SEO
コアウェブバイタル(Core Web Vitals)とは?LCP・FID/INP・CLSとSEOへの影響について
- 最終更新日:

Googleが検索ランキング要素(検索順位を決める要素)の一つとして2021年6月に導入したコアウェブバイタル。
ここではコアウェブバイタルとは何か、どうやって測るのか、何に気を付ければよいのか、実際のSEOへの影響度合いについて解説します。
コアウェブバイタル(Core Web Vitals)とは?
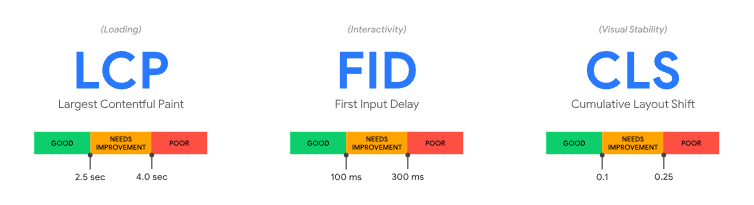
コアウェブバイタルとは、Googleが提唱するウェブサイトのユーザー体験(UX)を測定する指標で、以下の3つの指標から構成されています。
- LCP(Largest Contentful Paint):ページの読み込みパフォーマンス
- FID(First Input Delay):インタラクティブ性
- CLS(Cumulative Layout Shift):視覚的安定性
これらの指標が良好なウェブサイトは、検索結果で上位表示される可能性が高くなります。
また、2024年3月以降、FIDはINP(Interaction to Next Paint)に変更になります。
Google Developers
LCPとは?
LCPは、ページの読み込み開始から主要なコンテンツが表示されるまでの応答性に関する指標です。主要なコンテンツというのは、ユーザーが最初に目にするコンテンツを指します。
コンテンツが表示されるまでの待ち時間が長くなると、UXを悪くし、ユーザーが離脱する可能性も高くなります。
LCPは2.5秒以内にすることが良好であることの条件となります。
| 指標 | 描画時間 |
|---|---|
| 良好(基準をクリア) | 2.5秒以下 |
| 改善の余地あり | 2.5秒〜4.0秒 |
| 要改善 | 4.0秒以上 |
FIDとは?
FIDは、ユーザーがページ上のリンクやボタンなど何かしらを操作した際に操作結果が得られるまでの応答性に関する指標です。操作の応答性も、UXにおいて大事な指標となります。
FIDは0.1秒以下であることが良好であることの条件となります。
| 指標 | 応答時間 |
|---|---|
| 良好(基準をクリア) | 0.1秒以下 |
| 改善の余地あり | 0.1~0.3秒 |
| 要改善 | 0.3秒を超える |
INPとは?
上述の通り、FIDは2024年3月からINPに変わる予定です。FIDが最初の操作に対しての応答時間なのに対して、INPは、ユーザーがページにアクセスしている間に発生する操作全てを計測対象とします。それにより、INPはFIDよりもユーザー体験の指標としての正確性が向上します。
CLSとは?
