置できるのですが、自前でフォームを設置している場合は、そこに対してはコーディングを施す必要があります。
reCAPTCHAのキー発行
reCAPTCHAのサイトにいき、「v3 Admin Console」を押します。

はじめて作成する場合はすぐに下の画面が表示されると思いますが、すでにサイトを作っている場合は、その前に出てくる画面で「+」ボタンを押すと次の画面が表示されます。
ラベルは、登録するサイトを示す分かりやすい名称を入れます。
reCAPTCHAタイプのv2は、いくつかの画像の中から該当するものを選んでくださいというもので、v3よりも打ち破られるリスクも高いと言われているので、v3を選ぶのが良いと思います。
登録したいサイトのドメイン「例:example.com」を入力してください。

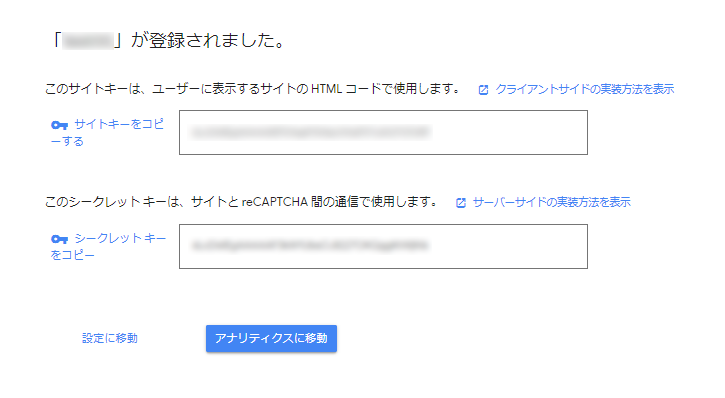
送信すると、キーが発行されます。

上の画面を閉じた後は、最初の画面で再度「v3 Admin Console」を押して、該当のサイトを選んだ後、設定ボタンを押すとキーが表示されます。
reCAPTCHA設置上の注意点
reCAPTCHAのトークンは発行されてからの有効時間が2分であるというところに注意が必要です。2分が経過すると、はじかれます。つまり、問い合わせフォーム画面を表示したタイミングでトークンを発行してしまうと、問い合わせフォーム画面が表示されてから送信ボタンを押すまでに2分が経過しただけで、送信ボタンを押してもはじかれてしまうということです。
設置方法
上述の通り、トークンが発行されてから有効時間が2分以内のため、送信ボタンを押したタイミングでトークンを発行します。以下のように実装します。
参照:Googleのサポートページ
HTMLのheadタグ内
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>reCAPTCHA_site_keyの部分は、発行したサイトキーに置き換えてください。記述箇所はサポートページでは指定されてないと思われますが、この内容の場合はheadタグ内が無難です。
HTMLのformタグ内
<form id="inquiry" action="" method="POST">
<input type="hidden" name="recaptchaResponse" id="recaptchaResponse">
//省略
<button type="submit" id="sendBtn" name="sendBtn">送信</button>
//省略
</form>
inputタグ
formタグ内に<input type="hidden" name="recaptchaResponse" id="recaptchaResponse">
の記述を行います。
このinputタグのvalueに、reCAPTCHAで発行されるtoken(トークン)の値を入れます。そのためのものなので、type="hidden"で非表示にしています。
JavaScript
const sendBtn = document.getElementById('sendBtn');
sendBtn.addEventListener('click', function(e){ //送信ボタンが押された時
e.preventDefault(); //いったん送信を止める
grecaptcha.ready(function () {
grecaptcha.execute("reCAPTCHA_site_key", {action: "submit"}).then(function(token) {
//reCAPTCHAで発行されたトークンが変数tokenに格納されている
document.getElementById("recaptchaResponse").value = token;
document.getElementById('inquiry').submit(); //tokenをinputタグのvalueに入れた後に送信
});
});
reCAPTCHA_site_key
サーバーサイドのPHPの記述
if (isset($_POST["recaptchaResponse"]) && !empty($_POST["recaptchaResponse"])) :
$secret_key = "reCAPTCHA_secret_key";
$verifyResponse = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=".$secret."&response=".$_POST["recaptchaResponse"]);
$reCAPTCHA = json_decode($verifyResponse);
if ($reCAPTCHA->success == false):
echo '<p>reCAPTCHAではじかれたときの記述</p>';
else:
//reCAPTCHAが通った時の処理
endif;
else:
reCAPTCHA_secret_keyは発行して取得したシークレットキーに置き換えます。セキュリティ上、PHPファイルに直接書くのは望ましくないので、環境変数を用いるなど適切なセキュリティを担保した状態で、その値を読み込むようにしましょう。
レスポンスは下記のjson形式なので、$reCAPTCHA->successがtrueのときにreCAPTCHAの検証が通り、falseの時は通らない(=不正アクセスとみなされた)ときです。
successとなるのはscoreが0.5のときで、scoreは0~1.0の間で大きいほど人による操作であるとみなされます。if ($reCAPTCHA->score > 0.7)のようにすれば、不正アクセスとみなす厳しさを変更することができます。
Googleサポートページ
{
"success": true|false, // whether this request was a valid reCAPTCHA token for your site
"score": number // the score for this request (0.0 - 1.0)
"action": string // the action name for this request (important to verify)
"challenge_ts": timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string, // the hostname of the site where the reCAPTCHA was solved
"error-codes": [...] // optional
}
reCAPTHCAのロゴ掲載について
特にCSSをいじらなければ、右下にreCAPTCHAのロゴが表示されると思います。それが正しく表示されるかどうかが、動いているかどうかの確認にもなります。
ただ私が設置したページでは、場所をどう移動しても、問い合わせフォームに入力する際に邪魔になり得そうだったので、消しても良いかを確認しました。
こう記述すればよいと書かれています。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
これに従い、当サイトの問い合わせフォームでは、
セキュリティのためreCAPTCHAを利用しています。
Googleのプライバシーポリシーと利用規約が適用されます。
と送信ボタンの近くに掲載しています。
まとめ
スパムからサイトを守るためのGoogleのreCAPTHCAサービス設置方法について、ご案内しました。
こういったことまで気配りできる制作会社を探しましょう。ぜひ当方にご相談ください!









