アクセシビリティ
2024年に合理的配慮の義務化、Webアクセシビリティは?具体例とSEOとの関係も解説

ウェブアクセシビリティは、ウェブのユニバーサルデザインのことです。2021年5月に改正が決まり、2024年4月に施行となる障害者差別解消法(※)により、これまで民間企業にとって努力義務だった「合理的配慮」が義務化されることが決まりました。なお、実際に義務化が開始するのは施行日とは異なり、2024年6月4日からとなります。
一部では、ウェブアクセシビリティ対応は法改正があっても義務化されないという論調も目にしますが、それはそれで、語弊があります。
この記事では、ウェブアクセシビリティ基盤委員会の委員を務めていたこともある私により、ウェブアクセシビリティとは何かと、要件、対応例、具体的に何をすればよいかというイメージを持っていただけるような内容を記載します。また、世界のウェブアクセシビリティ対応の流れ、日本でアクセシビリティに対応してない場合に今後どうなる可能性があるかについて述べます。
※当サイトは「障がい」と記載するポリシーですが、法律に関わる表記はそのまま用います。
ウェブアクセシビリティとは






ホームページを利用している全ての人が、
外務省のホームページ「ウェブアクセシビリティ」
心身の条件や利用する環境に関係なく、
ホームページで提供されている情報や機能に支障なくアクセスし、利用できること
上記は外務省のホームページで記されているウェブアクセシビリティの定義です。
制作時、ウェブアクセシビリティを考慮する際に行うべきことは多くあります。特にスクリーンリーダーと呼ばれる、ホームページの内容を読み上げるソフトウェアの対応を強く意識する必要があります。
スクリーンリーダーは視覚障がい者など画面を見ることができない方がウェブを利用する際に用いるもので、Windows、iOS、Androidなどには標準で搭載されています。
アクセシビリティの略称について
アクセシビリティは、専門家の間ではA11Y(エーイレブンワイ)と略します。AccessibilityのAとyの間の文字数が11文字だからです。ちなみに私は専門家でしたが、そう呼んだことはありません。呼びやすさはともかく、cが2回、sが2回、iとlが見分けがつきにくい、などで「Accessibility」と書くときに慎重にタイピングしたりはしていますが、A11Yと書いても通じないですしね・・という話はさておき、次からはアクセシビリティの関連規格から、具体的な対応例などについて解説していきます。
ウェブアクセシビリティ関連規格
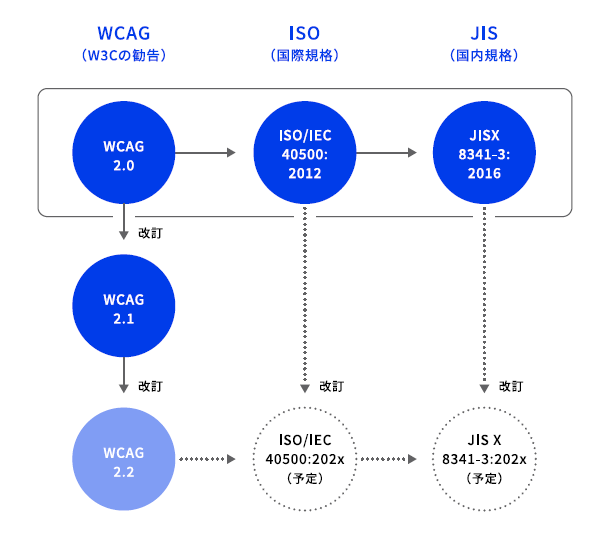
次の図は、デジタル庁が示しているウェブアクセシビリティ導入ガイドブックに掲載されているものです。WCAG、ISO、JISの位置づけ、関係性などについてご紹介します。

WCAG2.2
ウェブアクセシビリティに関わる規格として、W3C(W3Cのことはこちらの記事を参照ください)が定める「Web Content Accessibility Cuidelines 2.2(WCAG2.2)」と呼ばれる世界的なルールがあります。
参照:
WCAG2.2原文
WCAG2.1日本語訳(ウェブアクセシビリティ基盤委員会による)
WCAG2.2は以下の4つの原則(要件)があり、それぞれに細かい達成基準が定められています。なお、私が委員を務めていたこともあるウェブアクセシビリティ基盤委員会が、WCAG2.1の日本語訳を行っています。
| 知覚可能 | 情報及びユーザインタフェース コンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。 |
|---|---|
| 操作可能 | ユーザインタフェース コンポーネント及びナビゲーションは操作可能でなければならない。 |
| 理解可能 | 情報及びユーザインタフェースの操作は理解可能でなければならない。 |
| 堅牢 | コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢 (robust) でなければならない。 |
WCAG2.2の本体文書とは別に、Techniques for WCAG 2.2という達成基準を満たすための達成方法をまとめた文書があります。
参照:
Techniques for WCAG 2.2(原文)
Techniques for WCAG 2.1日本語訳(ウェブアクセシビリティ基盤委員会による)
以下はWCAGのこれまでの策定の歴史です。
| WCAGバージョン | 勧告日 |
|---|---|
| WCAG1.0 | 1999年5月5日 |
| WCAG2.0 | 2008年12月11日 |
| WCAG2.1 | 2018年6月5日 |
| WCAG2.2 | 2023年10月5日 |
このように、世界的なアクセシビリティの基準は、1999年に初めてルールが勧告されて以来、更新を続けており、最新の更新は2023年10月5日です。
最新のWCAG2.2の更新内容は、技術の進歩に合わせた達成方法の追加です。原則が変わっているわけではありません。
ISO/IEC 40500
WCAG2.0をもとに、2012年に国際規格「ISO/IEC 40500」が制定されました。
JIS X 8341-3
「JIS X 8341-3」は、WCAG1.0をベースに2004年に制定されました。その後、WCAG2.0をベースに2010年に改正、2016年にはISO/IEC 40500に合わせる形で2回目の改正が行われています。ISO/IEC 40500はJIS 8341-3が合わせていたWCAG2.0に合わせる形になっているのですが、JISは国際規格に合わせることが求められているため、文言を変える必要があった模様です。
ちなみに、JISの番号8341は、「やさしい」から付けられた番号です。
政府関連機関や、大企業のホームページなどは「JIS X 8341-3」に準拠しているケースが多いと思います。「JIS X 8341-3」は、指定された検証を行うことで、準拠したということを示すことができる仕組みがあります。例えば外務省のホームページでもJISの試験結果を示しているページがあります。他のホームページでも、準拠しているところは大抵、フッターに「アクセシビリティ」のメニューが用意されているので、気になる方は探してみてください。