CLSは、レイアウトの安定性に関する指標です。ページ読み込みの間に、コンテンツがユーザーが予期しないところで移動した量が計測されています。ローディングアニメーションなど、あえて動かしているものは問題ありません。
ページ読み込みの間に予期せずコンテンツが移動すると、ユーザーは見づらい、読みづらいと感じます。ページが読み込まれてすぐに操作しようとした場合には、操作する前にその場所が移動してしまうということも起こり得ます。
CLSは0.1以下であることが良好であることの条件となります。
| 指標 | 応答時間 |
|---|---|
| 良好(基準をクリア) | 0.1以下 |
| 改善の余地あり | 0.1~0.25 |
| 要改善 | 0.25を超える |
この数字は「影響度」(impacted fraction)と「距離分数」(distance fraction)の積として計算されているもので、0~1の間となり、個々のレイアウト移動量の合計で決まります。
コアウェブバイタルの計測方法
コアウェブバイタルの計測方法をご紹介します。
Googleサーチコンソール
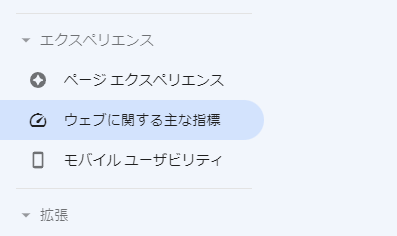
Googleサーチコンソールで、左側のメニューの「ウェブに関する指標」をクリックします。

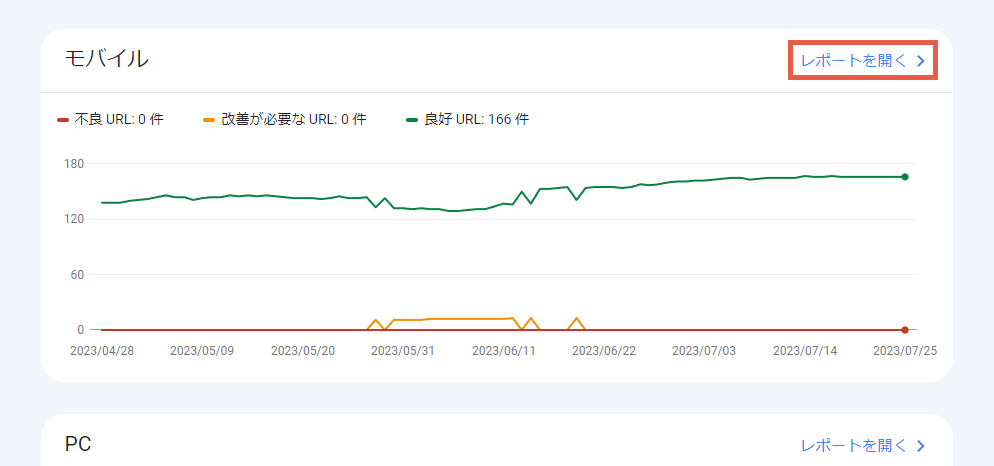
そうすると、モバイルとPCで別にレポートが表示されます。右上の「レポートを開く」をクリックします。

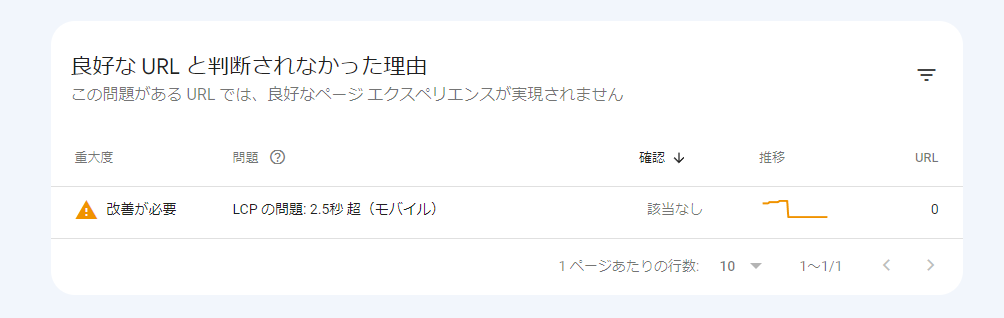
すると、より詳細なレポートを見ることができます。

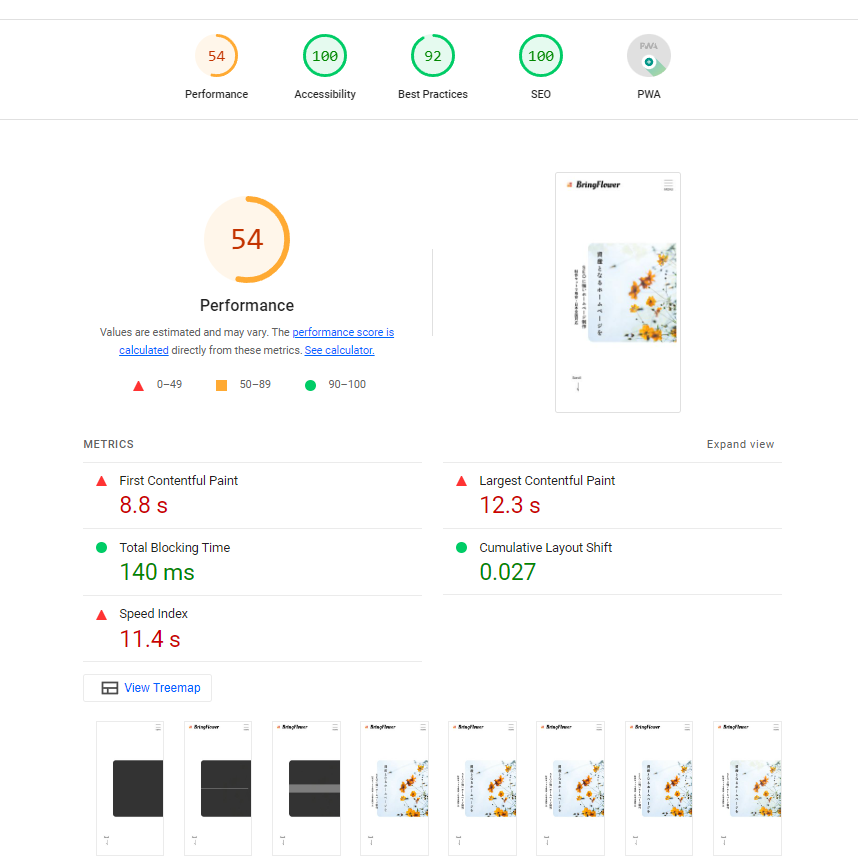
Lighthouse
LighthouseはChromeのプラグインです。インストールして、評価したいページを表示した状態でプラグインのボタンをクリックすると評価結果が表示されます。

この評価の中のパフォーマンスの中に、FID、LCP、CLSがそれぞれ含まれています。
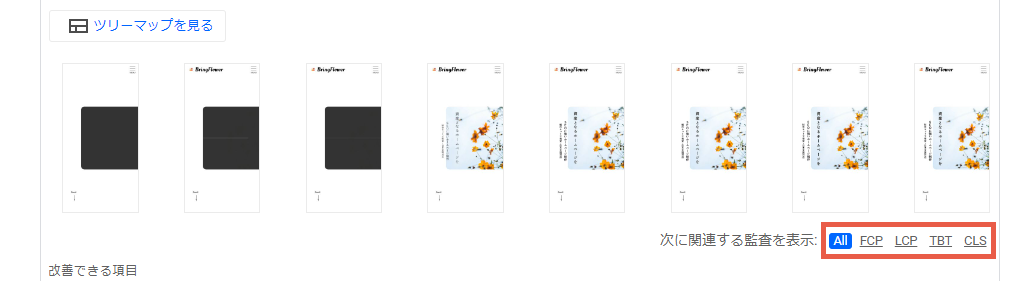
PageSpeed Insights
PageSpeed Insightsで、評価したいページのURLを入力すると、携帯電話、デスクトップと別で結果が示されます。切り替えるには、上部のタブをクリックします。

下にスクロールすると、改善ポイントが示されます。FCP、LCP、TBT、CLSというジャンルごとに絞って表示することもできます。

コアウェブバイタルの改善方法
以下にそれぞれの指標に対する改善例を解説します。
LCPの改善方法
LCPはページが表示されるまでの時間で、それに影響を及ぼす要素というのは色々とあるにはありますが、影響の大きさで考えるとほとんどは以下に挙げる項目の対処になります。
サーバーの変更
ウェブサイトの早さというのは、ウェブサーバーの性能に依存します。ウェブサーバーというのは、ウェブサイトのデータファイルが置かれているPCのことです。
例えば自宅のPCをウェブサーバーにすることもできなくはないのですが、現在多くのウェブサイトはレンタルサーバーが用いられています。企業であってもそうです。
