アクセシビリティ
スクリーンリーダーとは?簡単な使い方も紹介
- 最終更新日:

スクリーンリーダーは、日本語では「音声読み上げソフト」と呼ばれることもあり、主に目の不自由な方、視覚障がい者が、画面を読み上げながらパソコンやスマートフォン、タブレットなどを使うためのソフトウェアです。スクリーンリーダーがウェブの画面をスムーズに読み上げるには、HTMLによるコーディングがしっかりとしたものになっている必要があります。当方はそのためのコーディング方法を熟知しており、SEOにも強いホームページの制作が可能です。その理由として、スクリーンリーダーを実際に使ってみた経験があるという背景が大きいと思っています。皆さん、スクリーンリーダー使ってみたことありますか?
実は今すぐにでも皆さん、スクリーンリーダーは試せるのです。ここでは、どのようなスクリーンリーダーがあって、どのように使うものなのかご紹介したいと思います。
スクリーンリーダーとは
スクリーンリーダーは、主に目の不自由な方、視覚障がい者が画面を読み上げながらパソコンやスマートフォン、タブレットなどを使うためのソフトウェアです。
パソコンの場合はキーボードを使って、スマートフォン、タブレットの場合はフリック操作で操作していきます。
次の個所を読み上げる際には、キーボードであれば十字キーを、スマートフォン、タブレットの場合は左に向かってフリックするという具合です。
しかしそれだけだと、いちいち先頭から全て読み上げなければならず、必要な箇所だけを見ればよい健常者に比べて、非現実的なので、必要な箇所だけを読み上げるようにする術も用意されています。ただしそれを実現するには、コンテンツ制作者側も、そこに配慮した作りをしていることが求められます。
どのようなスクリーンリーダーがあるか
以下に端末ごとに、どのようなスクリーンリーダーがあるかご紹介します。
パソコンのスクリーンリーダー
パソコンのスクリーンリーダーの利用率について、国内の調査結果と、世界規模の調査結果を次の表に示します。複数のスクリーンリーダーを利用している人がいるため、合計は100%を超えます。
| 国内 | 世界 | ||||
|---|---|---|---|---|---|
| 2013年(*1) | 2017年(*2) | 2017年(*3) | 2019年(*4) | 2021年(*5) | |
| PC-Talker | 85.3% | 89.6% | – | – | – |
| JAWS | 18.3% | 14.1% | 66.0% | 61.7% | 70.0% |
| NVDA | 6.0% | 23.7% | 64.9% | 72.4% | 58.8% |
| VoiceOver | – | – | 39.6% | 47.1% | 41.3% |
| ナレーター | – | – | 21.4% | 30.3% | 36.8% |
- PC-Talkerは、昔からある国産スクリーンリーダーで、国内シェア1位です。
- JAWSは昔からある世界的なスクリーンリーダーで高機能です。
- NVDA(NonVisual Desktop Access)は2006年に登場したフリーソフトで、その後シェアを伸ばし続け、2019年には世界シェアで1位になりましたが、2021年にはJAWSがまた抜き返したという形になっています。
- ナレーターはWindows、VoiceOverはMacにそれぞれ標準で付いているスクリーンリーダーです。
スマートフォンのスクリーンリーダー
iOSには「VoiceOver」、Androidには「TalkBack for Android」というスクリーンリーダーが標準で付いています。スマートフォンのスクリーンリーダー利用状況に関して、国内調査結果は見つかりませんが、世界シェアは先ほど示したのと同じWebAIMによる調査の結果の中で見ることができます。それぞれのシェアを表で示すと次の通りとなります。
