WordPress
カテゴリー(ターム)に画像などの入力項目をプラグインなしで追加する方法
- 最終更新日:

WordPressのカテゴリー(ターム)にデフォルトで用意されている「名前」「スラッグ」「親カテゴリー」「説明」以外に項目を追加する方法をご紹介します。
調べても古い情報しか見つからず、しっかり動く形にするのにかなり苦労した内容となります。
カテゴリ―(ターム)の項目について
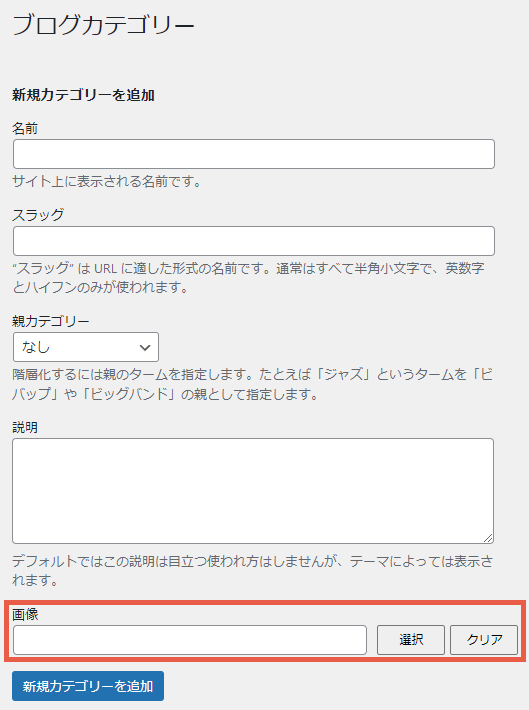
カスタム投稿タイプにタクソノミーを追加したときに、次の画像のようにカテゴリ―(ターム)の編集画面が表示されると思います。デフォルトだと先頭から「名前」「スラッグ」「親カテゴリー」「説明」のみですが、ここに項目を追加することができます。プラグインを用いれば可能ですが、プラグイン利用はリスクもあるので、プラグインを利用しない方法をご紹介します。なお、紹介するコードはカスタム投稿タイプを想定しています。
カテゴリー(ターム)に項目を追加したいケースとしてよくあるであろうことと、実装が難しいということから画像アップローダーを例とします。
カテゴリ―ごとに画像を設定できれば、カテゴリーページであらかじめ設定したカテゴリー画像を表示することが可能になります。

コード
次のコードで実装できます。
generate_upload_image_tagはWordPressの関数で、記述の中身は次の記事をあわせて参照してください。
WordPressで画像アップロードの項目をプラグインなしで作成する方法
その他の解説は次の節を参照ください。
<?php
//カテゴリ―の独自項目追加(新規)
add_action('blog_cat_add_form_fields', 'blog_extra_category_fields_add');
function blog_extra_category_fields_add($tax) {
$term_id = $tax->term_id;
//セキュリティ対策
wp_nonce_field('xxx' , 'yyy' ); ?>
<div class="form-field">
<label for="cat_<?php echo $term_id ?>_img">画像</label>
<div class="uploader-wrapper">
<?php generate_upload_image_tag("cat_{$term_id}_img", get_option("cat_{$term_id}_img")); ?>
</div>
</div>
<?php
}
//カテゴリ―の独自項目追加(更新)
add_action('blog_cat_edit_form_fields', 'blog_extra_category_fields_edit');
function blog_extra_category_fields_edit( $tax ) {
$term_id = $tax->term_id;
//セキュリティ対策
wp_nonce_field('xxx' , 'yyy' ); ?>
<tr class="form-field">
<th scope="row" valign="top">
<label for="cat_<?php echo $term_id ?>_img">画像</label>
</th>
<td>
<div class="uploader-wrapper">
<?php generate_upload_image_tag("cat_{$term_id}_img", get_option("cat_{$term_id}_img")); ?>
</div>
</td>
</tr>
<?php
}
/* カテゴリ項目保存処理 */
add_action('edited_blog_cat', 'blog_extra_category_fields_save');
function blog_extra_category_fields_save($term_id) {
//セキュリティ対策
if ( isset ($_POST['yyy']) && $_POST['yyy'] ):
if ( check_admin_referer ( 'xxx' , 'yyy' ) ):
//登録処理
$key = "cat_{$term_id}_img"; if ( isset($_POST[$key]) && $_POST[$key] ):update_option( $key , $_POST[$key] );else:update_option( $key , '' );endif;
endif;
endif;
}
?>
コードの解説
コード中、xxx、yyyと書かれているところはセキュリティのためのキーワードのようなものです。自由に決めてください。
blog_catと書かれている部分は、タームのスラッグ名なので、それに置き換えてください。次の関数を用いている形です。
タームスラッグ名_add_form_fields- カテゴリーを新規に追加する編集画面に項目を足すための関数
タームスラッグ名_edit_form_fields- カテゴリーを上書き編集する画面に項目を足すための関数
input要素のname属性の値がキーになります。
そこをcat_{$term_id}_imgと定義しています。
この定義により、タームのIDによってキーが変わるので、タームごとに同じ項目が示されても保存される内容がタームごとに変わります。
末尾の_imgは、追加する項目が一つだけなら不要ですが、追加する項目が複数あった時に区別するためにつけているものです。なので、先頭のcat_と末尾の_imgの名称は自由につけてください。
保存した項目を出力する方法
保存した項目を出力する際は
get_option('cat_{$term_id}_img')
と書きます。
get_optionは「options データベーステーブル」に格納された値を出力するためのWordPressの関数です。カテゴリ―の項目は、カスタムフィールドとは違うのでご注意ください。
まとめ
いかがでしょうか?お役に立てれば幸いです。サイト制作のご相談お待ちしています。









