SEO
【2025年最新】SEOとは?4つの軸と3つの視点に基づいてやり方を解説
- 最終更新日:

SEOは「Search Engine Optimization」の略称で、「検索エンジンに対して最適化する」という意味です。主には検索エンジンで検索したときに上位に表示されるように対策することを目的とし、検索結果画面の表示のされ方に影響を及ぼす対策もあります。
現在、日本において検索エンジンはGoogleとYahoo!が主に使われていますがYahoo!の検索エンジンにはGoogleが用いられていますので、実質的には、ほぼGoogleの検索エンジンに対する対策をすることとなります。
ここでは、Googleの評価軸4つ「Needs Met」「E-E-A-T」「オリジナリティ」「UX(ユーザーエクスペリエンス)」、対策方法の3つの視点「内部SEO対策」「コンテンツSEO」「外部SEO対策」を踏まえて広く浅くSEO対策の解説をしていきます。
SEOも含まれるウェブマーケティングの手法
ウェブマーケティングの手法として、主には以下の5つがあります。
- 自サイトでの集客
- ウェブ広告(Googleなど、SNS、その他媒体)
- SNSの運用
- MEO(主にGoogleマップ)
- 動画の配信(主にYouTube)
それぞれに、向き不向きがあります。例えば、Instagramの集客は比較的若い人をターゲットにしていれば有効なケースも多いですが、写真で訴求するのに向いているものですので、写真での訴求が難しい業種は向いてないと言えます。
この中で、自サイトでの集客を考える際にはSEO対策が必要となってきます。
SEOとは?
SEOは「Search Engine Optimization」の略称で、検索エンジン最適化の意味です。主には検索結果での上位表示を目的としますが、検索結果画面での表示のされ方に影響があるものもあり、クリック率向上を目的とする場合もあります。
かなり専門的で、かつ最新の情報をウォッチしている必要がありますが、ここでは、SEO対策の基本となる部分について説明したいと思います。
SEO対策をするメリット
SEO対策をすると、検索結果の上位に表示されることでサイトへのアクセスが増え、サイト経由での問い合わせが増えるというメリットがあります。上述のウェブマーケティング手法で比較したときのSEO対策のメリットは以下が挙げられます。
- 顕在層にアプローチできるので、コンバージョン率が非常に高い。
- 広告や媒体よりも費用対効果が高い。
- SEOの力を持ったホームページが資産として残る。
- 発信する内容を自由に変えられる。
当社の得意分野だからいいことばっかり言っているように聞こえやすいかもしれませんが、実際にSEOはとても良いです。成功すればコストや手間かからず集客できますし、向いている分野であれば、本来はやらない手はありません。
例えば飲食業界は比較的SNSでの集客が有効ですが、若い人がターゲットになります。若い人もGoogleで検索するシーンはあるので、SEO対策のターゲット層は幅広いです。また、飲食、美容、不動産などは元より、さまざまな産業でポータルサイトが増えてきていますが、ポータルサイトは集客力が増せば、その分料金は高くなっていく可能性が高いといえるでしょう。自前のウェブサイトで集客した方が費用対効果が圧倒的に高くなるケースが多いはずです。だからやるべきという話なのですが、なかなかそうならないのはデメリットもあるからでしょう。

SEO対策のデメリット
ウェブマーケティング手法で比較したときのSEO対策のデメリットは、以下があります。
- 長い期間を要する。
- 難易度が高い。
ウェブ広告はお金をかければすぐに検索結果の上部などに表示されますが、SEO対策をして検索結果の上位に表示させるには、検索キーワードの難易度にもよりますが、通常、少なくとも3か月はかかります。3か月くらいで効果が出ないとしても、1年くらい継続すると結果が出てくるということもあります。
当社は一般的には見られない、同業者からも驚愕の声をいただく結果を出してきていますが、それでも新規に制作したサイトの場合、どんなに早くても1カ月は見る必要があります。もちろん、1年くらいかかるケースもあり得ます。
ただ、上位に上がったサイトは、根本的な正しい対策をしていれば、その後は大きなコストをかけずとも上位に表示され続けますので(※)、費用対効果は大きくなります。
※現時点のGoogleのアルゴリズム精度では、ある程度の更新頻度は必要です。
SEOの歴史
テクノロジーの進化の過程においてはウェブの歴史はまだ浅いですが、それにしてはものすごいスピードで進化し続けています。