| 2017年(*3) | 2019年(*4) | 2021年(*5) | |
|---|---|---|---|
| VoiceOver | 69.0% | 71.2% | 71.5% |
| TalkBack for Android | 29.5% | 33.0% | 29.1% |
iPhoneの世界シェアは3割程度、残りがAndroidなので、それに比べて目の不自由な方はiPhoneを利用する人が圧倒的に多いと言えます。
スクリーンリーダーの使い方
NVDA
一時は世界シェア1位となり、日本国内でもシェアを伸ばしている無料のスクリーンリーダーで、何よりも個人的には他のスクリーンリーダーと比べて使い方が分かりやすく、インストールもすぐなので、ある程度ちゃんと試してみたいという方は、NVDAをおすすめします。とりあえず少し触ってみたいという人はスマートフォンでVoiceOverかTalkBack for Androidを試していただくと良いでしょう。
NVDAインストール方法
NVDA日本語版を利用する場合はこちらからダウンロードしてインストールします。
NVDA英語版を利用する場合はこちらです。
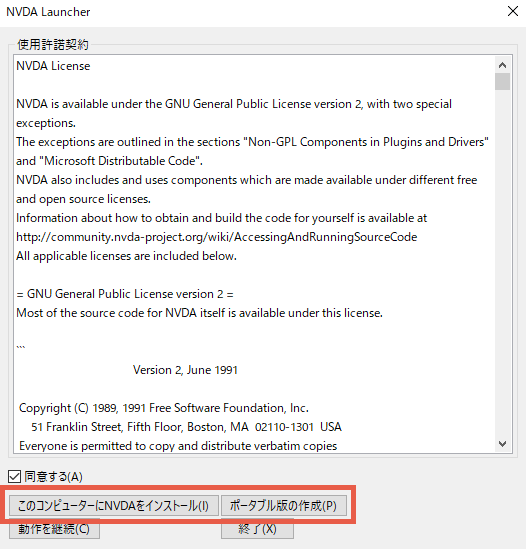
ダウンロードしたファイルを開くと、次のダイアログボックスが開きます。ポータブル版を選ぶこともできます。

この段階で読み上げが始まっていますので、スクリーンリーダーの読み上げを聞くのが初めての方は戸惑うかもしれませんが、気にせず進めます。
ポータブル版を選んだ際、作成するフォルダの選択を求められますが、その際に選んだフォルダにフォルダが作成されるわけではなく、そこにすべてのファイルが作成されますので、あらかじめファイルを格納したいフォルダを作成して、そのフォルダを選ぶようにしてください。
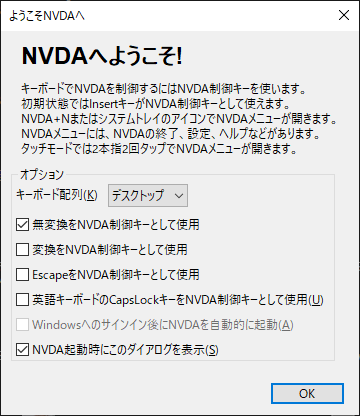
NVDAを立ち上げると次のダイアログボックスが表示されます。

ひとまずOKして次に進んでいきます。
NVDAが試しやすいのは、デフォルトの設定だとキーボードやマウス操作と組み合わせて使っても違和感がないことです。読み上げたい箇所にマウスオーバーすると、その箇所が読み上げられると思いますので、まずはそれをお試しください。
ただ、目が不自由なスクリーンリーダーユーザーは、マウス操作は行いません。キーボードのみを使って操作をします。そのためのショートカットが色々と用意されています。
ショートカットには、NVDAキーを用います。NVDAキーはデフォルトでは「無変換」キーに割り当てられます。
ブラウザを立ち上げて、ホームページの読み上げを試してみましょう。
↑↓:読み上げ箇所を「進める/戻す」ことができますNVDA+↑↓:現在位置で読み上げますCtrl:読み上げを停止→←:一文字ずつ読み上げます
実際に読み上げてみると、これら操作だけだと時間がかかることがわかります。
Tabキーで操作すると、NVDAを立ち上げてなくてもテキストリンクごとに飛ばされていきます。スクリーンリーダーユーザーは、そのように飛ばしながらご自分にとって必要な情報をできるだけ素早く探しながら操作をします。そのような使い方ができるショートカットとして、以下のようなものがあります。
H:見出し要素(h1~h6)ごとに読み上げますD:WAI-ARIAのランドマークごとに読み上げますCtrl+Home:ページの先頭へ移動CtrlEnd:ページの最後へ移動Alt+DまたはF6:アドレスバーへ移動
いかがでしょうか?試してみた方は、こうやって使っているんだな、というイメージが沸いたかと思います。より詳しい使い方はNVDAのユーザーガイドなど参照してください。
- スクリーンリーダーユーザーは読み上げるのに時間がかかる?