みんなの公共サイト運用ガイドライン
国、地方公共団体などの公的機関のホームページがアクセシビリティすることを目的とした総務省が定める「みんなの公共サイト運用ガイドライン」があります。2003年に策定、JIS X 8341-3と同じく2010年、2016年に改正されています。これもあり、日本国内においても自治体のホームページなどはアクセシビリティへの配慮がされているものが多いと思います。
ウェブアクセシビリティ関連法律
米国
米国では、古くからは「リハビリテーション法501条」があります。これは政府関連機関の調達条件を定めているものです。1990年に「ADA法(The Americans with Disabilities Act)」が制定され、現在はこの法律をもとに、「利用できないことによる損害」についてエンドユーザーによる民間企業に対しての訴訟が可能です。
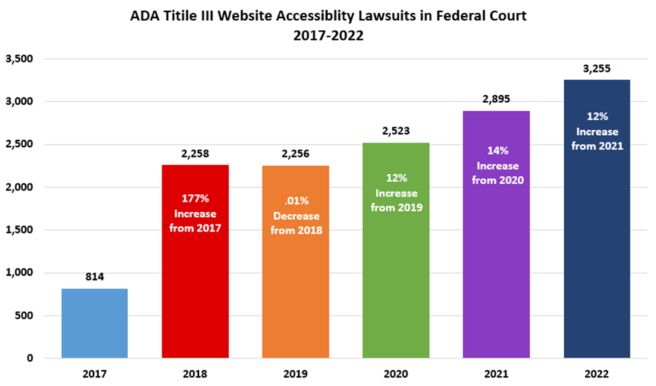
次のグラフはアクセシビリティによる訴訟件数をSeyfarthが示したもので、2018年に急増し、その後も2020年は2,523件、2021年は2,895件、2022年は3,255件と増加しています。

訴訟件数の報告は他にUsableNetによるもの、Accesibility.comによるものがあり、調査方法などが違って数に違いがあるのですが、増減傾向についてはほぼ一致しています。Accessibility.comの報告によると、2023年は2022年に比べて4%減少しています。
Amazon、Netflix、ドミノピザなどの大企業が訴訟された事例は数多くあり、また歌手のビヨンセのウェブサイトがオンラインで購入できなかったことから訴訟された事例もあります。Amazon、Netflix、ドミノピザの事例は原告の勝訴という結果が確認できます。ビヨンセの事例は結果は不明です。
大事なのは、Amazon、Netflixらは、その後アクセシビリティへのコミットの姿勢を高めているということです。私が検証した限りでは、例えばAmazonは日本のサイトでも素晴らしくアクセシブルになっています。日本でアクセシビリティに対応しているサイトというのは非常に少ないと考えられます。
- Amazonの訴訟事例
- Amazon Class Action Lawsuit Says Website Not Accessible to the Blind
- Netflixの訴訟事例
- NAD v. Netflix ADA Lawsuit Requires Captioning for Streaming Video
- ドミノピザの訴訟事例
- POLITICS Supreme Court hands victory to blind man who sued Domino’s over site accessibility
- ビヨンセサイトの訴訟事例
- Beyonce’s Parkwood Entertainment Sued Over Website Accessibility
世界の動向
米国を筆頭にして諸外国の法整備は進んでおり、フランスでも訴訟事例があります。
欧州
欧州委員会は2015年12月、欧州連合(EU)を対象とした欧州アクセシビリティ法制定を決定し、2019年、欧州連合指令2019/882を発令しました。欧州アクセシビリティ法(European Accessibility Act)と呼ばれますが、これ自体は指令であって法律ではありません。
しかしヨーロッパ各国は、2022年6月28日までにアクセシビリティを保障するための立法化をする義務が生まれました。
カナダ
次の法律において、従業員50名以上の企業はWCAGの達成が義務となっています。
Accessibility for Ontarians with Disabilities Act, 2005
オーストラリア
1992年に障害者差別禁止法(Accessibility Laws and Policies)が制定され、2000年に開催されたシドニー五輪のウェブサイトがアクセシビリティを理由にした世界初の訴訟事例となっています。
ニュージーランド
1993年に障害者差別禁止法(Accessibility Laws and Policies)が制定されています。
韓国
障害者差別禁止法の中で、WCAGを基にした独自のKWCAGを採用し基準として設けています。
その他
その他にも、世界各国で法律制定は進んでおり、次の資料でまとめられています。
World Tour of Accessibility Policy and Standards
日本
日本においては法整備が遅れていました。1970年に施行された障害者基本法では理念が示されているだけでした。2013年6月に制定された障害者差別解消法で、初めて「合理的配慮」の概念が採用されます。しかし合理的配慮は「努力義務」となっていました。2011年頃だったと思いますが、私はこの方針を人づてに聞いた時のことを今でも鮮明に覚えています。そのとき私がいた場所は奇しくもアメリカでした。先進国アメリカを実感しながら、日本はもはや先進国とは呼べないし、どんどん遅れていくのだな、とその時思ったものです。
参考:NHK「弁護士・東俊裕さんに聞く合理的配慮 ~障害者差別解消法制定から10年~」
改正障害者差別解消法(正式名:障害を理由とする差別の解消の推進に関する法律)
そしてようやく、2021年5月に改正された障害者差別解消法において、その公布日である2021年6月4日から起算して3年以内に、民間企業でも全事業者において「合理的配慮」が義務化されることとなりました。なお、改正法の施行は2024年4月1日からです。そのため2024年4月1日から義務化という情報も出てきますが、それは施行日であって、実質的な対応リミットは2024年6月3日までということになっていると思われます。
