WordPress
WordPressとhtmlファイルの共存方法と、そのメリット・デメリット
- 最終更新日:

私は0からウェブサイトを作る場合は現時点、htmlファイルは用いずWordPressのみで制作しますが、htmlファイルで構成されたホームページにWordPressを加えたいというニーズは少なからずあります。その場合の対応方法についてご紹介したいと思います。
WordPressをインストールするフォルダを作成する
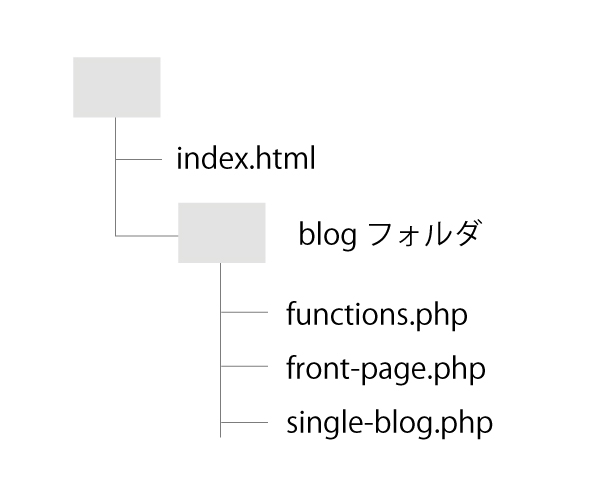
htmlで、index.htmlファイルが置かれている階層と同じ階層に、WordPressをインストールするフォルダを作成します。
そのフォルダ名は、投稿タイプ名と同じにします。例えばblogというカスタム投稿タイプを作るならblogとし、newsというカスタム投稿タイプを作るならnewsにするという意味です。
そこにWordPressをインストールする、それだけです。

WordPressをインストールする
WordPressをインストールするのはレンタルサーバーの機能を用いるのが良いと思います。
WordPressをインストールするためのメニューを探せばあると思いますので、そこから、インストール先のフォルダを選んでインストールする、という流れになります。具体的な方法は、
「レンタルサーバー名 WordPress インストール」といった感じで検索すれば出てくると思います。
共存させることのメリット
こうすれば既存のhtmlファイルをそのまま使えるので、そこの部分の作り直しはなくなります。ただデメリットもあります。
共存させることのデメリット
headerなどの共通テンプレートが使えない
WordPressの便利な面のひとつに、header.phpなどの共通テンプレートが用意されているという点があります。headerを変更する場合に、HTMLファイルの場合は基本的に各ページのソースコードを同様に変更しなければなりませんが、WordPressでは1つのファイルを編集すれば済みます。
htmlファイルでもJavaScriptを使うなどすれば共通化はできますが、それをするくらいなら、HTMLファイルをphpファイルにしてWordPressにしてしまった方が良いようにも思います。とはいえ、問い合わせフォームに関しては自分で制作したものでないとソースコードを解読してWordPressに移行するのがそれなりに大変だったりもするので、そことの兼ね合いになると思います。
ディレクトリの自由度が減る
WordPressの場合は、カスタム投稿タイプを使った場合に次のようなディレクトリにすることができます。
https://www.example.com/カスタム投稿タイプ名/投稿名/
しかし、先述の共存のためのフォルダ構成にした場合、ディレクトリをこれと同じにはできない認識です。通常の投稿タイプを使った場合はまた別だと思いますが、私はカスタム投稿タイプしか使わないので、共存させた場合はパーマリンク設定を「基本」にしました。そうすると違和感はない形にはなります。

WordPressだけにするメリット

ここまで説明しておいてなんですが、WordPressとhtmlファイルを共存させるというのは、長期的な運用の視点に立てばやるべきことではないと思います。私が共存させたことがあるのは、htmlファイルで作られたウェブサイトに投稿機能だけ追加してほしいという要求を受けて、お付き合いもあったのでその部分だけで応対した場合だけですね。
WordPressがスパムなどに狙われやすい、実際にやられてしまったという経験から、あえてこうしている制作会社も聞いたことはあります。理由としては、もしやられてしまっても、WordPressのインストールされているフォルダ内にしか影響が及ばないということだと思いますが、WordPressをスパムから守る、ということに注力した方が生産性が高いと私は思います。
先に述べたheaderなどの共通化以外にも、投稿機能以外のWordPressのメリットは数多くあります。例えばカスタムフィールドなどです。
まとめ
今後も投稿機能だけ加えて欲しいというニーズに応える場面が自分にもくるかもしれないので、メモとして残しておきました。