- NVDAに限らず、スクリーンリーダーは読み上げ速度を変更できます。スクリーンリーダーユーザーは、ものすごく早いスピードに設定しています。実際に読み上げて使っているところを見るとたいていの人は驚くと思います。どう読み上げているのか、聞き取れないでしょう。慣れてくると聞き取れるようで、実際にスクリーンリーダーを用いてらっしゃる方は、そのように読み上げ速度を早くしてできるだけ早く内容を把握しています。
ナレーター(Windows)
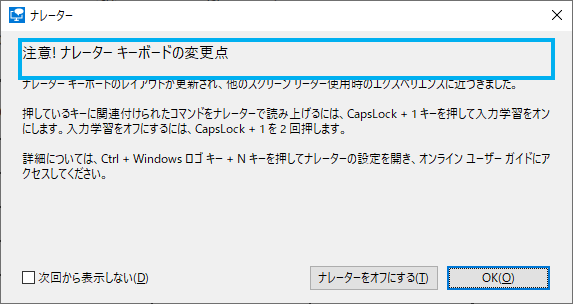
Windowsの左下の虫眼鏡マークから「ナレーター」と検索すればすぐに出てきます。
選択すると次のようなダイアログボックスが表示され、読み上げが始まります。

VoiceOver(Mac)
Mac版VoiceOverの使い方は詳しく解説している記事があったので、そちらへのリンクを貼っておきます。
macOS版VoiceOverの初歩的な使い方をまとめてみた
VoiceOver(iOS)
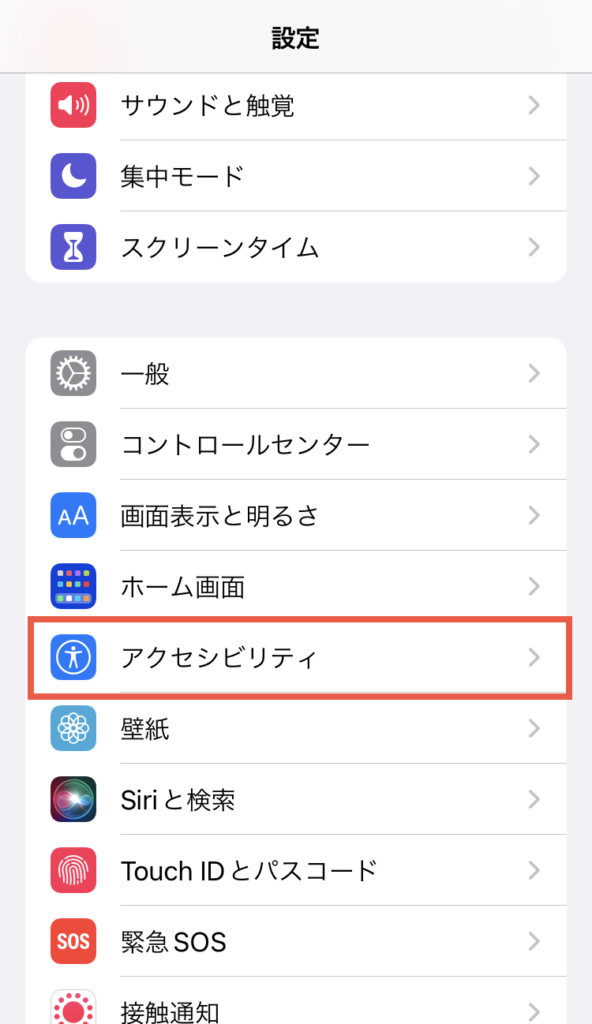
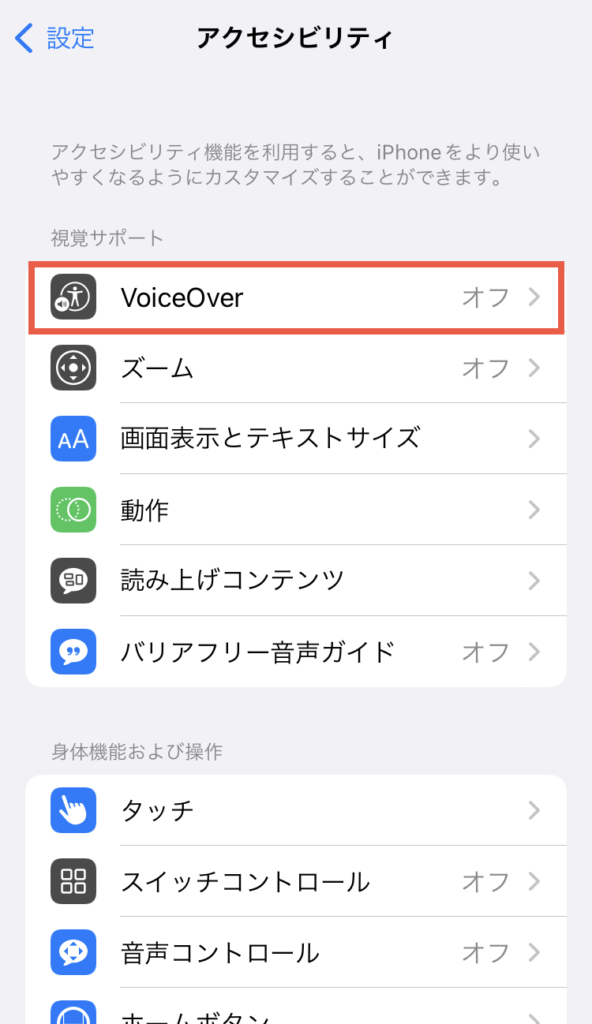
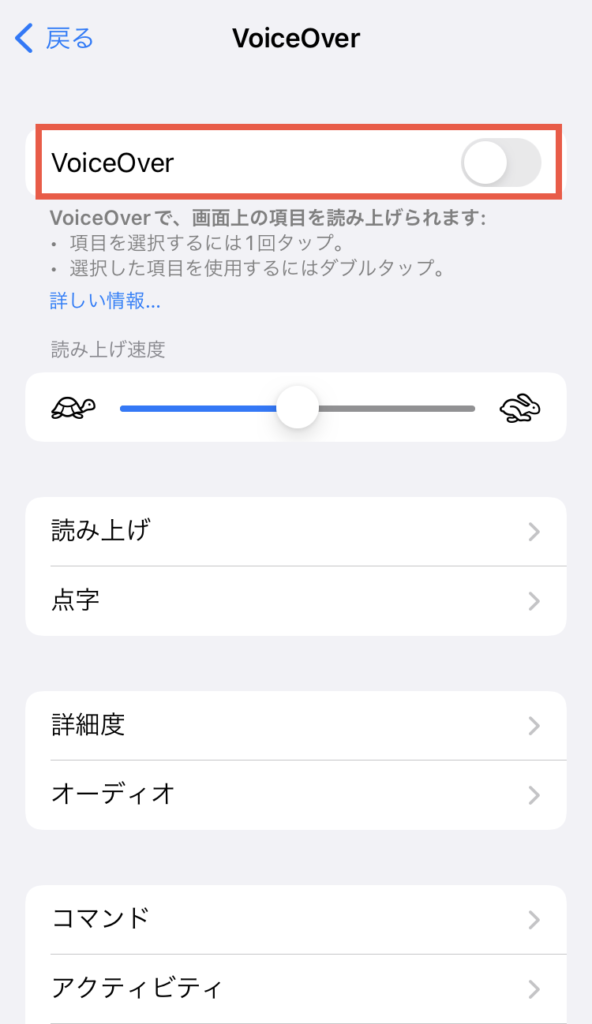