その中で、検索結果の上位に表示される基準も進化しています。以前は、小手先のテクニックが通用した頃がありました。例えば、上位に表示させたい検索キーワードを不必要に画面内に配置し、その文字を見えなくするといったようなことです。それがまかり通った頃には、その画面にはユーザーが求める情報が実際にはないのに上位に表示されるというケースが生まれていたことになります。しかし、Googleはすぐに対策を打ち、そのような小手先のSEO対策が通用した期間というのは短いものでした。
「Googleが掲げる10の事実」というのをGoogleは示しており、その先頭に
ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Googleが掲げる10の事実
というのがあります。
過去、以下のような大きなアップデートがありました。
| パンダアップデート | 2011年に初めて実施され、パンダアップデートは繰り返されています。そうして、ユーザーにとって価値の低い低品質なコンテンツの評価が下げられていくようになりました。 |
|---|---|
| ペンギンアップデート | 2012年に初めて実施されました。現在でも他のサイトからリンクされている(被リンクと呼ぶ)と、そのサイトの評価が高まる傾向が知られていますが、その傾向を利用して意図的に被リンクをたくさん生み出す自作自演の手法をGoogleが見抜くようになりました。 |
| 医療・健康アップデート | 2017年末に日本でまず実施されました。WELQというサイトが根拠が曖昧な医療関連情報を発信していたことに端を発したアップデートだとされています。医療・健康関連の情報発信については、専門性、権威性、信頼性の観点で特に厳しくジャッジされるようになり、小規模な個人サイトなどの記事の検索順位は一気に落ち、論文が上位に表示されるようになりました。その後2018年8月に世界的に同様のアップデートが行われたと見られています。 |
Googleは検索意図を踏まえていかにユーザーに価値のあるコンテンツであるかを評価しており、2015年に初めてAIアルゴリズム「RankBrain」を採用、その後2019年には「Bert」でさらに飛躍的に精度が向上、2023年12月には「Gemini」というChatGPTさえ凌駕するAIを発表しました。
| RankBrain | 2015年に導入。「食物連鎖で最上位の消費者は?」という質問の「消費者」が人に限らないということを理解。キーワードによる理解の終焉。 |
|---|---|
| Bert | 2019年に導入。単語の組み合わせの検索意図の理解力向上。「薬局 誰か 受け取り」の「誰か」が本人以外の誰かであることを指しているということを理解。 |
| MUM | 2021年5月導入。Bertの1000倍強力で、かつ多言語を理解。 |
| PaLM2 | 2023年5月に試験運用開始したSGEやBardにおいて利用されている技術。大規模自然言語処理を行う。 |
2024年の振り返りと2025年のSEOについて
2024年には、以下のコアアップデートがありました。
| 年月 | 概要 |
|---|---|
| 2024年3月 | 中古ドメインの悪用への対処、大量コンテンツによる検索順位の操作への対処、寄生サイトへの対処 |
| 2024年8月 | 小規模サイトであってもユーザーにとって有用なコンテンツの場合の再評価(2023年に下落したサイトの救済) |
| 2024年11月 | |
| 2024年12月 | 特記事項なし |
大きなトピックとしては、ここ近年行われていたブラックハットSEOである寄生サイトへの対処です。他事業者のサイトのサブディレクトリを使い、サイトを貸した事業者に報酬を払うといった手法が問題になっており、それに対する対処が手動で行われています。
情報を寄せ集めただけのキュレーションサイトも上位化されなくなっています。
今後は真っ当にユーザーにとって有用なコンテンツを量産していくやり方に焦点が絞られていくでしょう。それに対するAI活用の是非の議論があります。そのまま掲載すると間違った情報を掲載することにも繋がりかねませんので問題ですが、AIを使わないよりも、使った方が質は高まりますので、活用すべきだと言えます。SEOに強いAIライティングツール「BringRitera(リテラ)」はすでに多くの成果を上げ、ユーザーが増え続けています。
コンテンツの信頼性評価のために大規模サイトが評価されやすい傾向が続いており、被リンク対策の活動も活発化しています。リンクを業者から買うような手法は明らかなブラックハットで、ペナルティを受けますし、かなり減ってきていると思いますが、増えているのはペナルティを受けることのない地道な相互リンク活動です。とはいえそれも不毛な話ではあって、Googleには、もっと良い評価方法を発明してもらいたいと切に願っています。
SEO対策で知っておくべきGoogleの検索結果順位が決まる仕組み
クロールとインデックス、分析までの流れ
Googleの検索結果掲載の順位が決まるまでの流れは次の通りとなります。
