WordPress
WordPressでオリジナルメニューを作り、そのアイコンもオリジナルにする
- 最終更新日:

WordPressでテーマをインストールするとそのテーマ専用のメニューが表示されるようになると思いますが、そのようなオリジナルなメニューを作る方法と、表示するアイコンまで変えてしまう方法をご紹介します。どちらかというと、アイコンの表示方法が調べても出てこなかったのでそちらの紹介がモチベーションですが、全体像をご紹介します。
ここまでできるようになると、プラグインやテーマを作れるようになります。
WordPressでオリジナルメニューを作る
メニューを表示する
用いるのは以下です。
admin_menuフックadd_menu_pageまたはadd_submenu_page
add_menu_pageだと最上位階層にメニューが追加され、add_submenu_pageはその次の階層にメニューを追加します。add_menu_pageを用いた例を次に示します。
<?php
add_action('admin_menu', 'original_menu');
function original_menu() {
add_menu_page(
'BFオリジナル', //ページタイトル
'BFオリジナル', // メニュータイトル
'manage_options', // メニューを閲覧できるユーザー権限
'original-menu', // メニューページのスラッグ
'add_original_menu', // メニュー表示に使うコールバック関数
'dashicons-admin-generic'// メニュー左側に表示するアイコン
);
}
?>
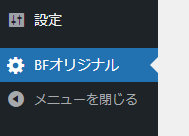
'dashicons-admin-generic'はメニュー左側に表示するアイコンを指定する記述で、この記述の場合は、WordPressが標準で用意している歯車アイコンが表示されます。用意されているアイコンは下記リンク先です。
Developer Resources: Dashicons
ここをオリジナルのアイコンにする方法もあるので、後ほどご紹介します。

メニューの中身を作る
コード
メニューの中身は、上記で定義しているコールバック関数(上記例では「add_original_menu」)を用いて次のように書きます。「add_original_menu」の文字列は決まっているわけではないので、ご自分の好きなように定義してください。
<?php
function add_original_menu(){
?>
<div class="wrap">
<form method="post" action="" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
//セキュリティ対策
wp_nonce_field('xxx' , 'yyy' );
?>
<h2 class="hndle">オリジナルメニュー</h2>
<div class="metabox-holder">
<div class="postbox ">
<h3 class='hndle'>ラジオボタン</h3>
<div class="inside">
<div class="main">
<input type="radio" id="radio-yes" name="radio-demo" value="yes" <?php if( esc_attr( get_option('radio-demo') ) == "yes" ){ echo 'checked'; } ?>>
<label for="radio-yes">はい</label>
<input type="radio" id="radio-no" name="radio-demo" value="no" <?php if( esc_attr( get_option('radio-demo') ) != "yes" ){ echo 'checked'; } ?>>
<label for="radio-no">いいえ</label>
</div>
</div>
</div>
</div>
<?php submit_button(); ?>
</form>
</div>
<?php
}
?>
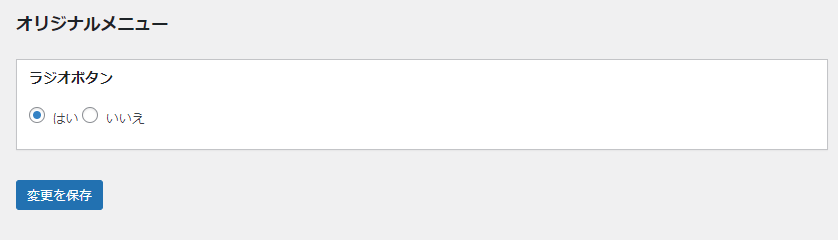
これで、次のように表示されます。

div要素の以下のクラス名はすべてWordPressの標準のCSSを当てるためのものです。
wrap, hddle, metabox-holder, postbox, inside, main
これらを使うと、上記コードのようにdiv要素がすごく多くなってしまうということもあり、個人的にはCSSもオリジナルのものを当ててます。そうすれば、不要なdiv要素が多くなります。
セキュリティ対策
wp_nonce_field関数で、nonceというワンタイムトークンがHTMLに出力され、外部からの攻撃を防ぐことができます。
次の1行の部分です。form要素の直後に入れるだけです。xxx, yyyと書いてあるところはそれぞれ、後ほど値を保存する際に参照する部分です。決められた文言ではないので、自由に決めてください。
<?php wp_nonce_field( 'xxx' , 'yyy' ); ?>
保存されている値によってラジオボタンの状態を変える
保存されている内容によってラジオボタンの状態を変えるために次の記述をしています。
<?php if( esc_attr( get_option('radio-demo') ) == "yes" ){ echo 'checked'; } ?>get_option関数は、optionテーブルに保存された値を呼び出すための関数で、引数(ここではradio-demo)は該当するinput要素のname属性の値です。ここでは、valueが'yes'になっているラジオボタンなので、'yes'という値が保存されていれば、checkedにする、という内容になっています。
オリジナルメニューの値を保存する
オリジナルメニューの値を保存するための記述は次の通りとなります。
<?php
add_action('admin_init', 'register_custom_setting');
function register_custom_setting() {
//セキュリティ対策
if ( isset ($_POST['yyy']) && $_POST['yyy'] ):
if ( check_admin_referer ( 'xxx' , 'yyy' ) ):
//登録処理
if ( isset($_POST['radio-demo']) && $_POST['radio-demo'] ):
update_option( 'radio-demo' , $_POST['radio-demo'] );
else:
update_option( 'radio-demo' , '' );
endif;
endif;
endif;
}
?>
admin_init関数は管理画面にアクセスする際に、最初に実行されるフックです。
セキュリティ対策のところのxxx, yyyの値は、先ほどのxxx, yyyの値と同じ値とします。これで、ワンタイムトークンのnonceが一致した時だけ値を保存することになります。
登録処理のところは、入力フォームのname属性の値で該当するフォームの入力内容を確認し、空でなければその値を保存、空であれば空の状態で保存、ということをしています。update_option関数は、optionテーブルに値を保存するための関数で、カスタムフィールドの値を保存するための関数update_post_metaと似てますので、間違えないようにしましょう。
オリジナルテーマのアイコンをオリジナルにする
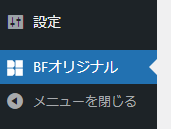
冒頭でご紹介したオリジナルテーマを追加する記述のところで、'dashicons-admin-generic'で標準のアイコンの一つを指定していますが、そこを以下のようにしてURLを指定することもできます。
get_template_directory_uri().'/images/xyz.png'

指定できる画像の大きさは最大で縦20px、横20pxです。
まとめ
WordPressにオリジナルのメニューを追加し、そこでの入力値を保存するまでの方法と、メニューのアイコンをオリジナルの画像に変更する方法をご紹介しました。
ここまでするのは難しいので、よろしければ当方にご相談いただければ幸いです!









