WordPress
【WordPress】プラグインなしで多言語サイト(英語サイトなど)の作り方
- 最終更新日:

WordPressを利用して日本語サイトと同様の内容で英語版サイト(多言語サイト)も作る場合の良い方法、注意点などをお伝えします。プラグインは重くなりバグが生じやすいので使わないほうがよいでしょう。
多言語サイトを作れるプラグインの利用について
多言語サイトを作る目的でプラグインを調べるといくつか出てきますが、Polylangというプラグインが世界で最も使われているようです。当方が日本語と英語、それぞれ同一ページを持つサイトのリニューアルを行った際、リニューアル前のサイトにこのプラグインが使われていました。しかしこれ、何をしてくれるものなのでしょうか?もちろん調べたものの、使い方を調べるより自分で制作した方が早いと悟り、不要だったので捨ててサイトが軽くなりました。そもそもWordPressは英語サイト作りやすくなっています。
プラグインを無用に使えば、ただ重くなって、動作干渉でバグが生じやすくなるだけです。
「WordPress 多言語化」などで調べると、プラグインを使った方が良いという記事が先頭から並びますが、理由が書かれてません。ここでは、多言語化にプラグインが必要ない理由と、自作する方法を説明いたします。
多言語サイトの設け方の分類
独自ドメインを分ける
ソニーや任天堂など、日本のグローバル企業の売り上げ上位を調べるとほとんどこの形になってるようです。「co.jp」「.com」「.net」の違いです。
ソニー
日本サイト:https://www.sony.co.jp/
グローバルサイト:https://www.sony.net/
任天堂
日本サイト:https://www.nintendo.co.jp/
グローバルサイト:https://www.nintendo.com/
サブドメインで分ける
これは事例はすぐに見つけられませんでしたが、次のようなことです。
日本サイト:https://jp.example.com/
英語サイト:https://en.example.com/
ディレクトリで分ける
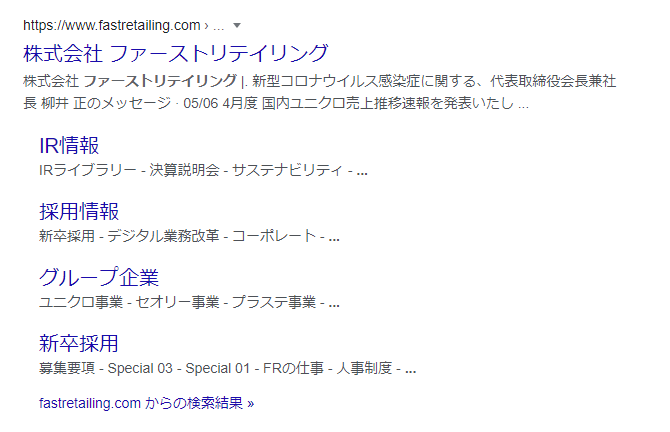
ユニクロのファーストリテイリングはこの形になってます。
日本サイト:https://www.fastretailing.com/(※)
英語サイト:https://www.fastretailing.com/eng/
※日本語サイトは、分かりやすくするためにhttps://www.fastretailing.com/jp/にリダイレクトさせている模様
多言語サイト設け方3種類の使い分け方
上記の3種類の設け方のメリット、デメリットを鑑みると、以下のように判断すればよいと思います。
独自ドメインで分けると良いケース
ドメインが分かれるということは、WordPressを用いる場合、管理画面が分かれます。そのため、両方のサイトを同じ人が編集する場合はかなり手間に感じると思いますが、逆に管理者が別の人であれば、分かれていた方が間違って他のサイトを編集してしまう、というリスクがなくて済みます。
また、それほどサイトの内容、テーマが異なるわけではなければ、ドメインは同じである方がユーザーにとって意味あるページ数も増えてSEO的に有利ですが、内容、テーマが異なるのに同じドメインだと、逆に不利になります。以上から、以下のような場合は独自ドメインで分けるとよいでしょう。
- 日本サイトと他の言語のサイトで、管理者が異なる場合
- 日本サイトと他の言語サイトで、テーマが異なる場合
サブドメインで分けると良いケース
サブドメインで分けた場合も、WordPressの管理画面は分かれます。そして、サイトの内容、テーマが似ている場合に独自ドメインで分けるデメリットもあるように上記で述べましたが、とはいえ、テーマが同じでも言語が異なる場合に、Googleがどう見るかはかなり難しいところだと言えます。
ただ、独自ドメインを分けると、ドメインの管理が複雑になり費用は増します。また、サブドメインであっても、分かれていれば同じ事業主でありながら別のサイトだということがGoogleに伝わりますので、その意味で、サブドメインというのは非常に便利なものです。サブドメインで分けるという選択肢もあり得るものだとは考えます。
ディレクトリで分けると良いケース
日本語サイトも他の言語のサイトも、編集する人が同じで管理画面が分かれてほしくない場合は、サブドメインで分けるのが良いです。上述のような大企業でない場合、つまり英語サイトを持つほとんどの日本企業はこの選択肢を取っていると思われます。
多言語化にプラグインを用いる意味
ディレクトリを作る