- クローラーと呼ばれるロボットが巡回し、サイトのコードを読み取る(クロールする)
- クローラーがクロールしたページについて、インデックスする
- インデックスしたページについてGoogleのアルゴリズムで分析し、検索キーワードの意図に沿っている、確かな情報であるなどと判断されたものを上位に表示する

つまり、まずはGoogleにクロールしてもらい、インデックスしてもらうという、この2つのステップが不可欠です。まずはGoogleサーチコンソールでサイトの存在と構造をGoogleに伝え、しっかりと、かつできるだけ早くインデックスしてもらえるようにするための対処というものも存在します。
Googleの評価方針を示す文書
Googleの方針やガイドラインについては開示されているものがあります。以下は代表的な文書なので、SEO対策について深く考えていく必要のある担当者は必見とも言えます。
検索エンジン最適化(SEO)スターター ガイド
Googleがサイトを検索結果に表示する仕組みと、コンテンツ制作者は何をすると良いのか、ある程度開示されています。
検索品質評価ガイドライン(General Guideline)
検索品質評価ガイドライン(General Guideline)
元々は一般的には非開示だった資料で、Googleがサイトの評価者に示していたガイドラインですが、何度かリークされた後に開示されるようになりました。日本語版はありません。Googleは自社のアルゴリズムによるサイトの評価結果と、人によるサイトの評価結果を照らし合わせて、アルゴリズムの精度を高めているものと思われます。人による評価をする際の評価基準がこの文書に示されていますので、この基準がアルゴリズムにも反映されることになります。
これら文書は度々更新されています。
このページで述べる内容は、これらを参照したうえで、私の経験則も踏まえた考察が含まれます。
SEO対策で知っておくべきGoogleによる評価の大きな4つの軸
上述の検索品質評価ガイドラインの中で読み取れる評価軸がいくつかありますが、漏れなく、ダブりなくの観点で読み解くと、現時点において以下の4つが大きな評価軸としてあります。
Needs Met(検索意図に合致しているか)
Needs Met、すなわち検索意図に沿った内容であるか、というのをGoogleは見ています。例えば「アップル」と検索すればiPhoneなどで有名なアップル(日本)のサイトが1位に表示されます。ライバル企業だからと言って検索順位を下げることはGoogleはしませんし、果物のリンゴに関係するものは上位に表示されません。それは「アップル」と検索する人がリンゴではなくアップル社のことを調べようとしている人がほとんどであるということをGoogleが把握しているということです。
Needs Met(ニーズメット)とは?GoogleのSEO評価基準の一つを解説
E-E-A-T(経験、専門性、権威性、信頼性)
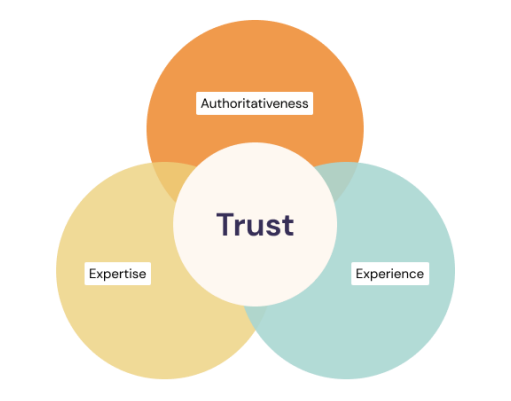
E-E-A-Tというのは、Experience(経験)、Expertise(専門性)、Autority(権威性)、Trustworthiness(信頼性)の頭文字で、Googleの公式文書の中で実際に使われている表記です。
この4つは並列の関係ではなく、Googleが評価したいのは最後の「T」、信頼できる内容なのかどうかです。信頼性を評価する指標として、経験、専門性、権威性の3つがあるという風に読み取れます。特に、YMYL(Your Money Your Life)と検索品質評価ガイドラインの中でGoogleが呼んでいる、人の健康や人生に大きな影響を及ぼす分野においては、他の分やよりもE-E-A-Tが重視される傾向です。

E-E-A-T(経験、専門性、権威性、信頼性)とは?E-E-A-Tを高める方法の考察!
オリジナリティ―(独自性)
3つ目にご紹介するのは「オリジナリティー(独自性)」です。検索品質評価ガイドラインにおいてこの軸は、上記2つ「Needs-Met」「E-E-A-T」ほど大きくは取り上げられていません。
ただ、この軸に対する評価の配分が近年大きくなっています。独自性がない記事というのは、つまり他の記事と重複しているということです。1位の記事をコピーすれば1位になれるかと言えば、そんなことはありません。Googleはコピーコンテンツに対する取り締まりをきちんと行っています。
それは以前からなのですが、コピーであることを見抜く精度が以前より高くなり、また、判断の厳しさも増しています。
ユーザーからしてみれば、上位の記事がどれも同じような内容だと1位以外を見る意味がなくなってしまいます。
ChatGPTが登場する以前からこの傾向はありましたが、ChatGPTが登場して益々、独自性ある記事が評価される方向に動く可能性は高くなったと言えるでしょう。
重複コンテンツとは?オリジナリティー(独自性)を持たせて回避、解消!