仮に自宅のPCをウェブサーバーに使っている場合、そのPCのメモリやCPUなどに依存しますし、レンタルサーバーの場合はそのレンタルサーバーが用いているメモリやCPU、また他のユーザーとの共有の仕方などに依存します。
レンタルサーバーは色々とあり、料金の差もありますが、やはり料金と性能はある程度比例していますので、LCPのスコアに問題がある場合、まずレンタルサーバーの速度に問題がないかを確認し、必要に応じてサーバーの引っ越しを検討しましょう。
なお、私のおすすめはエックスサーバーです。エックスサーバーであればウェブサイトを表示するための速度としては十分ですし、サーバーに依存してLCPの点数が低くなるということは考えにくいと言えます。エックスサーバーと同等以上の速度のレンタルサーバーもありますが、エックスサーバーはサポートもよく、総合的に見て私のおすすめとなっています。
画像ファイルのサイズ最適化
ページの読み込み速度というのは、そのページを構成するファイルの大きさに依存します。その中で大きくなりがちなのが画像ファイルです。
画像ファイルの解像度は、その画像が表示される領域サイズより大きくても意味がないので、表示され得る最大サイズに合わせるのがベストです。そのため、もし不要に画像ファイルが大きい場合はまず画像を圧縮しましょう。
また、現在はwebpという拡張子の優れた画像ファイル形式があり、主要なブラウザは問題なく表示します。webpはjpegと比べて25~30%ほどの大きさになるため、大きいサイズの画像はwebpにすることが望ましいです。
webpはpngと同じように、透過も反映されます。
jpegやpngなどからwebpへの変換は、次のサイトなどで行うことが可能です。
少し手間ですが、横幅1,000px以上のような画像、あるいは1ページ内に画像がたくさんあってスコアが低くなっているような場合は、1,000px以下の画像であっても、手間ですがwebpに変換すると良いでしょう。
Converter for Mediaのように、WordPressのプラグインでwebpに勝手に変換してくれるものもあります。
使用していないJavaScriptとCSSを削減
JavaScriptとCSSはテキストファイルのため、画像ファイルと比べれば基本的には軽いのですが、すべてのページ共通に適用されるようにプログラムされていると、不要なプログラムを読み込むことになります。
小規模なサイトでもあり得るのが、重いライブラリの使用です。トップページなど見た目にこだわるために利用している場合でも、そのライブラリはトップページでのみ読み込む、ということをした方が良いです。
jQueryもそれなりに重く、IEを考慮する必要のない現在としては利用する必要性が低いので、利用をやめることが望ましいです。
大規模なサイトの場合、ライブラリ以外もそれなりにプログラミング量が多くなり、すべてのページ共通にプログラムを書いていると、そのページでは不要なプログラム量が増えてしまうので、ある程度ファイルを分けることが望ましいです。
このあたりの努力をするかは制作者に依存します。
オフスクリーン画像の遅延読み込み
オフスクリーン画像というのは、その時に画面にまだ表示されてない画像のことです。遅延読み込みは、スクロールして、その画像が表示されるときになって初めて読み込むようにすることで、一度に画像を読み込まいので、画面読み込み時のスピードが上がるという仕組みです。