以下、多言語サイトについて、日本語サイトとは別のサイトを英語サイトだと仮定してご説明します。上述の3種類のうち、独自ドメインで分ける方法と、サブドメインで分ける方法は、WordPressのプラグインを用いるという選択肢がそもそもありません。管理画面が分かれるので。
ディレクトリで分かれるケースは、もう少し具体的に示すと、以下のようなディレクトリとしていくことになります。このディレクトリを作る作業を簡略化するというのがプラグインが持つ役割の一つだと思います。
日本サイト
https://www.example.com/
https://www.example.com/about/
英語サイト
https://www.example.com/en/
https://www.example.com/en/about/
ここで注目していただきたいのが、
https://www.example.com/about/en/
ではなく、
https://www.example.com/en/about/
である、ということです。
/en/が最後にくること形だとサイトとして問題というわけではないのですが、サイトの構造上、自然なのがこちらであるということもありますし、WordPressで考えた場合、こちらの方が管理がしやすいです。
言語切替のスイッチボタンを画面内に設ける
日本語サイトを見ているときには、同じページの英語サイトを表示し、英語サイトを見ているときには同じページの日本語サイトを表示する、という機能をもつスイッチを画面内に配置します。これもPolylangはできるようです。
翻訳機能
Polylang自体には翻訳機能は含まれないようですが、翻訳してくれる機能を持つプラグインもあり、それを活用しているサイトもありそうです。これに関しては、強く否定はしません。
まず、日本語サイトを英語でも読めるようにという観点では、以前はGoogleの翻訳ツールがよく活用されていました。今はそのツールの新規導入ができないのですが、なぜかというと、Chromeなどブラウザ自体に翻訳機能がついているからです。
そのため、日本語サイトを英語で読みたいと思う人は、その機能を使っているケースが多いと思われます。
しかし、その機能で翻訳された文章はGoogleがインデックスした内容には含まれないため、SEO対策にはなりません。自動翻訳機能を用いて流し込むのとそれほど変わらない気もしますが、もし、翻訳した状態でキレイに表示されるのであれば、プラグインの翻訳機能を用いるメリットは感じます。
ただ、どうなんですかね。英語だと文字数が変わりますし、フォントサイズも変えたくなることが多いので、デザインを考えただけでも、結局作業をすることになって、あまり意味がないと感じることになる予感が強いです。それに加え、自動翻訳された状態から違和感のない英語にする、ということをいずれにせよしなければならないことを考えると、やはり意味がないような気がするのですが(結局、強めに否定)。
わざわざ英語ページを作るのであれば、しっかりとした英語にしたいと思うはずですよね。
ディレクトリで分ける場合の注意点
プラグインを利用するかどうかに関わらず、まず決めるべきなのが、日本語サイトと英語サイトのどちらをトップページにするかです。
どちらもトップページがあるんですけど、と思うかもしれませんが、Googleはどちらかしかトップページとして見てくれません。
https://www.example.com/
https://www.example.com/jp/
こうすれば、英語サイトがトップページです。
日本語サイトのトップページは、英語サイトの直下にある1ページとして見られてしまいます。それで何が問題かというと、会社名で検索して1位に表示されたときに、最近はGoogleで直下の階層のページが表示されるようになっていると思います。これが、日本語サイト側ではそうならなくなる、ということがあります。特にこれを問題視しないのならばそれほど気にする必要もありません。

プラグインなしで英語サイトを作る方法
以下、日本語サイトをトップページとして、英語サイトをディレクトリで分けて作る方法を例に、WordPressでプラグインなしで作る方法をご説明します。
英語用のテンプレートファイルを作る
以下3種類のテンプレートファイルを作ります(カスタム投稿タイプ利用の場合は後述します)。header.phpとfooter.phpはそもそも日本語でも存在しない、ということがもしあれば必要ないです(そんなことはないかと思いますが一応)。
- header-en.php
- page-en.php
- footer-en.php
header-en.phpでは、<html lang="en">とすることをお忘れなく。