UX(ユーザーエクスペリエンス)
UX(ユーザーエクスペリエンス)は、広義には製品・サービスを利用する前後で一貫して得られるユーザーの体験のことを指します。SEOにおいては、見やすさ、分かりやすさを中心とした、そのサイトで得られるユーザーの体験が重要となります。例えばページの表示速度や、ページ読み込み時のレイアウト変更量などをGoogleはランキングシステムの要素として用いています。
SEO対策で知っておくべきGoogleの分析アルゴリズム
検索意図にマッチしていて、一見役に立ちそうな内容でも、極端な話、内容が真っ赤な嘘では上位に表示するべきではありません。また、他を真似しただけのコンテンツで上位に表示されるようでは、SEO対策とは何なのか、という話になってしまいます。さらには、せっかく役に立つコンテンツでも、UXが悪ければユーザーに届きにくくなってしまいます。
以上から、上記4つの軸「Needs Met」「E-E-A-T」「オリジナリティ(独自性)」「UX(ユーザーエクスペリエンス)」を大きな評価軸としてGoogleが持つのは然るべきことであり、Googleがはっきり示していることでもあります。
一方で、評価軸に対して、具体的にどのようにして評価しているか、そのほとんどは明かされていません。200以上の要素により評価しているとも言われていますが、ブラックボックスです。上述の通り、GoogleはRankBrainとBERTというAIも駆使して、いかに検索意図に沿った価値ある内容になっているかと、信頼できる内容であるかを分析しています。そもそも、AIで評価している部分の基準はある意味Googleの中にいる人ではなく、AIが決めているともいえますね。
何をするとどのくらい効くか、というのはGoogleのアルゴリズムの変更により変動が結構あることが知られています。
流出したGoogleのアルゴリズム関連文書
2024年5月、史上初めて、Googleのアルゴリズムに密接に関連すると思われる文書が流出しました。Googleが自身で誤って、Gitと呼ばれる文書共有サービスにおいて、社内に閉じておくべき設定を社外も閲覧できる状態にしてしまったのが原因です。
この文書で注目すべきなのが、Navboostと呼ばれているシステムで、Chromeで取得されるユーザー行動指標をランキングに用いている(であろう)ということが分かったのです。この文書で明らかになったのは検索結果画面における行動が見られているということですが、サイト内の行動も見ていると考えられます。ユーザーにとって有用であるかどうかをGoogleは分析していて、UXの評価をするために、ユーザーの行動を見ています。
なお、流出した文書に関しては次の記事に書いています。
流出したGoogleドキュメントから読み取れる検索エンジンアルゴリズム
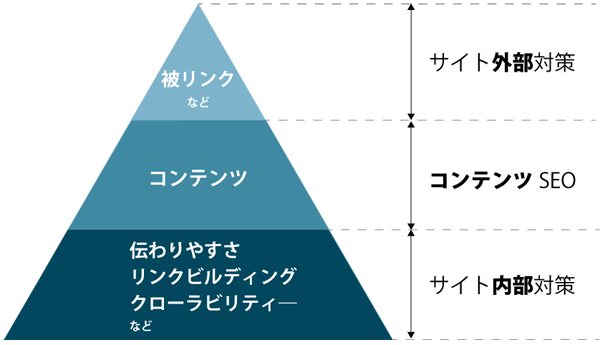
SEO対策の方法としての3つの視点
SEO対策は、方法としては大きく以下の3つの視点に分けて考えることができます。
- 内部SEO対策
- コンテンツSEO
- 外部SEO対策

内部SEO対策
ベースの品質がSEOに大きな影響を及ぼします。先述のUX以外に、Googleに内容が伝わりやすくなっているか、Googleが各ページを見つけやすくなっているか、といった観点があります。
Googleに内容を伝えやすくするためには、「コーディングの品質」を高める必要があります。その観点としては色々あるのですが一口で言うとすれば、ウェブの標準仕様に基づいて、正しくコーディングされているかどうかという話となります。
例えば視覚障がい者が用いるスクリーンリーダー(画面の読み上げソフトウェア)で解釈可能なコーディングになっているか、というのが一つの観点です。スクリーンリーダーが解釈できるということは、機械的に内容が把握できるということに近いです。それはつまり、Googleが機械的に内容を正しく把握できることに繋がるのです。
当方のコーディングは、Googleの評価ツール「Lighthouse」に対して、意識せずとも採点してみれば100点の採点がされることが多い品質の高さです。ベースが悪ければ、次に挙げる「コンテンツの品質」を高めるように頑張っても、文字通り台無しなので、まず制作時点でSEOの力が決まってしまうということを把握していただきたいです。
コンテンツSEO
コンテンツの品質は、そのサイトが閲覧者に対して説明している内容が、検索意図に合致していて、価値ある内容かどうかです。先述の4つの軸、「Needs Met」「E-E-A-T」「オリジナリティ」「UX(ユーザーエクスペリエンス」で大きくは評価されています。