遅延読み込みの方法はいくつかあります。
また、デメリットとして、遅延読み込みした画像をGoogleのクローラーが認識しないというのがあり、その回避策をGoogleは示しています。
読み込みの遅いコンテンツを修正する
ブラウザ標準の機能を使う
次のようにimgタグやiframeタグにloading=”lazy”と書くだけで、ブラウザが遅延読み込みをしてくれます。
<img src="画像のURL" alt="" loading="lazy"><iframe src="埋め込むページのURL" loading="lazy"></iframe>
JavaScriptのライブラリを用いる
lazyloadのライブラリがあるので、ブラウザに依存しない方法として、それを用いる方法もあります。
ファイルをダウンロードしheadタグ内でlazyload.jsを読み込みます。
CDNを利用する場合は次の記述となります。<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.js"></script>
imgタグには、class=”lazyload”を付け、src属性ではなくdata-src属性に画像パスを指定します。
<img class="lazyload" data-src="画像のURL" alt="">
最後にjavascript内でlazyload()関数を実行して終了です。
<script> lazyload(); </script>
WordPressのプラグインを用いる
Lazy Loaderなど、WordPressのプラグインで遅延読み込みを自動的に行ってくれるものもあります。
FID/INPの改善方法
FIDはINPに変わる予定ですが、いずれも測ろうとしている対象は同じで、操作に対しての応答時間なので、やるべきことは変わりません。
FIDが低下する要因は、JavaScriptの実行量です。
一番の改善策としては、そのページで使用していないJavaScriptを削減することです。具体的には、LCPの改善方法のところに記載している内容と同じです。
CLSの改善方法
CLSは画面読み込み時にユーザーの予期しないところでコンテンツが移動してしまう量です。これの改善策について示します。
画像、動画のwidthとheightを明示的に指定する
画像や動画の読み込みに時間がかかってしまった場合に、その領域のサイズが指定されていないと、読み込まれた瞬間にサイズが変化してしまい他のコンテンツが移動することになります。
これを防ぐには、次のようにwidthとheightを明示的に指定します。
<img src="画像のURL" width="700" height="300" alt="">
広告などiframeタグのサイズを明示的に指定する
広告はまず、ファーストビューに入らないようにした方が良いです。レイアウトシフトも起こり得ますし、ユーザーの印象も損ね、そのことによりSEOにも悪影響があり得ます。
そのことも踏まえて配置したうえで、広告などを表示するiframeはdivタグで囲い、そのdivタグにmin-heightとmax-heightを指定することでレイアウトシフトを防ぐことができます。