そして、page-en.phpのファイルの先頭に、
<?php /* Template Name: page-en */ ?>と記述してください。functions.php内に記述しても問題はありません。
この記述により、WordPressの機能で、後述する箇所でテンプレートとして選べるようになります。
また、header-en.phpとfooter-en.phpを以下記述によりpage-en.phpから読み込みます(このあたりは説明なしでもできるくらいのWordPressに対する知識がないと、さすがに厳しいかもしれませんが)。
<?php get_header('en'); ?><?php get_footer('en'); ?>
英語サイトのトップページの位置づけのページを作る
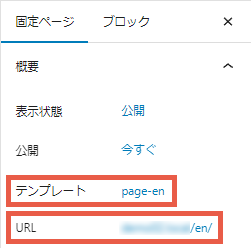
「固定ページ」で、スラッグ名「en」(※)としてページを作ります。
また、テンプレートのところで先述のpage-en.phpのファイルの記述により「page-en」というテンプレートが選べるようになっているので、それを選びます。
※ ディレクトリは「en」が良い、ということはありませんがHTMLの言語宣言の記述方法も「en」ですし、「en」が一般的だと思います。日本は「ja」も見ますが、「jp」の方が一般的だと思われます。

英語のトップページ以外のページを作る
例えば日本語のサイトで
https://www.example.com/about/
というページがあるとします。
この場合、英語サイトでは
https://www.example.com/en/about/
とする、というのは先に述べた通りですが、このページの作り方を例に説明します。
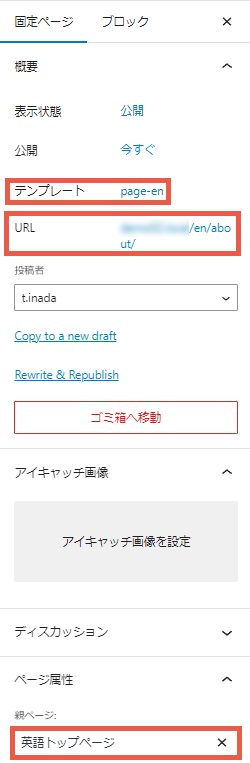
テンプレートを先ほどと同じように「page-en」を選択、さらに親ページについて、英語のトップページの位置づけのページを選択します。
そして、スラッグ名を「about」にします。
通常、固定ページで他に使われているスラッグ名はURLが同じになってしまうので当然使えないのですが、テンプレートのところで、先ほどと同じように「page-en」を選ぶことでディレクトリが
https://www.example.com/en/
となり、それに続くスラッグ名を「about」とできるようになります。

カスタム投稿タイプの場合
newsというカスタム投稿タイプの場合を例に、カスタム投稿タイプの場合を説明します。
この場合、single-news-en.phpというテンプレートファイルを作成します。
固定ページの場合は、次のようにファイルの先頭に記述しました。
<?php /* Template Name: page-en */ ?>カスタム投稿タイプの場合は次のように記述します。
<?php
/*
Template Name: single-news-en
Template Post Type: news
*/
?>固定ページの場合と同様、functions.php内への記述でも問題ありません。この記述により、投稿ページ編集画面でテンプレートとして選べるようになります。固定ページの場合と同様に、ヘッダーとフッターは次の記述により英語用のファイルをsingle-news-en.phpの中で読み込みます。
<?php get_header('en'); ?><?php get_footer('en'); ?>
また、newsのカスタム投稿タイプについて、次の記述により'hierarchical'をtrueにし、'supports'に'page-attributes'を設定することで親階層が作れるようにします。
'hierarchical' => true,'supports' => array('title', 'editor', 'page-attributes'),これで、enというスラッグ名の投稿を1つ作り、その投稿を親ページに設定すれば次のように、同一のカスタム投稿タイプを利用して、/en/をディレクトリとして持たせつつ、同一のスラッグ名で投稿ができるようになります。
https://www.example.com/news/news-01/
https://www.example.com/news/en/news-01/
なお、newsとは別にnews-enのように英語投稿用のカスタム投稿タイプを作るという手もあります。
https://www.example.com/news/news-01/
https://www.example.com/news-en/news-01/