キーワード出現率が高い方が良いといったことがあったのは、検索エンジンの精度が低かった昔の話で、現在においてはユーザーにとって価値のある高品質なコンテンツをサイト内に充実させることが検索エンジンからの高い評価に繋がります。
2017年、医療にかかわる多くの間違った情報を発ししていたメディアWELQが日本において大きな問題となりました。そして2017年12月6日、医療・健康アップデートと呼ばれる、大型のGoogleコアアルゴリズムアップデートがありました。まず日本向けだけに行われるという珍しい自体となりましたが、その後世界中に展開され、その後YMYL(Your Money Your Life)と呼ばれる医療やお金、人生に大きく関わる分野は特に、運営事業者の権威性が重要視されていく流れとなります。
Googleは、医療・健康分野に限らず、情報発信者のE-E-A-Tを分析しています。情報発信者の資格所有歴などを見る仕組みもあります。
外部SEO対策
そのサイトの外部からの評価は、E-E-A-Tの評価指標のひとつとして使われている部分です。その中の一つとして、外部サイトからのリンクがあります。そのため、自作自演で外部リンクを増やすという施策が通じてしまい、そのようなことをする業者が現れたこともありましたが、今はその方法を取るとGoogleは見抜き、評価を下げます。
今でも、IPアドレス分散など、Googleに見破られない方法というのを謳っている業者を見かけることがありますが、そもそも論としてE-E-A-TをGoogleは評価しようとしているのに対して、考え方が間違っています。Googleの規約違反であり、見抜かれてペナルティを受けることがあり、そうなると改善しても数年間順位が上がらないということになりかねません。
そのサイトの信頼性が高いためにリンクを張られている、という判断がGoogleにされれば、リンクを張られたそのサイトのGoogleからの評価が高まることになります。
また、SNSも関係します。リンクを張られてなくても、良い言及がされていれば、サイテーションといって、評価が高まります。今後、自然言語処理の精度が上がるほど、サイテーションの効果の比重が大きくなると私は予想します。
以上のように外部評価を高めるための視点も色々とあり、何も考えないよりは、意識して考えることで対策に繋がることもあります。
上記1と2を合わせて内部施策という言い方がされることもあります。それに対して上記3は外部施策と呼びます。1と2はサイトの制作者、運用者での対応が可能で、外部施策はそうではない、という違いです。
当方のサービスは、主に内部施策を直接行う内容となります。外部施策を直接的に行うサービスは上述の通り評価を下げられるリスクがありますし、当方が直接行うものではありませんが、ご提言はさせていただきます。例えば、掲載を打診すべき比較サイトが見つかれば、それをお伝えするなどです。
私は大手企業に在籍したときに、ウェブの標準仕様策定に関わった経験も持つため、Googleが何を考えているかについて詳しいというのもあります。UXデザインの専門家でもあり、Googleの理念の先頭「ユーザーに焦点を絞れば、他のものはみな後からついてくる。」と理念が共通するというのもあります。Googleの理念と同じ軸、同じ方向を向くことが大切です。
また、サイト全体の評価の高め方など、Googleのアルゴリズムの仕組みを推察することもしています。これらのこと踏まえて、もう少し踏み込んだ内容をこのあとご説明します。
内部SEO対策のポイント
ドメインの設計

ドメインの設計は影響が大きく、かつ後戻りが難しいという側面もあるので、非常に重要と言えます。
にも関わらず、SEOのことがこの時点で考慮から抜けているケースが多いので、かなり注意をした方が良いと言えます。
ドメインを分けないほうが良いケース
例えば業態は同じで店舗を拡大するとき。店舗ごとにサービス内容は同じなのに、ルートドメインを分けてしまうのはデメリットしかありません。サイトの評価は分散し、かつ管理も大変になります。WordPressのようなCMSを使っているとしたら、管理画面も分かれてしまいます。下手すれば同一業者が意図して複数のサイトをもってどちらも上位に上げようとしているといった見られ方で、重複コンテンツとして扱われてしまうリスクもあります。
店舗を増やす場合は、ディレクトリで分ければよいです。そのページに、その店舗に関する情報がきちんと書かれていて、駅から店舗までの行き方や、地域の情報なども書かれていればSEO対策になります。店舗を増やす段階で業者に相談すると、では別で1サイト作りましょう!などと言われがちのようなので気をつけましょう。
ドメインを分けた方が良いケース
例えば、ある会社「株式会社〇〇〇」が飲食、美容、不動産の3つの事業を行っていて、
〇〇〇.com
のドメインを持っているとします。
このときに、
https://www.〇〇〇.com/
