アクセシビリティ
色覚異常(少数色覚)に配慮したWebデザイン
- 最終更新日:

先天色覚異常は日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)と言われています。また後天色覚異常も、決して稀ではありません。
日本人だけ多いというわけではなく、白人の方が日本人よりも色覚異常の方が多いというデータがあります。
色覚異常に配慮したデザインをするというのは、色覚異常の割合に依存して考えるようなことでもないですが、まずこの割合について意外に思う方も多いことでしょう。
色覚異常の方がどのようなケースで困り、困らないようにするにはどう配慮すればよいか、ご紹介したいと思います。
なお、「常とは異なる」という意味の「異常」という言葉で呼ぶには割合が多すぎるということから、「色覚異常」という呼称には議論がありますが、ここでは現時点での最も一般的な呼称である「色覚異常」という言葉を使うことについて、ご了承ください。
タイトルにも用いたように、「少数色覚」あるいは「色覚マイノリティ」という言葉がこれからは一般化するのではないかと予想します。
色覚異常について
先天色覚異常は日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)と言われています。また後天色覚異常も、決して稀ではありません。
日本人の左利きの割合は11%と言われているので、それと比較して考えても珍しい特性ではないということが言えます。
以前は小学校で検査があり私も受けてきた年代ですが、今は廃止となっています。その背景には、差別になるという考え方と、検査をしてはっきりさせるほどには、色覚異常の方が生活に困っていないということがあるそうです。