次の記述によりnews-enの前に/en/のディレクトリを設けることも可能です。
'rewrite' => array( 'slug' => 'en/news-en' ),
https://www.example.com/en/news-en/news-01/
こうする場合、同一投稿内ではなくなるので、記事の複製がしづらくなるというデメリットがあります。
さらに、後述する言語切替スイッチのプログラミングは、/en/を取るということに加えて、-enを取るという内容にする必要があります。/en/というディレクトリを意図せず設けてしまうリスクはないですが、-enという文字列は生まれやすいので、推奨はしないのですが、一応選択肢としてお示ししました。
hreflang属性の設定
hreflang属性は、そのページと同等の別言語のページのURLを検索エンジンに伝える役割があり、次のように書きます。
<link rel="alternate" hreflang="ja" href="https://www/example.com/ja/">
<link rel="alternate" hreflang="en" href="https://www.example.com/en/">
<link rel="alternate" hreflang="x-default" href="https://www.example.com/ja/">そのページの言語とURLの記載と、デフォルトの言語とそのURLも記載する必要があるため、例えば日英の2言語あるサイトの場合は上記のように3つの記述が必要となり、日英中の3種類の言語があるサイトの場合は4つの記述が必要となります。
x-defaultで指定したサイトは、どの言語にも属さない国のユーザーが検索したときに表示されるページとなります。
言語切替スイッチの設け方
言語切替スイッチには、JavaScritptを使います。
let url = location.href;
const dir = url.split("/").filter( e =>; Boolean(e)); //URLを/で分割して配列に格納
const lastDir = dir.pop(); //分割したURLの最後の部分を取り出し
const beforeDomain = 'http://ドメイン名/';
const afterDomain = url.replace( beforeDomain , '' );
//スイッチの見た目について、スイッチ押下前に変更が必要な場合の記述(不要なら消す)
if ( url.match(new RegExp('/en/')) ) {
//英語サイトでの見た目のための処理
} else {
//日本語サイトでの見た目のための処理
}
document.getElementById('lang-sw').addEventListener('click', function() {
//ページ内にページ内リンクが設けられている場合を考慮して、URLに#から始まる記述がある場合にその部分を削除
if (url.match('#')) {
url.substring(0, url.indexOf('#'));
}
//スタイルの見た目について、スイッチ押下後、リンク先に飛ぶ前に変更が必要な場合の処理
// URLに「/en/」が含まれる場合に、「/en/」を取ることで日本語サイトを表示
if ( url.match(new RegExp('/en/')) ){
const url_ja = url.replace('/en/', '/');
location.href = url_ja;
// URLに「/en/」が含まれない場合は日本語サイトのため、
//トップページと、そうでない場合で条件分岐してURLを英語サイトのものに変更
} else {
if ( url == beforeDomain ) {
location.href = url + 'en/';
} else {
url = url.replace(lastDir + '/' , '')
location.href = url + 'en/' + lastDir + '/';
}
}
}, false);
この記述はこちらの記事で解説しておりますので、よろしければご参照ください。
まとめ
英語サイトの作り方は以上です。ページ数がものすごく多いサイトの場合は、多少面倒な部分もあるかもしれませんが、そうであったとしても、プラグインを用いるデメリットを考えると、私はこうやって作る方が良いのではないかと思っています。
英語サイトを検討の方、サイトを軽く、またSEO的にも問題ない形にするべく、ぜひ当方にお問い合わせください。