のサイトで飲食、美容、不動産のすべてを紹介するのは避けた方がよいといえます。専門性の評価が分散してしまうからです。
このケースでは、サブドメインを使って、
https://aaa.〇〇〇.com/
https://bbb.〇〇〇.com/
https://ccc.〇〇〇.com/
といった具合にサイトを分けることが望ましいです。
ルートドメイン(〇〇〇.comの部分)を別に作って分けるという方法もありますが、ルートドメインを新たに作った場合、0からそのサイトの評価を上げていかなければならないというデメリットがあります。
一方で上記のようにサブドメインで分けた場合は、各サイトでの専門性を保有しつつ、別のサブドメインのサイトの評価の影響を受けると言われていますので、ルートドメインを複数作るより、ルートドメインの名称を変えたいということがない限り、サブドメインをうまく使った方がよいといえます。
ルートドメインを分ける場合というのは、ドメイン名が同じだと違和感があるような場合や、管理上の問題です。例えばグループ会社同士の場合、会社としては異なるのでメールアドレスのドメインを分けるのが自然ですし、ルートドメインで分かれることになる、という具合です。
逆に言えば、専門性が異ならない限りは、サイトを分けることはせずに、同じサブドメイン内でページを増やしていくべきです。
なお、以下の二つの選択肢では、SEO上は変わりません。ただ(2)のように「www.」をつけなくてもよいのですが(これをネイキッドドメインと呼びます)、強いこだわりがなければ、(1)のようにサブドメインにした方が無難です。
- https://www.〇〇〇.com
- https://〇〇〇.com
サイトの負荷を下げ、高速化させるためのCDNと呼ばれるサービスで、サブドメインでないと使えないケースがあります。そのようなサービスを現時点で利用する予定がなかったとしても、将来的にはわからないですし、CDN自体を利用するのが目的でなかったとしても、利用したいサービスがCDNを用いている場合に、そのサービスが利用できなくなるというリスクもあります。
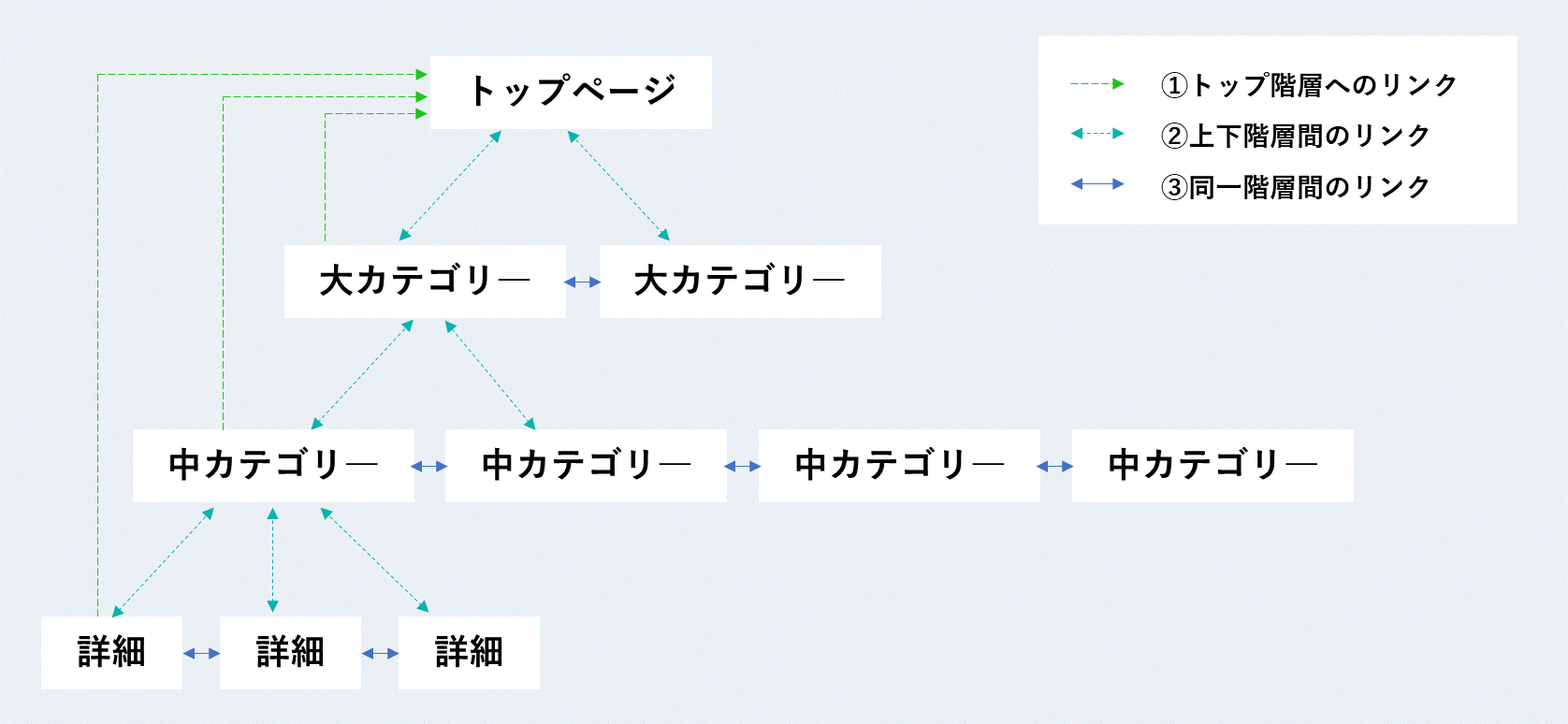
サイト構造と内部リンクの適切な設計

サイトの評価はリンクを辿って流れていくと言われています。トップページが評価が高くなるのは、この理屈が理由の一つとしてあると考えられます。そのため、サイト内部のリンクの設計は重要です。以下3種類を適切に考えていきます。
- トップ階層へのリンク
- 上下階層間のリンク
- 同一階層間のリンク
むやみにリンクを張ってもいけません。明確にGoogleから適切なリンクの張り方というのが示されているわけではなく、Googleのジョン・ミュラーはTwitter上で次のように述べたこともあります(現在、そのポストは削除された模様です)。
“「リンクジュース」の話は忘れて、ユーザーにとって良いウェブサイトになることに注力した方がいい。”
「リンクジュース」というのは、明らかにリンクの張り方、張られ方で検索順位のランキングに影響があることから、SEO業界で使われてきている俗語です。
実際、SEO対策を行う上で考えるべきは、リンクの張り方、張られ方で評価に影響があるということを把握したうえで、ユーザーにとって意味のあるリンクの張り方をする、ということだと考えます。これを効率的に、効果的に実践する役割も果たすものとしてパンくずリストと呼ばれるものもあります。
リンクのラベルも重要です。Googleはリンクのラベルを、リンク先の理解のヒントにしています。そのため、リンク先を適切に表す文言にしましょう。なお、リンクとして表示される文言のことをアンカーリンクと言いますが、現在においては、aria-labelという仕様もあります。詳細は次の記事で紹介しています。
アンカーテキストだけで考えるのはもう古い!?SEOのためのリンクラベル最適化ポイント
また、リンク切れはマイナス要素となるため、リンク切れが起こらないようにチェックすることも重要です。リンク切れチェックをしてくれるツールもあります。
titleタグ(ページタイトル)
検索エンジンの検索結果画面タイトルと、そのページを表示した際のブラウザのタブに表示される文言です。これらは、HTMLにおいてtitleタグと呼ばれる部分に書きます。WordPressの編集画面では、最初に入力する部分がデフォルトではtitleタグの文言として扱われます。


このtitleに書かれる文言がとても効きます。現時点、キーワードレベルで対策が打てる唯一の個所でもありますので、必ず意識するようにしましょう。
私が感じているtitle要素のGoogleの扱いですが、文字数が長すぎて評価が下がることはなさそうです。ただ、最初のほうの文言のほうが後の文言よりも効きます。