参照元:教育家庭新聞社
しかしながら、色覚異常の方が就けない職業というものもあり、そのことに直前になるまで気付かないなどの課題もあり、議論になっています。
参照元:産経新聞
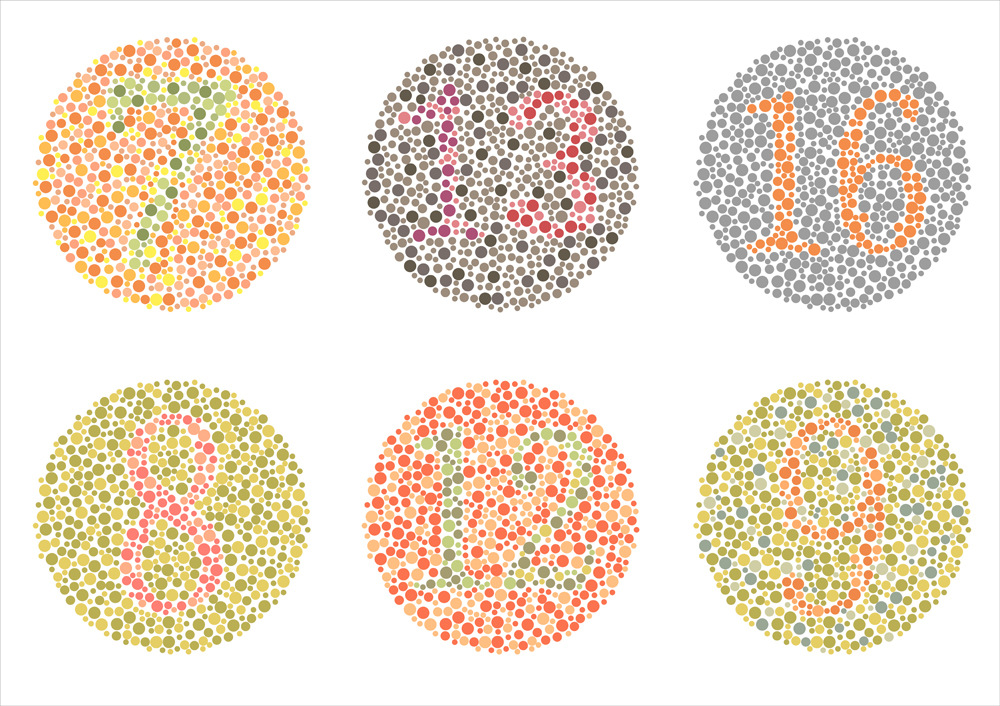
次の画像は検査の際に用いられるものです。数字が読み取れるかどうかをチェックします。

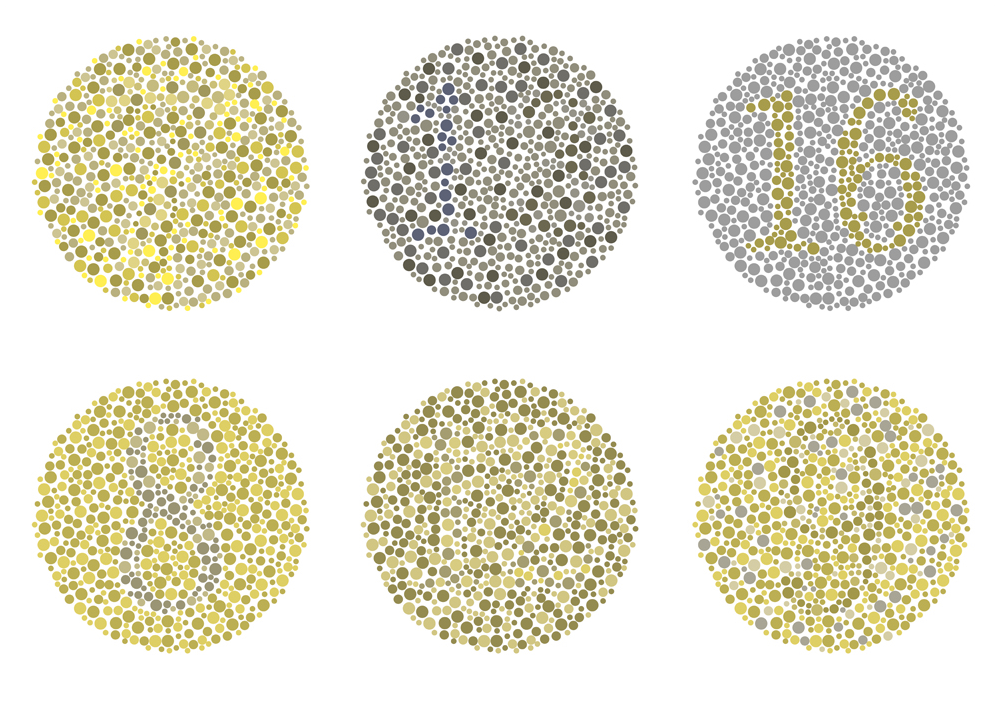
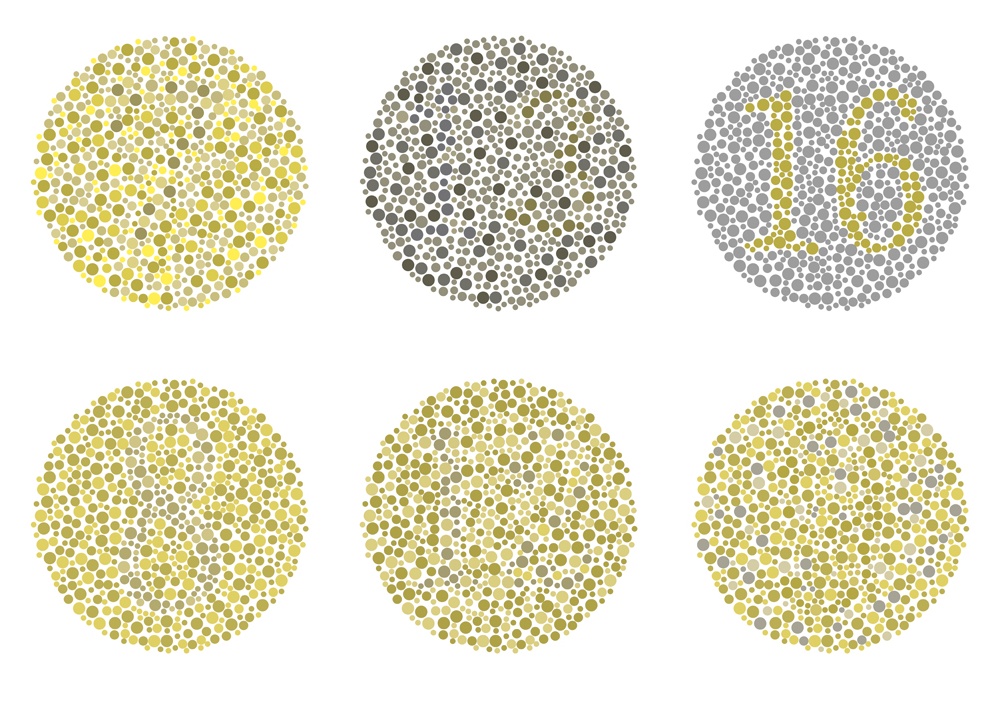
次の画像は、上の画像をPhotoshopの機能を使って色覚シミュレーションした結果です。


このように、色覚異常の方は赤と緑の違いが分かりにくいというのが特徴としてあります。
日常生活において、以下のような苦労をされる方がいるそうです。私は以前、仕事において実際に色覚異常の方にインタビューをする機会もありましたし、実際にこのような話を聞きました。
- 焼き肉で、焼けているかどうかが分からない
- 紙幣で5,000円札と10,000円札の違いが分かりづらい(新紙幣でもあまり改善されてないとか)
- 植物が枯れているかどうかが色だけでは分からない
- ポストイットの色の違いが分からない
男性の5%いるということは確かなことであり、周りには普通にいらっしゃいます。わざわざ自分から言う必要まではないので、普通なら聞かないかもしれませんが、私は仕事柄、同僚やビジネスパートナーの方から、「自分はそうです」という風に聞いたことが結構あります。
色覚異常に配慮したWebデザインのルール
画面を見ていて色覚異常の方が困るケースとして、大きくは以下2つに大別されます。