また、この法律はもちろんのことウェブサイトだけを対象としたものではなく、例えば来店を拒否するなど、事業者側の行為が合理的配慮に欠ければ法律に抵触することとなります。
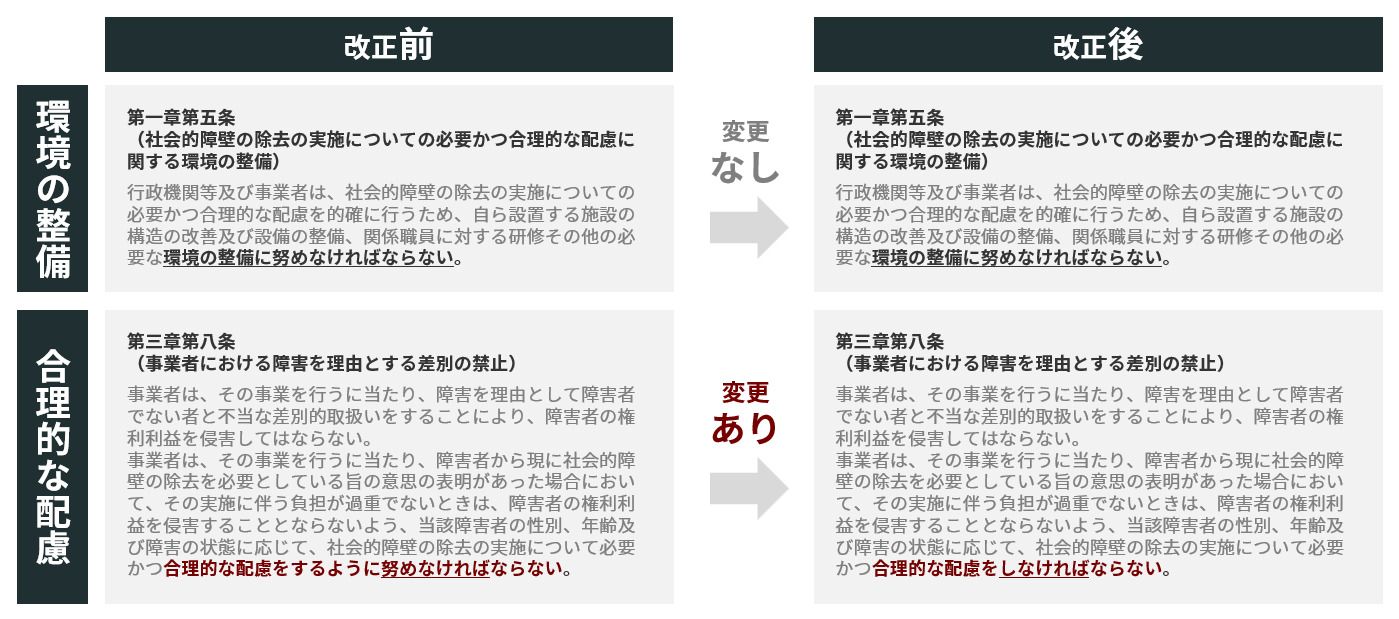
以下に改正前後の記述の比較をします。

障害者差別解消法の改正前
当該障害者の性別、年齢及び障害の状態に応じて、社会的障壁の除去の実施について必要かつ合理的な配慮をするように努めなければならない。
障害を理由とする差別の解消の推進に関する法律の一部を改正する法律
障害者差別解消法の改正後
当該障害者の性別、年齢及び障害の状態に応じて、社会的障壁の除去の実施について必要かつ合理的な配慮をしなければならない。
障害を理由とする差別の解消の推進に関する法律の一部を改正する法律
ただ、何もかもが義務化されるわけではありません。以下は、改正前の障害者差別解消法における民間企業にとっての関連項目です。
第一章第五条
(社会的障壁の除去の実施についての必要かつ合理的な配慮に関する環境の整備)行政機関等及び事業者は、社会的障壁の除去の実施についての必要かつ合理的な配慮を的確に行うため、自ら設置する施設の構造の改善及び設備の整備、関係職員に対する研修その他の必要な環境の整備に努めなければならない。
第三章第八条
(事業者における障害を理由とする差別の禁止)事業者は、その事業を行うに当たり、障害を理由として障害者でない者と不当な差別的取扱いをすることにより、障害者の権利利益を侵害してはならない。
事業者は、その事業を行うに当たり、障害者から現に社会的障壁の除去を必要としている旨の意思の表明があった場合において、その実施に伴う負担が過重でないときは、障害者の権利利益を侵害することとならないよう、当該障害者の性別、年齢及び障害の状態に応じて、社会的障壁の除去の実施について必要かつ合理的な配慮をするように努めなければならない。
改正前の障害者差別解消法
- 第一章第五条では、「環境の整備」についての義務が書かれています。
- 第三章第八条では、「合理的な配慮」についての義務が書かれています。
この2つのうち、改正後の法律では、「合理的な配慮」が努力義務ではなく、過度な負担にならない限り行わなければならない義務になるというのが焦点となる変更点です。第一章第五条の「環境の整備」に関する努力義務の記載は変わりません。
障害者差別解消法に基づく政府の基本方針
障害者差別解消法の第二章第六条において、
政府は、障害を理由とする差別の解消の推進に関する施策を総合的かつ一体的に実施するため、障害を理由とする差別の解消の推進に関する基本方針(以下「基本方針」という。)を定めなければならない。
改正前の障害者差別解消法
ということが定められています。そして改正後の法律に対して政府が示している方針があります。
その中に以下の記述があります。
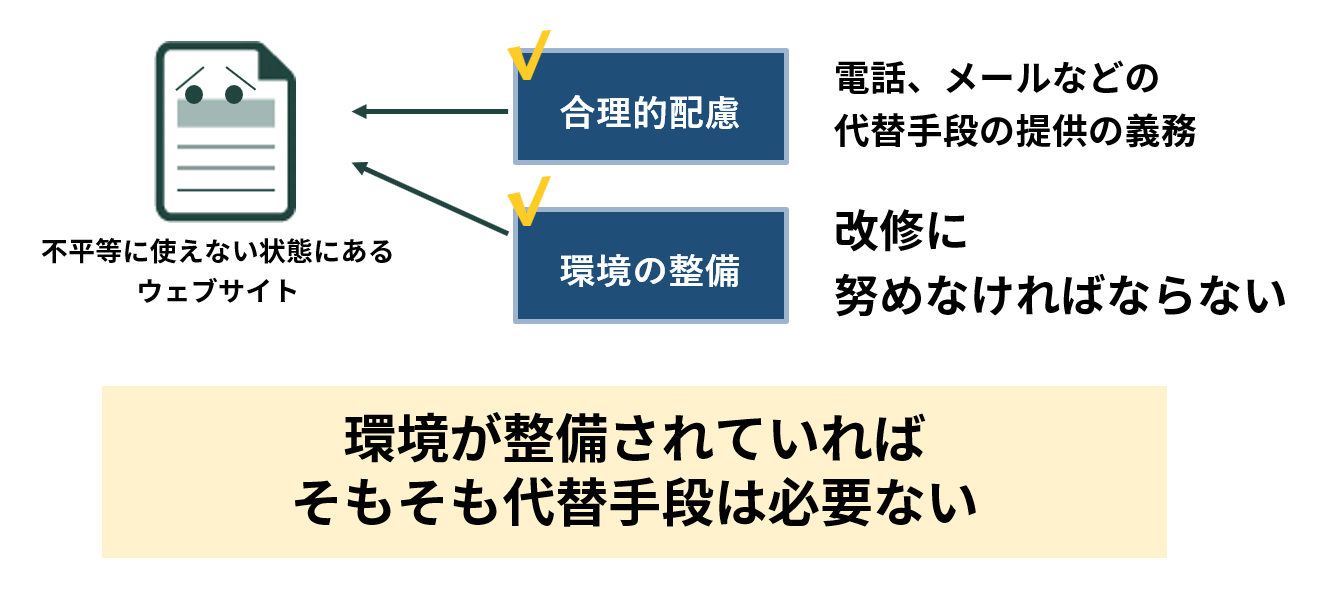
オンラインでの申込手続が必要な場合に、手続を行うためのウェブサイトが障害者にとって利用しづらいものとなっていることから、手続に際しての支援を求める申出があった場合に、求めに応じて電話や電子メールでの対応を行う(合理的配慮の提供)とともに、以後、障害者がオンライン申込みの際に不便を感じることのないよう、ウェブサイトの改良を行う(環境の整備)。
改正後の法律に対して政府が示している方針
これによれば、ウェブサイトについては改正後も努力義務のままである「環境の整備」に含まれるという形になります。つまり、ウェブサイトが一部の人のみ利用できない状態であったとしても、合理的配慮があればただちに法に抵触するわけではありません。
ただこれにより、ウェブサイトによる直接的な配慮ができてなければ申出を受けやすくなり、その際の代替手段の提供は義務になります。
また、申し出を受けた後については改良を行うと記されているわけであり、アクセシビリティ対応の「努力」が必要となると言えます。
法改正前では、「合理的配慮」も努力義務であったため、「合理的配慮」の努力さえ行っていればよいとも解釈できたわけですが、「合理的配慮」が義務化されることになる改正後では、ウェブアクセシビリティ対応の努力の必要性は、改正前とでは全く異なると言えます。
ウェブアクセシビリティ対応は義務ではない、という言い方は語弊があると考えます。

日本民間企業のウェブアクセシビリティ対応状況
総務省の「令和2年通信利用動向調査報告書(企業編)」によると、企業のホームページでJIS X 8341-3に準拠している企業はわずか5%弱です。
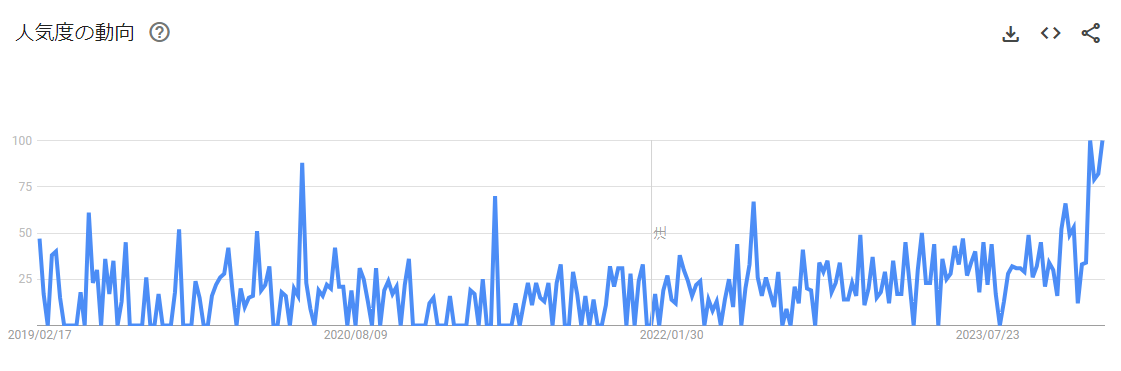
一方で次のグラフはGoogleトレンドという、特定の検索キーワードの検索ボリューム推移を確認できる無料ツールで、「アクセシビリティ」の検索ボリューム推移を調べた結果です。
法改正を境目に、検索ボリュームが2倍程度増加していることが読み取れます。アクセシビリティへの意識の高まりが感じ取れますね。

追記:
2024年に入ってから一層動きが増しているのが分かります。ウェブアクセシビリティ検証サービスのウェブ広告を見かけるようになったり、当サイトの問い合わせフォームに対して、ウェブアクセシビリティの検証をしませんか?という営業がありました(もちろん無視です)。
というわけでGoogleトレンドで「ウェブアクセシビリティ」で確認したら年明けから急増してました。上の図と少し異なるのは「アクセシビリティ」と「ウェブアクセシビリティ」の違いです。
大規模サイトでは、そんな直前でどうこうなるものではないんですが・・。

ウェブアクセシビリティに対応しないと日本においてどうなるのか?罰則は?
みなさん気になってらっしゃるであろう、法に抵触した場合に日本においてどうなるのか、というところについて。
私は法律の専門家ではありませんが、アクセシビリティの専門家でもあったことや、企業の事業開発部に身を置いていたこともあり、割と法律関係に詳しいと思っています。また、本件に関して弁護士の方の見解もお聞きしています。
法規定による罰則
