UX
ユーザビリティ上のよくある問題と施策
- 最終更新日:

ある程度ホームページを念頭に、ユーザビリティ上ありがちな問題と、改善の施策をご紹介したいと思います。
メニュー文言と実際の内容が一致しない
これは最も生じる種類の問題です。ユーザビリティテストを実施して発見される問題の7~8割はこの種の問題になるというのが私の経験知です。
どういう文言を使ってしまっているかというと、主に以下のパターンだと思います。
- ユーザーが分かるはずもない専門用語を使ってしまっている
- カッコよさを優先して抽象的になってしまっている
- 「~を(目的語)」と、「~する(述語)」のどちらかが欠けている
1つ目の例としては、WordPressで言うと「投稿」など。「投稿」というのは「ブログ」「お知らせ」などと簡単に投稿していける機能の総称として用いられている文言であって、分かりにくいので「ブログ」「お知らせ」などというメニュー名称にします。
ちなみにWordPressには「カスタムタクソノミー」「ターム」などというわけの分からない言葉もあったりして、論外な例です。
2つ目の例としては、アイコンだけにしてしまうなどです。アイコンは、ハンバーガーメニューのようにそれが当たり前というくらいに一般化している場合はアイコンだけでもわかるとは思いますが、そうではない場合は文言も一緒に提示すべきです。ちなみにハンバーガーメニューも、誰もが分かるかというとそんなことはないと思います。例えば高齢者とか。どうすべきかはターゲットユーザーによると思います。
アイコンだけではないにしても、言葉を省略すればするほど、問題は起こりがちです。
3つ目は2つ目と少し被る話ですが、例としては、「●●を消してください」というタスクをユーザビリティテストで与えた時に、「●●」というメニューに入ろうとしない、という問題がよく起こります。「●●削除」というメニューを探してますと参加者は話します。
もちろん、省略できるケースも多いとは思うのですが、文脈によりますよね。「●●」を選んだ状態で「●●削除」だと冗長とも言えますし、その場面における文脈を考えて、どこまで具体的に文言を示すか、というのを考えるようにすると良いと思います。
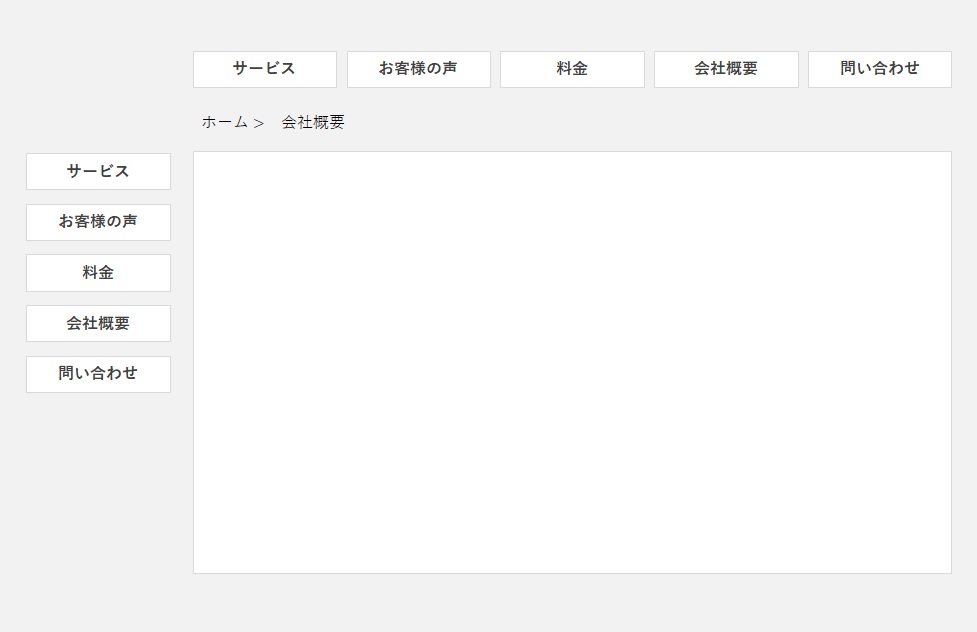
同じ画面への入り口が複数あってどこから入っていいか分かりづらい
よく議論にもなるところだと思いますが、同じページに対して、入り口を複数設けた方がいいのかどうなのかという問題。
複数設けてはいけないということはないと思いますが、あまり深く考えずにあちこちに入り口を設けるというのはユーザビリティを低下させる要因になります。
その理由は以下の通りです。
- どちらが正解かわからなくなる(どちらも同じところに到達するかどうかわからない)
- 入り口が多くなり、どこを見れば良いのかわかりづらくなる