- 色だけで違いが示されているため、違いが分からない
- 文字と背景の色の違いが区別がつきにくいため、文字が読み取りづらい
色覚異常に限らず、アクセシビリティに配慮したWebデザインのルールとして、世界的にはWCAG2.2が、日本国内ではWCAG2.1に基づいて策定されたJIS X8341-3があります。
ここでは大元のWCAG2.2をもとにお話をします。
色だけで違いを示さないようにする
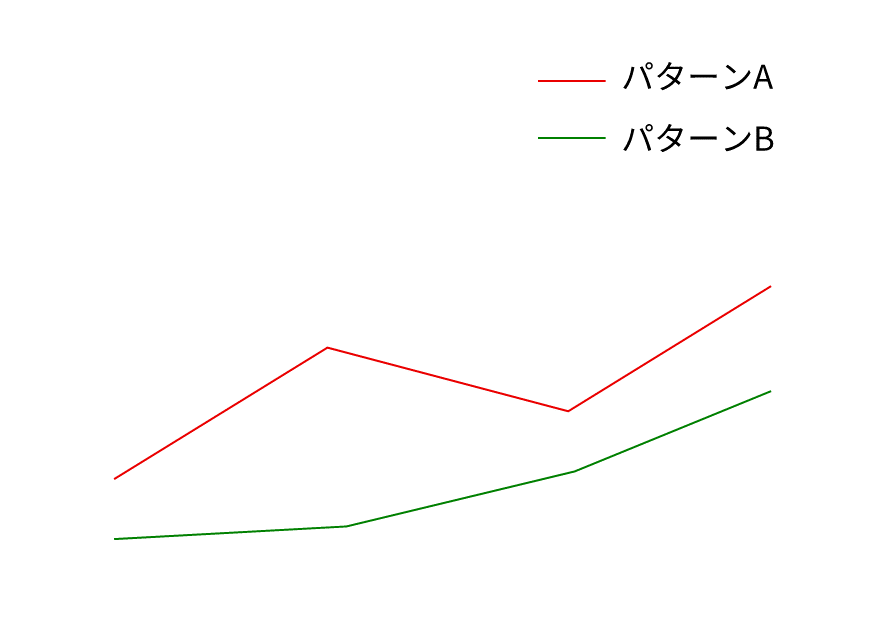
問題のある例を2つ示します。
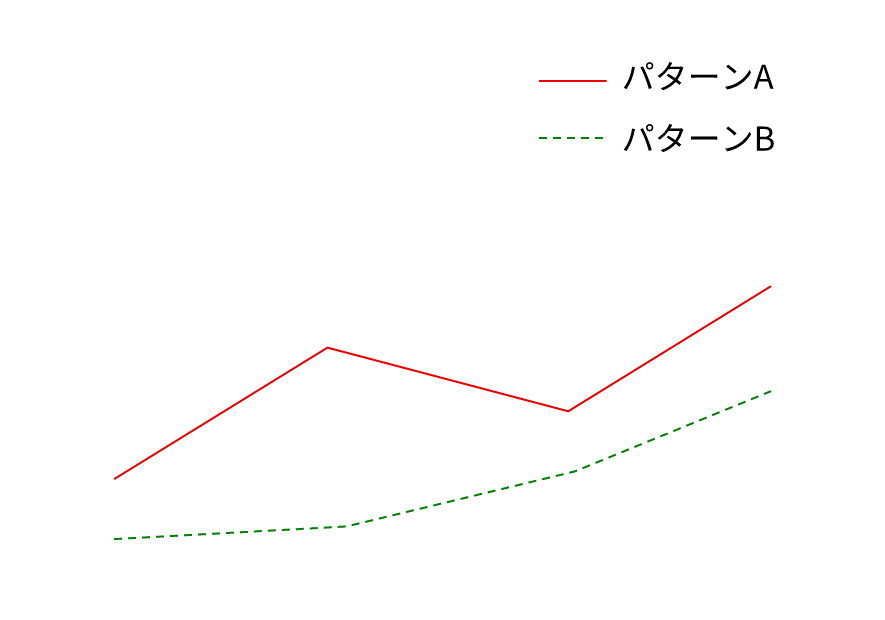
1つ目はグラフで、凡例が色の違いでしか示されてないので、どちらがパターンAか、色覚異常の方は区別がつきにくい可能性があります。
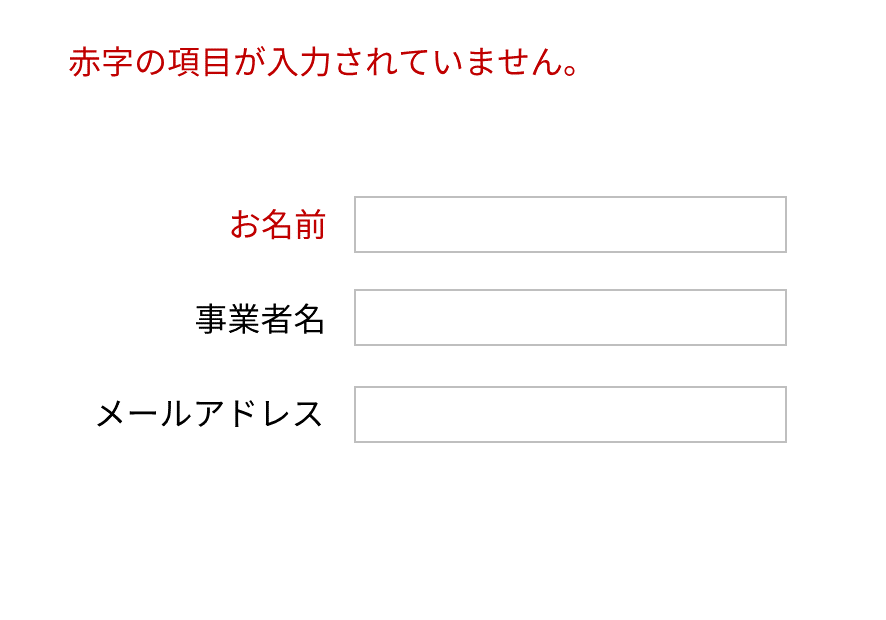
2つ目はエラー箇所を「赤字の項目」と色だけで説明し、示してしまっている例です。
問題のあるデザインのケース


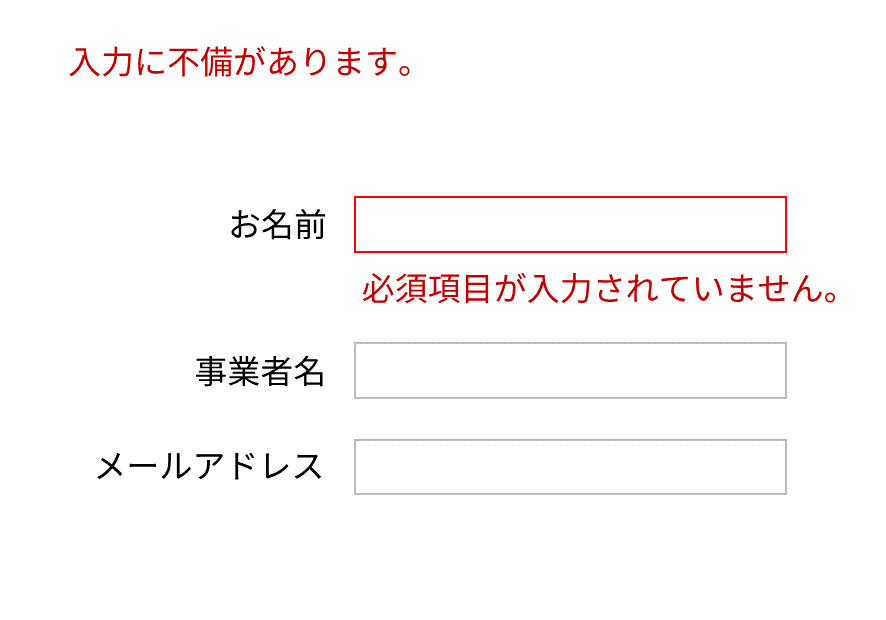
問題のあるデザインの改善例
それぞれの改善例を示します。グラフは、片方を点線にすることで、色だけではなく模様(形)で区別がつくようになります。
エラー箇所は、色だけではなく文言と位置で示されるようになりました。


WCAG2.2の規定のひとつに「色の使用」が定められていて、次のように書かれています。
達成基準 1.4.1 色の使用
色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない(ようにすること)。