iPhoneなどiOSでは、「設定」>「アクセシビリティ」>「VoiceOver」でONにすると読み上げが始まります。



フリック操作でフォーカスを移動させていきます。通常の操作モードだとシングルタップ(1回タッチ)で設定メニューなどが開かれますが、VoiceOverをオンにすると、ダブルタップ(2回連続タッチ)で設定メニューを開くことができますので、読み上げを終了したい場合は、ダブルタップをしながら、ONにしたところをオフにする操作をしてください。
TalkBack for Android
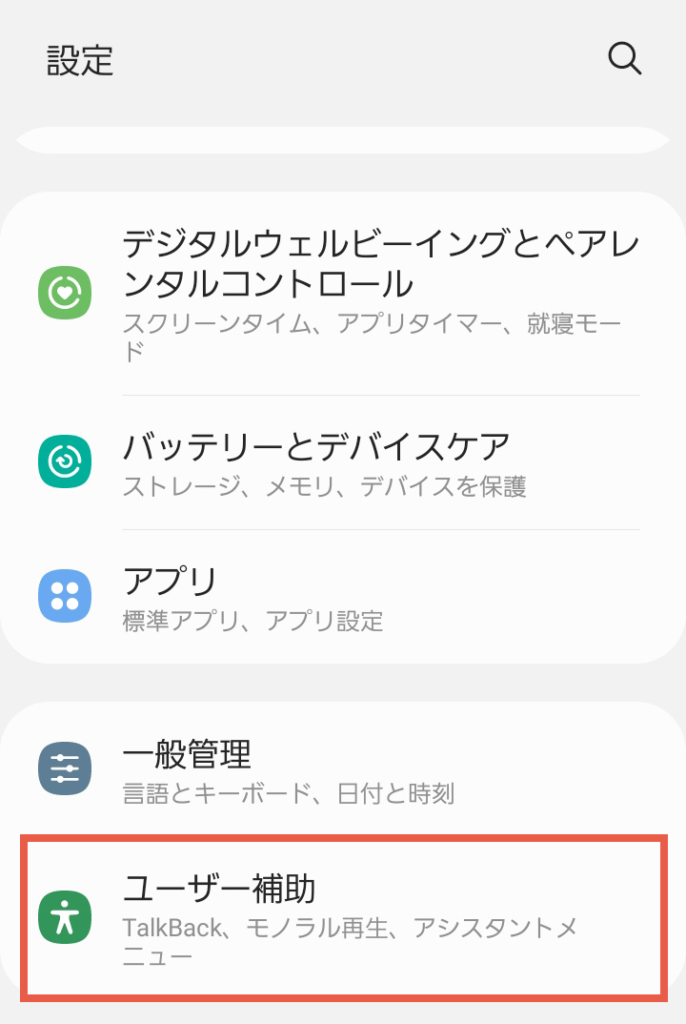
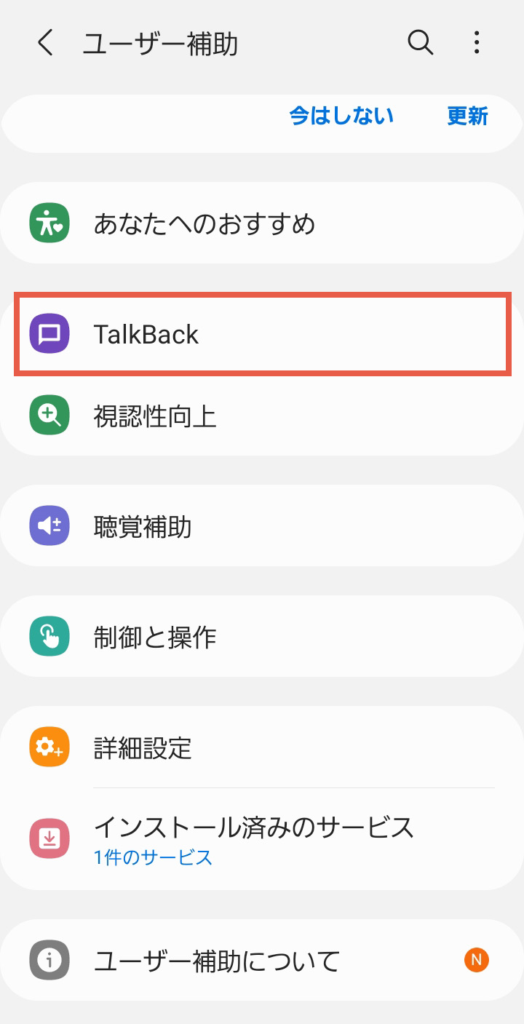
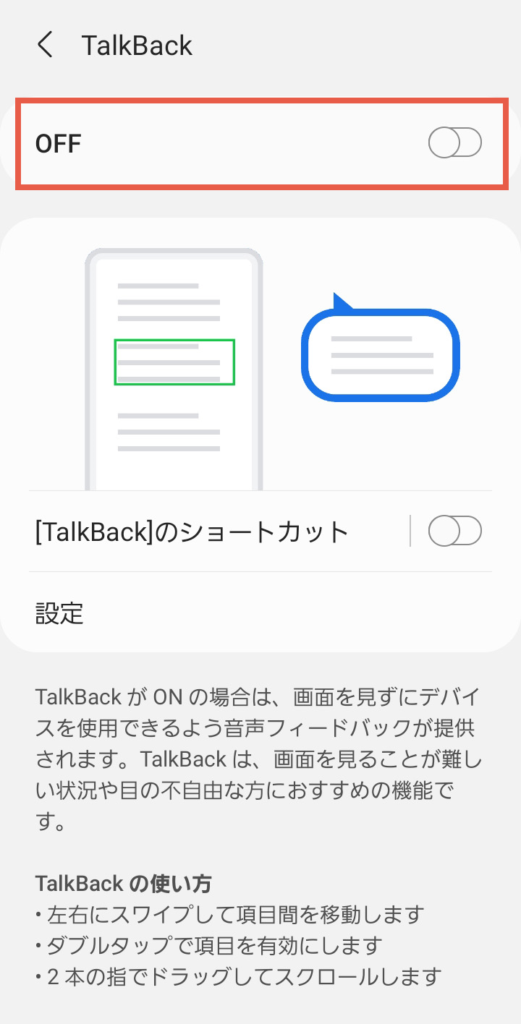
Androidでは、「設定」>「ユーザー補助」>「TalkBack」でONにすると読み上げが始まります。AndroidはOSのバージョンだけでなく、機種によっても設定画面が異なるかと思いますので、次の設定画面はお手持ちのAndroidと比較して違うところが多いかも知れません。ただ、「ユーザー補助」「TalkBack」というメニューは「設定」の中にあると思われます。