例えば、
- (1)「ホームページ制作|BringFlower」
- (2)「BringFlower|ホームページ制作」
であれば「ホームページ制作」で検索して上位にきやすいのは前者の(1)であるということです。
文字数は長くても後のほうは表示されないので、適切な長さを意識するのがよいと思います。
もちろん、titleだけで検索結果の上位にくることはなく、titleの内容とページの中身が合っていなければいけません。そのページを見てもらいたい人がどのような検索キーワードを使っているかを意識して決めることが大事です。
- 検索結果一覧で表示されるタイトルについて
- 以前はtitleタグに書かれた内容が検索結果一覧のタイトルに必ずそのまま表示されていましたが、Googleは現在、変更して表示することがあります。おそらくですが、誇大広告と思われる内容を妥当な内容に変更する、といった意図もありそうです。
- また、2022年5月、h1が検索結果一覧に表示されているのを確認しました。現在、titleとh1の両方を踏まえて検索結果一覧のタイトルをGoogleが表示しています。
titleの説明、設定方法は次の記事で紹介しています。
SEO対策SEO対策で重要なtitleタグとmeta descriptionとは?WordPressプラグインの「SIMPLE SEO PACK」を使った設定方法も解説
meta description
meta descriptionは、
<meta name="description" content="ここに内容を書きます">
のようにHTMLの中に書くもので、検索結果画面のタイトルの下に表示されます。

検索結果の表示順への影響はないのですが、表示された後のクリック率を高める効果を考えて、クリックされやすい説明文を心がけましょう。
また、上の画像のようにトップページ直下の階層のページが同時に表示されることも踏まえも、それぞれのページで記述を変えておくことが望ましいです。
表示される文字数を確認して、適切な文字量を考えることも大切です。表示される文字数はその時によって変わり、またPC/スマートフォンによっても違いますが、目安としては、60~70文字くらいで考えるとよいでしょう。
meta descriptionの説明、設定方法はtitleと同じ記事で紹介しています。
SEO対策SEO対策で重要なtitleタグとmeta descriptionとは?WordPressプラグインの「SIMPLE SEO PACK」を使った設定方法も解説
h1~h6要素(見出し)を適切に使って文書構成を分かりやすく示す
HTMLには「h1」~「h6」の見出し要素があります。数字が小さいほど上位の階層ですので、「h1」が最も上位の見出しです。上述の「title」がそのページのタイトルで、h1はその次にくる見出しとなります。
- title
- h1
- h2
- h3
- h3
- h2
- h2
- h1
このようなことです。
一時、HTML5の仕様においてh1はページに1つのみ存在できるとなっていたのですが、現在のHTML Living Standardにおける最新仕様では、1つに限らないとなっています。
ただ、あえて複数設けるメリットもないですし、ユーザーにとってわかりやすいのは1つだと思いますので、当方はh1は1つにしておくことを推奨します。
Googleの検索結果画面において、titleではなくこのh1が表示されることもあります。
h1~h6全体を通して、目次として見た時に、目次だけ見て内容の構成が分かりやすくなっているか、という視点で見返してみることをおすすめします。
Googleは現在、検索結果トップに強調した表示を行うケースがあります。次の画像は当方のブログが表示されている例ですが、見出しが表示されています。見出しだけ見て分かるようになってなければ表示されないでしょう。Googleは見出し全体も特に見ている、ということの証拠です。

h1の使い方詳細は次の記事で紹介しています。
h1タグの使い方とSEO効果、よくある良くない使い方
アクセシビリティ/機械可読性
Googleに対して、機械的に構造と内容が正確に伝わるようにします。主に目の不自由な方が用いるスクリーンリーダー(画面読み上げソフト)に対応することにも繋がります。ウェブアクセシビリティの配慮ポイントの一つでもあります。
例えば次のような表があったときに、「なし」のセルはどのプランで、なんのことなのか、視覚で得られる情報なしでも伝わるようなHTMLの仕様があります。
| ライトプラン | スタンダードプラン | プレミアムプラン | |
|---|---|---|---|
| 料金(税抜) | 500円/月 | 1,000円/月 | 2,000円/月 |