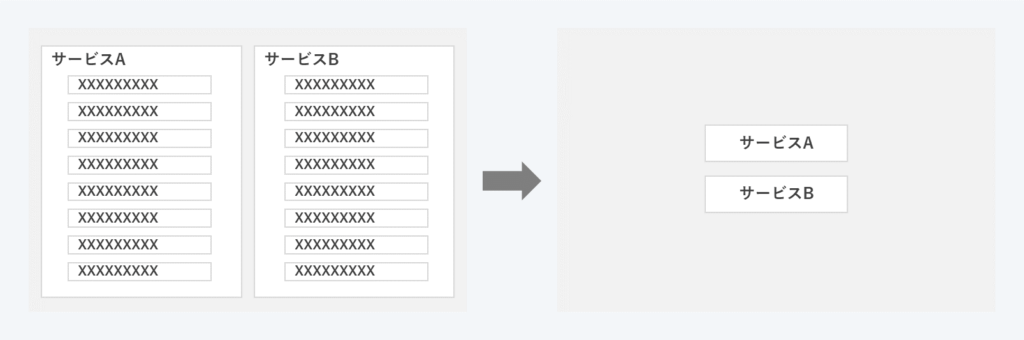
入り口が多い
多機能になればメニューの数は増えていきますが、その場合は段階的に奥に入っていけるようにするのが良いと言えます。例えばですが、1番最初の画面は入り口を2つにするなど。これだけで、それ以降の画面のメニュー数は半分になります。一番最初の画面で2つともある程度中身を見せたい、という気持ちを出しすぎると、ユーザーはどこを見ていいのかわからなるわけです。だったら最初の画面では明確にどちらかを選べる形にした方が分かりやすくなります。

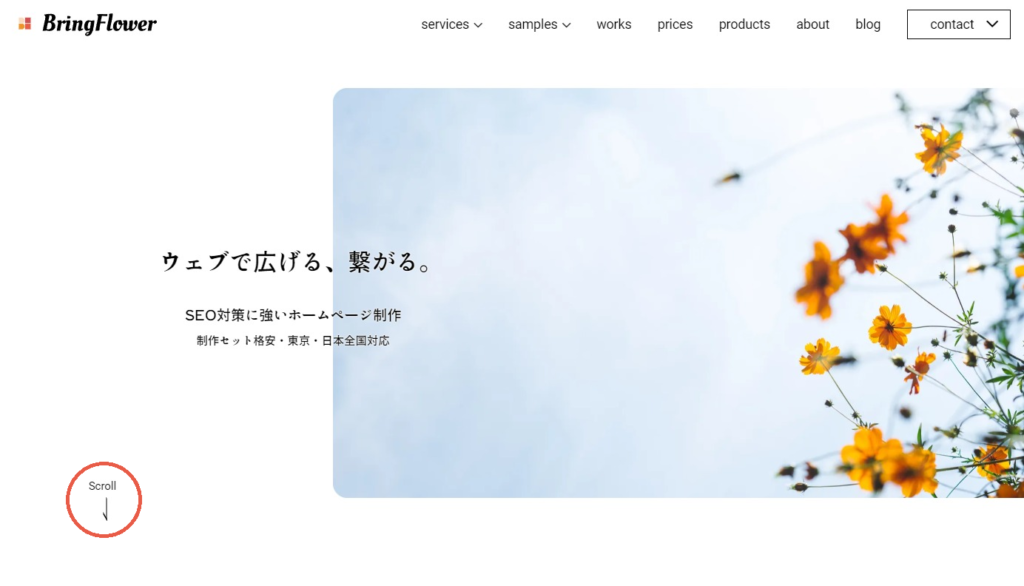
スクロールに気付きにくい
これはトップページに大きな画像を掲載するのが流行り出したころ、それに慣れてないユーザーでよく見られた問題です。それがゆえに、トップのビジュアルにスクロールしてくださいということを示すアイコンなどが表示されるようになりました。本サイトでも設けています。