JavaScriptによるHTMLの挿入、移動による移動の考慮
例えばブログの目次を自動的に付与する仕組みはJavaScriptが用いられます。JavaScriptによりページ内の見出しを抽出し、上部にHTMLを追加するということをしています。
この程度の処理であれば大したスコアへの影響はないというのが経験的にはありますが、場合によってはJavaScriptによるHTMLの挿入、移動によりスコアに大きな影響を与えている可能性も考えて見てみると解決するかもしれません。
例えば、挿入部分よりも下部のコンテンツを最初はdisplay: noneで非表示にしておいて、挿入後にJavaScriptでdisplay: blockにするという手も考えられます。ただし非表示にした場合のSEOへの影響も考えなければなりません。重要なコンテンツはデフォルトで表示の状態にすることを当方は推奨していますので、そのことも鑑みて総合的な判断が必要だと考えます。
コアウェブバイタルの検索順位への影響
コアウェブバイタルのスコアは、検索ランキング要素の一つにしていることをGoogleは明確にしているので、影響はありますが、単純にスコアが高いほど順位が高くなる仕組みになっているかというと、そうではありません。
Googleは次のように公式に述べています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
より快適なウェブの実現に向けたページ エクスペリエンスの評価
Google 検索は、ページ エクスペリエンスが平均を下回るコンテンツも含め、常に最も関連性の高いコンテンツが表示されるように設計されています。ただし多くの場合、検索語句に一致するヘルプフル コンテンツが多数存在するため、優れたページ エクスペリエンスを実現していることは、検索結果でのランキングを上げることにつながります。
ヘルプフル コンテンツの作成におけるページ エクスペリエンスの影響
コンテンツの品質の方が検索ランキング要素の比重としては大きいということが言えます。そして、同じような品質のコンテンツがあった時には、コアウェブバイタルのスコアが高い方が優先されるということが述べられていると思います。
そのため、少なくとも現時点ではやっきになってコアウェブバイタルのスコアを上げるよりは、コンテンツの品質をまずは重視すべきです。とはいえ、あまりにもコアウェブバイタルのスコアが全体的にひどいサイトは評価を下げられると思われますので、3つの要素のいずれも望ましくないような結果の場合は、見直しを検討すべきだと言えます。
まとめ
このようにGoogleはUXを重視し、計測できる指標は計測して評価しています。
コアウェブバイタルはスピード、コンテンツの移動量という分かりやすい指標なのでこのように具体的な計測方法が公開されていますが、ブラックボックスの指標もあることでしょう。
コアウェブバイタルはもちろん気にするべきことではありますが、このような指標だけを気にするのではなく、UX全体を向上させる取り組みが、SEOに良い影響を与えるはずです。
当方はUXの専門家でもあるバックグラウンドを持ちますので、ぜひ一緒に、UX向上に取り組みましょう。