まず、法律において、ウェブアクセシビリティに対応していないというだけで罰則規定があるわけではありません。ただし、行政機関は事業者に対して報告を求め、又は助言、指導若しくは勧告をすることができます。それに対して事業者が報告をしない場合や、虚偽の報告をした場合には、二十万円以下の過料という罰則規定があります。
民事裁判における損害賠償のリスク
また、これはあくまで法律による規定であり、民事訴訟とは別の話です。民事訴訟を起こされるリスクは今後高まると言えます。先述の通り、米国では「ADA法(The Americans with Disabilities Act)」をもとにしたウェブがアクセシブルではないということを踏まえての訴訟の数は年々増えています。民事訴訟というのは、誰でも起こせますよね?法律というのは、訴訟して裁判になったときの、裁決の判断基準の一つです。
ウェブアクセシビリティの対応がなされてないがために、不利益を被った人がいた場合に、その損害賠償請求で裁判をするかどうかはその人の自由です。法律上「合理的配慮」が義務となっていない状況よりも、その義務化のリミットが過ぎてからの場合、裁判を起こしたときに勝てる可能性が高まるということは言えるのではないでしょうか。
例えば、健常者はいつでもすぐにインターネットで買い物ができるのに、視覚障がい者だと電話するしかなく、その電話はなかなか繋がらない、申し出ても状況が変わらないという状況が仮にあったとして場合。それが合理的配慮に欠けて障害者差別であると認められるかどうかです。
このことと、実際に訴訟を起こす人が出てくるかどうかはまた別の問題です。米国と日本を比べた場合に、この類の訴訟の割合に差があることは一般的に知られているところです。
米国では飲食店で出されたものが熱すぎて火傷をすれば訴訟に繋がります。
事例:米マクドナルドに賠償責任、「熱すぎるナゲット」で子供が火傷

もちろん、日本でも訴訟されてもおかしい話ではないのですが、私は聞いたことはありません。
ここまでは事実と客観的なことを述べました。ここからは私の個人的な見解と意見ですが、まず焦点が当たるのは大きなECサイトではないでしょうか。ECサイトはとても便利です。家から出なくても購入できますし、私もよく使います。障がい者の方にとってはより有難いでしょう。目が不自由な人にとってもです。いやむしろ、使えるようになっていて欲しいはずですし、使えるようになっているべきでしょう。
事実の繰り返しですが、アメリカで訴訟を起こされた企業の一つは、Amazonです。
ウェブアクセシビリティの配慮ポイントと対応例
ウェブアクセシビリティの配慮ポイントはもちろんスクリーンリーダー対応だけではありません。以下に配慮ポイントと、対応例を示します。
| 身体機能 | 対応ポイントと対応例 |
|---|---|
| 視覚 |
画像など視覚的情報だけで情報を伝えないこと。 主にスクリーンリーダー(画面読み上げ)対応。 |
| 色覚 |
色だけで情報を伝えないこと。 例えばグラフの凡例は色だけで違いを示さず、形も変えるなど。 |
| 聴覚 |
音声だけで情報を伝えないこと。 動画など、伝えられるべき音声へのテキスト(キャプション)の表示など。 |
| 運動機能 |
重要な機能は操作が可能であること。 例えば、上肢障がい者のことなどを配慮してマウスだけでなくキーボード操作も可能にすること。 |
| 認知 |
認知の難しい情報提示の仕方をしないこと。
例えば、動くテキストはユーザー自身で止められるようになっていること。 |
色覚特性に対して問題ある例
以下は色だけで識別可能にしてしまっている悪い例です。グラフの凡例を色だけで区別させていたり、必須項目を「赤字の項目」と説明してしまっています。


色覚特性に対して配慮ある例
以下は色以外(形状、位置)でも識別可能にしている良い例です。グラフの凡例を色と形状で示すようにし、必須項目は、該当箇所に示す形になっています。


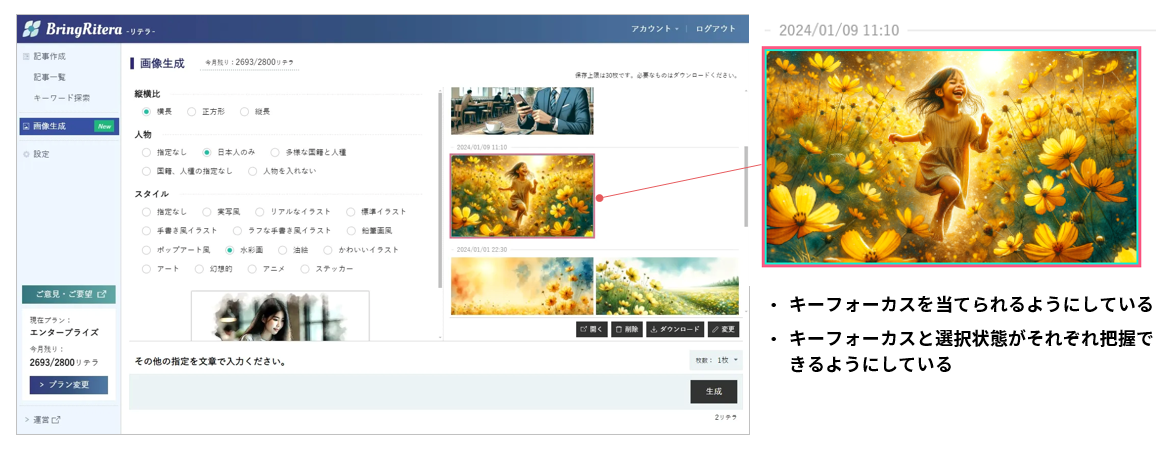
キーボードで操作可能にするということを意識している例
BringFlowerが開発と運営を行っているSEOに強いAIライティングツール「BringRitera(リテラ)」では、キーボード操作も意識しながら開発をしています。例えば画像はカスタマイズしなければ選択可能とはならないですが、クリックだけではなくキーボード操作でも選択可能となるようにカスタマイズしたうえで、フォーカスが当たっているだけの状態と、フォーカスが当たってかつ選択された状態(選択した画像に対してはダウンロードや削除が可能)というのをそれぞれ視覚的にも分かるようにしています。

SEOに強いAIライティングと画像生成AIが使える「BringRitera(リテラ)」
コーディングの品質と直接関わらないもの
ウェブアクセシビリティに対応するには、上記のような大まかな要件だけでなく、その中の細かい要件を知る必要があります。要件に詳しくないと、十分な対応は難しいでしょう。例えば、「操作可能」という原則(要件)の中に、次のような達成基準があります。
達成基準例:
セキュリティのために時間制限を設けるとした場合、制限時間内に達成が難しいユーザーのために制限時間について「解除」「調整」「延長」のいずれかが可能である(WCAG2.2の2.2.1項の意訳)。
これは知らないと対応が難しい例をあえて挙げただけであり、色のコントラストのことであったり、動画にキャプションをつけることであったりと、他にも様々な要件があります。とはいえコーディングの品質と直接関わらないものについては、詳しい人が監修していれば対応できるでしょう。
コーディングの品質と直接関わるもの
スクリーンリーダー対応については、コーディング方法、品質に依存し、時間がかかるかもしれません。それも私がコーディングする場合は標準で対応しているのですが、大規模なサイトになると一人でコーディングするわけにもいかず、詳しい人が検証し、修正指示を出すというやり方になると思います。