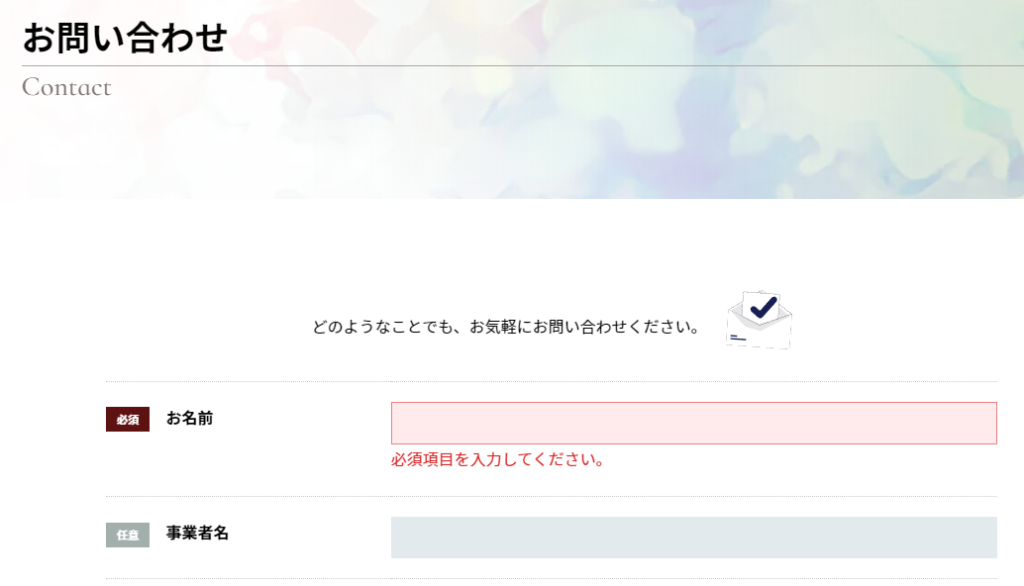
入力エラーの原因が分からない
問い合わせフォームなどで入力の形式が間違っている場合や、必須項目が入力されてない場合などでエラーを返すことはあると思いますが、そのときに、「エラーが起こったということ」「エラーの原因」を分かりやすく示さなければ、それらがすぐに伝わらないということになります。
エラー番号だけ示しているものとか今でもたまに見かけますが、ふざけてるのかと言いたくなりませんか?せめてですよ、「このエラー番号をサポートに伝えてください」とか補足で書かれているならまだ許せるんですが。
ユーザーはわざわざ問い合わせようとしているわけであって、そのようなことが起こると、離脱してしまうことが多いというのが一般的です。
次の例は当サイトの問い合わせフォームです。エラーが起こったということは視覚的にも分かりやすく、また、何が原因か、その箇所がどこであるかを分かりやすく示しています。

まとめ
ある程度ホームページを念頭に絞って、ユーザビリティ上のよくある問題と、施策をご紹介しました。思い出したら、あと時間に余裕があれば(ないけど)随時足していきます。