iOSと同じく、フリック操作でフォーカスを移動させていきます。ダブルタップ(2回連続タッチ)で設定メニューを開くことができるというのはiOSと同じで、一度シングルタップをして、そのメニューにフォーカスを当てた後にダブルタップをする必要がある点がiOSと異なりそうです。終了する際は、そのようにしながらONにしたところをオフにする操作をしてください。
スクリーンリーダー対応とSEOの関係
Googleは機械的に内容を把握し、検索意図に沿っているかを判断し、検索結果表示順位を決めています。スクリーンリーダーに対応するということは、機械的に内容をスクリーンリーダーに伝えるということであり、その対応はGoogleに機械的に内容を伝える行為と近しいと言えます。
この、機械的に内容が把握できるかということについて、専門的には「機械可読性」と表現します。
BringFlowerが制作したサイトは、ビジュアルデザイン、UXデザインはもちろんのこと「機械可読性」にも優れ、制作した時点で検索結果の上位に上がります。検索結果順はGoogleが決めていることなので、その理由のすべてを私が把握しているとは言えませんが、スクリーンリーダー対応を常に意識しながら制作していることが大きく影響しているのは感じています。
スクリーンリーダーへの対応例
例えば分かりやすい例のひとつとして、表組があります。視覚的には、どの見出しに対してのセルなのかが分かっても、スクリーンリーダーでそのことを把握するためにはどうすればよいと思いますか?

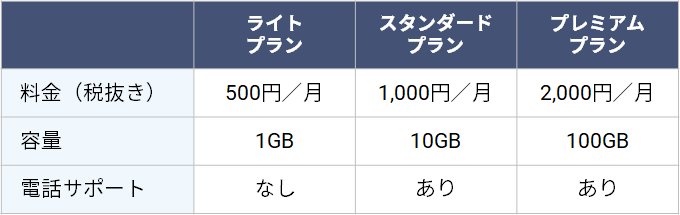
上部に3つの料金プランの見出しが、左側に各プランの違いを示す項目が並ぶ表組を例に考えてみます。スタンダードプランは、電話サポートがありだということが視覚的にはわかります。
しかし、適切なコーディングが施されてないとそのセルに「あり」と書かれていることはわかっても、どの見出しに対してのものなのかがわかりません。
そのため、見出し要素thには、scope属性でどの方向に対しての見出しなのかを示すという仕様があります。また、WAI-ARIAのaria-label属性を使うという方法も取ることができます。
まとめ
スクリーンリーダーとは何かと、主なものについて、簡単な使い方までご紹介しました。実はこのように簡単に試せるにもかかわらず、知らない人が多いと思いますので、この記事で少しでも、スクリーンリーダーを意識する人が増えればと思います。
SEO対策、ひいてはアクセシビリティまで考慮したホームページ制作に興味がある方はお気軽にご連絡ください。そういう意識の高い人であれば制作仲間も募集しています。