何をする必要があるのかというと、基本的にはHTMLの仕様に準拠することです。スクリーンリーダーなどのユーザーエージェントは、HTMLの内容を参照して、それをユーザーに伝えます。文章だと判断すれば文章であることを前提に伝えますし、画像だと判断すれば、画像であることに加え、そこに記されている代替テキスト(<img alt="ここに代替テキストを書きます">)を伝えます。それが装飾画像(altをあえて空にしている画像)であれば、目の不自由な方、視覚障がい者にそのことを伝えても邪魔なだけなのでスクリーンリーダーは無視をしてくれます。また、伝えるユーザーエージェントはスクリーンリーダーに限りません。例えばブラウザでCSSをオフにすれば、代替テキストが表示されます。
もうひとつわかりやすい例を挙げると、テーブル(表組)があります。縦にも、横にも見出しが並び交差する表というのがあると思います。画面を見ることができれば、どのセルが、どの見出しとどの見出しに該当するかが分かりやすくてよいのですが、スクリーンリーダーがそれを解釈するには、見出しに印が必要になります。このページにある上記のテーブル(表組)は私によるコーディングで、対応していますので、コードが読める方はぜひ確認してみてください。
HTMLとWAI-ARIA
更に専門的な話をするとWAI-ARIAという、スクリーンリーダーなどの支援技術のために定められているHTMLに似た仕様があり、それも意識する必要があります。Techniques for WCAGの中には多くWAI-ARIAを用いる方法が採用されています。なお、私はWAI-ARIAの仕様策定に関わった経験があります。
その私が当時からずっと言っていることがあります。
WAI-ARIAとHTMLの仕様は一部被ってまして、仕様が別々になっているのはおかしいということです。ルールとして、HTMLで定めれているものについては極力HTMLを使うこと、となっているのですがNVDAなどの支援技術は、一部WAI-ARIAだけをサポートしている実態もあります。その場合、コンテンツ制作者は似たような記述をしなければならないのです。例えばmainタグ(要素)というHTMLの仕様に対して、WAI-ARIAにもrole="main"という似た仕様があり、
<main role="main">
HTMLとWAI-ARIAの両方が書かれた状態のこの記述で初めて、主なスクリーンリーダーであるNVDAはメインコンテンツがどこであるかを認識します。
<div role="main">
のような使い方がrole="main"の仕様は想定されているのですが、mainタグを使えばよいわけなので、そもそもrole="main"って必要ですか?という疑問があります。
ちなみに日本のサイトのほとんどはWAI-ARIAの記述は書かれておらず<main>だけですし、そもそもmainタグさえ使われてない品質のサイトも多いです。それだと検索エンジンはどこがメインなのか把握してくれないリスクもあります。
なお、
<button aria-expanded="true">
のaria-expandedのように、WAI-ARIAでしか定められてないものも多くあります。
role="button"という仕様もあり、
<button role="button" aria-expanded="true">
この使い方は間違いです。この場合role="button"は不要です。
WAI-ARIAはW3Cの中にあるWAI(Web Accessibility Initiative)という団体が定めており、HTMLは以前はW3CのWAIとは別の組織が、今はW3Cの進め方に不満を持ったApple、Mozilla、Operaらによって設立されたWHATWGという組織によって管理されています。
ルールを定める側にも色々あるということを知っていただければ、よりアクセシビリティに興味を持っていただけるかなと思いましてご紹介しました。
障害者差別解消法に抵触しないようにするには
障害者差別解消法では「当該障害者の性別、年齢及び障害の状態に応じて、社会的障壁の除去の実施について必要かつ合理的な配慮をしなければならない。」と書かれているだけであって、具体的な要件は書かれていません。
政府方針によれば、先述の通り、ウェブサイトが人によっては使えない状態にある際に、当事者から申し出があった際には、合理的配慮の義務と、ウェブアクセシビリティ対応努力の義務があります。何を持って合理的配慮やアクセシビリティ対応努力の義務がなされていると言えるのか、そこは法律上において厳密には決まっていません。ただ、私はテレビドラマの世界しか知りませんが、実際にそのウェブサイトを目が不自由な人が使えるかどうかの実証を裁判の場で弁護士がして見せるようなシーンが浮かびます。「利用できない状態である」ということの証明はいとも簡単にできて、あとはウェブサイトを使えないことによる不利益、損害がどの程度認められるかというところが焦点のように思います。
つまり、JISなどのルールに対応しているかどうかといったことではなく、損害を感じるほどにユーザーが差別的な不便さを感じるかどうかです。
とはいえ、何か拠り所がないと、対応しようにも難しいというのがあるでしょう。「JIS X 8341-3:2016」は、準拠を示す方法まで定められているので、対応時の拠り所にはなりやすく、デジタル庁が示すウェブアクセシビリティ導入ガイドブックでも参照されています。発注者側の調達条件として示すのにも使いやすいようになっています。
JIS X 8341-3:2016の項目
以下はJIX X 8341-3:2016の項目について、デジタル庁が公開している早見表を引用して対応レベルおよびフリーワードで絞り込めるようにしたものです。この表の利用だけを目的にアクセスされる場合は次のページをブックマークしていただければと思います。
- 適合レベル
-
- フリーワード絞込み
| 原則 | ガイドライン | 付番 | 達成基準 | 適合レベル | 概要 |
|---|---|---|---|---|---|
| 知覚可能 | 代替テキスト | 1.1.1 | 非テキストコンテンツの達成基準 | A | ロゴ・イラスト・写真など画像に、その画像が指し示している情報が代替テキストとして記載されている。 |