原文:
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.
上記の問題のある例は、色だけを頼りにグラフの判例や、エラー箇所を示そうとしているので、この基準を満たしていないということです。
文字と背景のコントラスト
文字と背景のコントラストが十分でないために、文字が読み取りづらくなるケースがあります。具体的な例としては、上の検査用の画像を見ていただければわかるかと思います。
このことについてWCAG2.1では次のような規定があります。
達成基準 1.4.3 コントラスト (最低限)
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く:
大きな文字:
サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
付随的:
テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ:
ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
なお、WCAG2.1にはクリアのランクがあり、この基準はAAのランクです。AAAのランクをクリアしようとすると、ここで示されている4.5:1が7:1に、3:1が4.5:1になります。
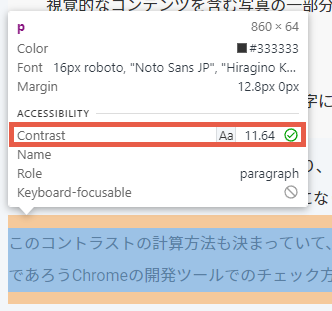
コントラスト比の計算方法は決まっていて、チェックツールが色々あります。ここでは、ウェブデザイナーがよく使うであろうChromeの開発ツールでのチェック方法をご紹介します。
開発ツールで画面の要素を選択するモードにして、選択すると、次のような表示がされます。ここにコントラスト比が表示されます。詳しい使い方は次のリンク先に掲載されています。
Chrome DevTools を使用して低コントラストのテキストを検出して修正する

このコントラスト比が足りないと、GoogleのチェックツールであるLighthouseのアクセシビリティのところで減点対象にもなります。
ただ、ウェブでは縁取りをつけられますが、その場合のことが決まっておらず、このWCAGの規定にはそこに課題があると思っています。例えば次の二つのケースのいずれもChromeのツールは、影の部分は関係なしに文字色と背景色の対比で計算してしまっていて、それはWCAG2.1のルールに基づいたものではあるのですが、実際の見え方はずいぶんと違いますよね?

これは致命的な規定の欠点だと私は思っていて、確か正式に意見を提出したこともあったかもしれません。私はルールありきで考えません。目的はユニバーサルデザインをすることであって、ルールを守ることが目的ではありません。
WCAG2.1はもちろん、素晴らしいルールだと思っていますが、このコントラスト比のルールに関してはもう少し実用的なものを考えて欲しいと思っています。
私は、ルールありきではなく、実際にどう見えるかを念頭においてデザインしています。なので、大体はWCAG2.1において定められている最低限のコントラスト比をクリアしていますが、そうではないケースもあるとは思います。
まとめ
ウェブアクセシビリティの観点のひとつである色の使い方についてご紹介しました。BringFlowerはこのようなことまで「当たり前」としてデザインに反映しています。