| 知覚可能 | 時間依存メディア | 1.2.1 | 音声だけ及び映像だけ(収録済み)の達成基準 | A | 音声または映像コンテンツに、音声または映像以外の代替手段で理解できるコンテンツがある。たとえば、収録済みの音声のみの場合はテキストによる書き起こしが提供されている。収録済みの映像の場合は、テキストによる書き起こしか、映像の内容を説明する音声が提供されている。 |
| 知覚可能 | 時間依存メディア | 1.2.2 | キャプション(収録済み)の達成基準 | A | 収録済みの音声コンテンツに字幕があり、聴覚障がいのある人も内容を理解できる。 |
| 知覚可能 | 時間依存メディア | 1.2.3 | 音声解説又はメディアに対する代替コンテンツ(収録済み)の達成基準 | A | 収録済みの映像に、音声解説(シーンの移り変わりや登場人物の表情などの視覚的な情報を音声で説明したもの)または、テキストによる書き起こし(視覚的な情報、会話や笑い声なども含む)が提供されている。 |
| 知覚可能 | 時間依存メディア | 1.2.4 | キャプション(ライブ)の達成基準 | AA | リアルタイムに配信する映像や音声にキャプションが提供されている。 |
| 知覚可能 | 時間依存メディア | 1.2.5 | 音声解説(収録済み)の達成基準 | AA | 収録済みの映像に、音声解説を含む(利用者がオン・オフできる)音声トラックが付与されているか、映像の音声解説つきバージョンが提供されている。 |
| 知覚可能 | 時間依存メディア | 1.2.6 | 手話(収録済み)の達成基準 | AAA | |
| 知覚可能 | 時間依存メディア | 1.2.7 | 拡張音声解説(収録済み)の達成基準 | AAA | |
| 知覚可能 | 時間依存メディア | 1.2.8 | メディアに対する代替コンテンツ(収録済み)の達成基準 | AAA | |
| 知覚可能 | 時間依存メディア | 1.2.9 | 音声だけ(ライブ)の達成基準 | AAA | |
| 知覚可能 | 適応可能 | 1.3.1 | 情報及び関係性の達成基準 | A | ページの情報が適切にHTMLで構造化されている。色、形、配置に依存した情報が、読み上げた場合にもきちんと伝わるようになっている。 |
| 知覚可能 | 適応可能 | 1.3.2 | 意味のある順序の達成基準 | A | コンテンツが意味の通る順序で並べられている。見た目の読み順とHTMLの記述順が一致している。 |
| 知覚可能 | 適応可能 | 1.3.3 | 感覚的な特徴の達成基準 | A | 『右の写真』『丸いボタン』など位置関係や形に依存した表現をしない。 |
| 知覚可能 | 判別可能 | 1.4.1 | 色の使用の達成基準 | A | 赤字など、色の違いだけで、情報を伝えていない。白黒に変換しても理解できる。 |
| 知覚可能 | 判別可能 | 1.4.2 | 音声の制御の達成基準 | A | 自動再生する音声は3秒以内に収める。自動再生が3秒以上続く場合はユーザーが止められるようする。 |
| 知覚可能 | 判別可能 | 1.4.3 | コントラスト(最低限レベル)の達成基準 | AA | テキストは22ポイント(29px)以上の大きさでコントラスト比を4.5:1以上にする。※太字のテキストは 18 ポイント(24px)以上にする。 |
| 知覚可能 | 判別可能 | 1.4.4 | テキストのサイズ変更の達成基準 | AA | ブラウザの機能だけを用いて文字を200%まで拡大でき、文字が重なったり画面から見切れたりしない。 |
| 知覚可能 | 判別可能 | 1.4.5 | 文字画像の達成基準 | AA | 装飾目的で、テキストを画像で作っていない。 |
| 知覚可能 | 判別可能 | 1.4.6 | コントラスト(高度レベル)の達成基準 | AAA | |
| 知覚可能 | 判別可能 | 1.4.7 | 小さな背景音,又は背景音なしの達成基準 | AAA | |
| 知覚可能 | 判別可能 | 1.4.8 | 視覚的提示の達成基準 | AAA | |
| 知覚可能 | 判別可能 | 1.4.9 | 文字画像(例外なし)の達成基準 | AAA | |
| 操作可能 | キーボード操作可能 | 2.1.1 | キーボードの達成基準 | A | キーボード操作だけで、ウェブページやウェブサービスを利用することができる。 |
| 操作可能 | キーボード操作可能 | 2.1.2 | キーボードトラップなしの達成基準 | A | 一度フォーカスしたら抜け出せないコンテンツを作らない。モーダルダイアログや動画プレーヤーで起きやすい。 |
| 操作可能 | キーボード操作可能 | 2.1.3 | キーボード(例外なし)の達成基準 | A | 2.1.1と同じだが、手書きなどの軌跡に依存した入力ができなくなる点が異なる。 |
| 操作可能 | 十分な時間 | 2.2.1 | タイミング調整可能の達成基準 | A | キーボード操作やコンテンツの利用時に制限時間を設けるときは、解除するか10倍以上に延長できるようにする。 |
| 操作可能 | 十分な時間 | 2.2.2 | 一時停止,停止及び非表示の達成基準 | A | 自動再生するコンテンツは5秒以内に止まるかユーザーが止められるようになっている。 |
| 操作可能 | 十分な時間 | 2.2.3 | タイミング非依存の達成基準 | AAA | |
| 操作可能 | 十分な時間 | 2.2.4 | 割込みの達成基準 | AAA | |
| 操作可能 | 十分な時間 | 2.2.5 | 再認証の達成基準 | AAA | |
| 操作可能 | 発作の防止 | 2.3.1 | 3回のせん(閃)光,又はしきい(閾)値以下の達成基準 | A | 画面の4分の1以上の面積で1秒に3回以上点滅させない。 |
| 操作可能 | 発作の防止 | 2.3.2 | 3回のせん(閃)光の達成基準 | AAA | 画面のあらゆる領域にわたって、1秒に3回以上点滅させない。 |
| 操作可能 | ナビゲーション可能 | 2.4.1 | ブロックスキップの達成基準 | A | ページ中の各セクションに見出しかランドマークを設置してショートカットできる。 |
| 操作可能 | ナビゲーション可能 | 2.4.2 | ページタイトルの達成基準 | A | ウェブページのタイトルが「ページ単体の内容|サイト名」のように、内容を具体的に把握できる記述になっている。 |
| 操作可能 | ナビゲーション可能 | 2.4.3 | フォーカス順序の達成基準 | A | 意味が通じる、適切な順序でフォーカス位置を変更していける。 |
| 操作可能 | ナビゲーション可能 | 2.4.4 | リンクの目的(コンテキスト内)の達成基準 | A | リンクテキストを読むか、または前後の文脈から明確にリンク先の内容を推測できる。 |
| 操作可能 | ナビゲーション可能 | 2.4.5 | 複数の手段の達成基準 | AA | サイトマップなど、目的のページを見つけるための複数のナビゲーション手段がある。 |
| 操作可能 | ナビゲーション可能 | 2.4.6 | 見出し及びラベルの達成基準 | AA | 見出しは、コンテンツの主題を説明している。ラベルは、入力内容や目的、形式、入力必須かどうかなどが理解できるように説明をしている。 |
| 操作可能 | ナビゲーション可能 | 2.4.7 | フォーカスの可視化の達成基準 | AA | フォーカスインジケーターが表示されている。 |
| 操作可能 | ナビゲーション可能 | 2.4.8 | 現在位置の達成基準 | AAA | パンくずリスト、サイトマップなどが提供されている。 |
| 操作可能 | ナビゲーション可能 | 2.4.9 | リンクの目的(リンクだけ)の達成基準 | AAA | |
| 操作可能 | ナビゲーション可能 | 2.4.10 | セクション見出しの達成基準 | AAA | |
| 理解可能 | 読みやすさ | 3.1.1 | ページの言語の達成基準 | A | ページの言語が、明示的に指定されている(HTMLのlang属性で言語が指定されている)。 |
| 理解可能 | 読みやすさ | 3.1.2 | リンクの目的(リンクだけ)の達成基準 | AA | 一部分に用いられている他の言語が、どんな言語なのかブラウザが理解できる(lang属性で言語が指定されている)。 |
| 理解可能 | 読みやすさ | 3.1.3 | 一般的ではない用語の達成基準 | AAA | |
| 理解可能 | 読みやすさ | 3.1.4 | 略語の達成基準 | AAA | |
| 理解可能 | 読みやすさ | 3.1.5 | 読解レベルの達成基準 | AAA | |
| 理解可能 | 読みやすさ | 3.1.6 | 発音の達成基準 | AA | 一部分に用いられている他の言語が、どんな言語なのかブラウザが理解できる(lang属性で言語が指定されている)。 |
| 理解可能 | 予測可能 | 3.2.1 | フォーカス時の達成基準 | A | フォーカスがキャンセルされたり、フォーカスした瞬間になにかが動作することがない。 |
| 理解可能 | 予測可能 | 3.2.2 | 入力時の達成基準 | A | 文字や情報を入力している時に予告なくページを移動したり情報を送信したりしない。 |
| 理解可能 | 予測可能 | 3.2.3 | 一貫したナビゲーションの達成基準 | AA | ナビゲーション要素は、毎回同じ順序、表記で実装されている。 |
| 理解可能 | 予測可能 | 3.2.4 | 一貫した識別性の達成基準 | AA | サービスの中で同じ機能は、同じ表現になっている。 |
| 理解可能 | 予測可能 | 3.2.5 | 要求による変化の達成基準 | AAA | |
| 理解可能 | 入力支援 | 3.3.1 | エラーの特定の達成基準 | A | エラー発生時に、エラー発生箇所が明示され、適切な説明がある。 |
| 理解可能 | 入力支援 | 3.3.2 | ラベル又は説明の達成基準 | A | 入力フォームには、入力内容や形式、入力必須かどうかなどを利用者が理解できるようなラベルまたは説明がある。 |
| 理解可能 | 入力支援 | 3.3.3 | エラー修正の提案の達成基準 | AA | エラーの回避方法が具体的に示されている。 |
| 理解可能 | 入力支援 | 3.3.3 | エラー修正の提案の達成基準 | AA | エラーの回避方法が具体的に示されている。 |
| 理解可能 | 入力支援 | 3.3.3 | エラー修正の提案の達成基準 | AA | エラーの回避方法が具体的に示されている。 |
| 理解可能 | 入力支援 | 3.3.4 | エラー回避(法的,金融及びデータ)の達成基準 | AA | 法的な手続やデータの削除をする場合の基準。送信の確認・チェック・取り消しができる。 |
| 理解可能 | 入力支援 | 3.3.5 | ヘルプの達成基準 | AAA | エラーの回避方法が具体的に示されている。 |
| 理解可能 | 入力支援 | 3.3.6 | エラー回避(全て)の達成基準 | AAA | |
| 堅牢性 | 互換性 | 4.1.1 | 構文解析の達成基準 | A | HTMLの文法に沿ったマークアップを行う。 |
| 堅牢性 | 互換性 | 4.1.2 | 名前(name),役割(role)及び値(value)の達成基準 | A | HTMLで表現できるUIは独自に作らない。カルーセルやタブなどHTMLにないUIを作るときはWAI-ARIAを使って作る。 |
JIS X 8341-3:2016への準拠を示す方法
ウェブサイトについて「JIS X 8341-3:2016」に準拠する場合、試験を行ってその試験結果と共に、試験の前提とした条件を当該ウェブサイト上に示すことで準拠を示すことができます。
例:デジタル庁ウェブサイトが示している「JIS X 8341-3:2016」への対応状況
以下に、示すべき内容をご紹介します。
対応度合いを決めて示す
JIS X 8341-3:2016の対応を示す場合、「準拠」「一部準拠」「配慮」の3種類があります。
- 「準拠」は、試験を行って達成基準すべてを満たしている場合に使えます。公開するときは試験結果を合わせて公開します。
- 「一部準拠」は、達成基準の一部を満たしている場合に使えます。一部準拠の場合は追加で今後の対応方針を記載します。
- 「配慮」は、試験の実施と公開の有無は問いません。
ウェブアクセシビリティ対応方針を決めて示す
対象となる範囲を決める
ドメイン名などで、対象となる範囲を決めて示します。例外となる部分がある場合は、例外となる部分について、サブディレクトリやURLなどを示します。
適合レベルを決めて示す
「JIS X 8341-3:2016」は適合レベルA、適合レベルAA(ダブルA)、適合レベルAAA(トリプルA)の3つの適合レベルがあり、「適合レベルAAA」が最も高度な対応です。高度になるほど、対応すべき達成基準の項目が増えていきます。デジタル庁は最低限として「適合レベルAA」を推奨しています。
ウェブアクセシビリティの試験結果を示す
対象となる達成基準について試験を行い、当該ウェブサイトが対象となる達成基準とその試験結果を示します。
試験方法については、ウェブアクセシビリティ基盤委員会(WAIC)が示しています。
ウェブアクセシビリティとSEOとの関連性
コーディングの品質に関する話は、SEOに詳しい方であれば、どこかで聞いた話だと思うでしょう。そうです、アクセシビリティに対応すれば、SEO対策のベースにもなります。
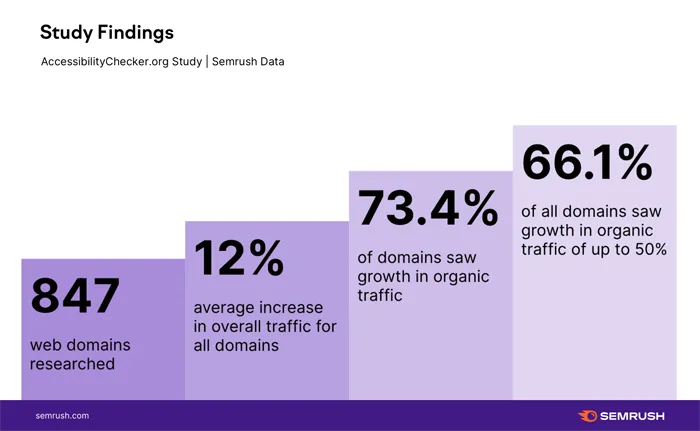
次の図は、SEMRUSHという会社が、AccessibilityChecker.orgとBuiltWithとの協力で調査をした結果を示したものです。

引用:SEMRUCH
アクセシビリティの対応をしたところ、
- 12%のサイトはトラフィックが増え、
- 73.4%のサイトは自然検索流入が増え、
- 66.1%のサイトが50%以上自然検索流入が増えた
という結果が生まれたということです。
Googleは検索順位を決めるのに、目で見て判断してるでしょうか?少なくともほとんどはそうでないはずです。スクリーンリーダーにしっかりと内容が伝わるようになっているということは、Googleに内容を伝えることに繋がります。
また、Googleは「ユーザーに焦点を絞れば、他のものはみな後からついてくる」の理念が先頭にあります。エンドユーザーにしっかりと伝わる内容になっているかの判断材料として、W3Cの活動に積極的に参画しているGoogleが、HTMLの仕様準拠を確認するのは当然といえます。
ウェブアクセシビリティの対応例/具体例
1つ具体例をお示しします。次の情報は画像を使ってません。
それだけでなく、Step1からStep3の見出しと、その中身の箇条書きとの関係を、table要素とul要素を使って構造で示しています。table要素ではなくdl要素を使う手などもあり、それはどちらでも良いと思います。
もちろんレスポンシブデザインにしていますので、PCでご覧の方は試しに、ブラウザの幅を伸び縮みさせてみてください。
| Step1 方針を決める |
|
|---|---|
| Step2 制作する |
|
| Step3 試験を行う |
|
画像にして、alt属性の値に代替情報となるテキストを書く、というのでもWCAG2.2はクリアするのですが、これほど視覚的に伝えている情報が多くなると、テキストだけでは伝わりづらくなりますので、構造を伝えることのできるtable要素と、ul要素を使って伝えています。
私の場合、このぐらいのものは画像を作るより、このようにHTMLとCSSを使って表現した方がむしろ時間がかからなかったりします。スマホの幅で試して、微調整というのを繰り返す回数が画像の場合の方が多くなってしまうためです。
以下のそれぞれで、SEOで差がつくのは想像がつくでしょうか?Googleは3の場合が最も内容を理解し、またユーザーにとっても分かりやすいと判断すると私は考えます。
- 画像で作ってalt属性にテキスト情報さえ与えてない場合
- 画像で作ってalt属性にテキスト情報でStep1からStep3の内容を書く場合
- このようにHTMLとCSSだけで情報を伝えている場合
ウェブアクセシビリティ対応は経済を衰退させるか、推進するか
ウェブアクセシビリティ対応を愚直にやると、工数は増す方向です。そこに必要な予算は、経済を衰退させるでしょうか。この問いは私の専門外ですが、答えは先進国アメリカを見れば見えてくるような気がしませんか?
日本が世界的に見て差別大国と揶揄されるまでに至っている背景としてあるものは、性的マイノリティーだったりとか、種類によっても異なるでしょうし、意思決定のスピードの問題、日本にはびこってきた古い考え方など、色々と個人的に推察するところがあります。その一つとして、経済の衰退を恐れる考えがあったのではないか、という推察があり、このことを考えます。
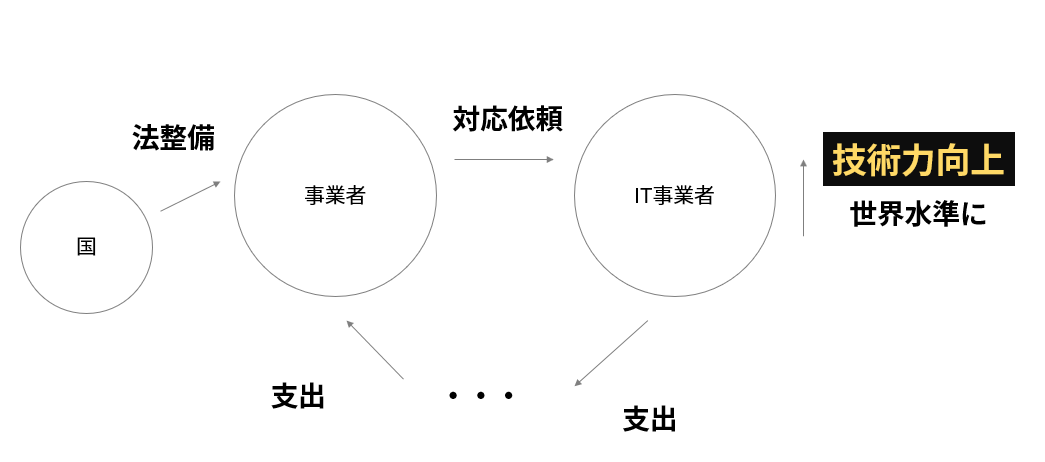
ウェブアクセシビリティは最新技術の一つだと思っています。法整備の遅れは、最新技術への対応を遅らせる1つの原因になっていると考えます。アクセシビリティに対応してないIT技術は世界に輸出しづらくなっています。ウェブアクセシビリティ対応にかかる予算、お金は、きちんと回ります。つまり経済は回りますし、日本の技術は進歩し、日本経済は潤うのではないでしょうか。違ってたら教えてください。

アクセシビリティに対応する理由は何か?
アクセシビリティに対応する理由は、
- CSR(企業の社会的責任)
- 民事訴訟による損害賠償のリスク
- 世界に輸出できる技術とする
といったところが挙げられると思いますが、私はこのサイトも、開発・運営しているウェブサービスも、極力アクセシビリティに対応しています。障がい者が私のサイトを閲覧してくれたり、サービスを使ってくれるかどうかというのはあまり考えてません。では、対応の努力をする理由は何なんだろうと考えれば、
プライド
でしかないな、と思います。
日本はいつからか、プライドをそっとしまい込んでおかないと、過ごしにくい環境になってないでしょうか?
今はだいぶ変わっていますかね?
まとめ
ウェブの基盤は複雑かつ完成度の高いユニバーサルデザインになっていますが、コンテンツ制作者側がそのことを意識してなければコンテンツ自体はユニバーサルデザインにはなりません。
ご相談までは無料ですので、よろしければご相談ください。