| 容量 | 1G | 10G | 100G |
| 電話サポート | なし | あり | あり |
ウェブアクセシビリティは2021年5月の法改正により、2024年6月4日までにウェブアクセシビリティ対応が民間企業の義務となる予定です。
アクセシビリティとは?具体例とSEOとの関係も解説
alt属性(画像の代替テキスト)
alt属性は、先述の機械可読性にもつながる部分です。画像で説明している内容があれば、その内容をalt属性と呼ばれる部分に記載します。そうすることで、はじめてGoogleは画像の存在だけでなく、その内容まで認識します。
<img alt="代替テキスト">
のようにHTMLで書きますがWordPressでは画像選択時にパネルで入力する箇所があります。それにより、スクリーンリーダーは代替テキストを読み上げることができます。
装飾のための画像である場合、
<img alt="">
のように書きます。alt=""を省略しても見ために変化はありませんが、スクリーンリーダーは、alt=""と書かれていることで装飾のための画像だと判断できます。alt=""がないと、「そこに画像がある」ことをユーザーに伝え、alt=""があれば無視してくれる、というのが一般的なスクリーンリーダーの仕様となっています。
大事な内容は、例えaltに書いたとしても、テキストで書いてある方がSEOとしても望ましいでしょう。以前は画像を用いないと難しかった視覚的表現も、現在は技術の進歩によって難易度が下がっています。ちなみにこのサイトは、画像のように見える部分も画像を使ってない部分が多く、使っている画像のほとんどは装飾や視覚的効果を狙ったもので、alt=""としています。まずテキストで書いて、そのうえで画像にも文字を書いているケースはありますが、その場合はalt=""にしています。
alt属性についてより詳しい解説と設定方法は次の記事で紹介しています。
画像のalt使い方とWordPressにおける設定方法
- スクリーンリーダー
- 主に画像を見ることができない特性のある人(視覚障がい者など)が用いるソフトウェア。iOS(iPhone、iPad)、Android、Windowsなどには標準でついていますが、それらとは別にNVDAというフリーソフトがあり、高いシェアを誇っています。すぐにダウンロードして試せます。
canonical(カノニカル)
Googleはサイト内外問わず、重複コンテンツがある場合に後から公開されたページの評価を下げます。ページの評価が下がると、サイトの評価も下がります。とはいえ、重複した内容を掲載したい場合もあります。そのために用意されているのがcanonicalです。canonicalは、重複した内容のページを作成したときに、正規の内容を示しているページがどれであるかを示すことができます。
<link rel="canonical" href="https://www.example.com/" />このように宣言します。これで、ページが重複して存在しても正規のページが正当な評価を受け、後から重複して公開したページが評価を下げられることもありません。
例えば本サイトで用意している各サンプルページはBringFlowerによるデザインサンプルを示すのが目的で、トップページとコンテンツの内容は重複していますので、トップページに向けてこの宣言をしています。
また、自身のページが正規であるという宣言は行っても問題はありません。そして、すべてのぺージについてそれを行っておくのが望ましいといえます。理由を以下に述べます。
URLにつけられるパラーメーターという仕組みがあります。
https://www.example.com/
https://www.example.com/?xxx
この2つのURLは、同じサイトにアクセスします。URLの最後に?をつけて、その後に文字を羅列した場合に、同じページにアクセスするという仕組みです。どこからそのサイトに訪れたかを把握できるようにするためのものです。
例えばSNSでサイトが紹介された際に、このパラメーターが付けられた状態で拡散していきます。Googleは、パラーメーターがついたページを別のページとしてみなし重複コンテンツとして扱ってしまうリスクがあり、canonicalで自身が正規だと宣言しておけば、パラーメーターがついたページにも、その宣言がそのままなされることになるので、問題が生じにくいというわけです。
なおGoogleは、この問題は起こらないように判断できると言及しており、少なくとも今後必要性はなくなっていく可能性が高いですが、現時点では、この対策がされているのが一般的です。
WordPressでは、自動的に自身のページに対してcanonicalを向けてくれるプラグインがあります。
canonicalについて詳細は次の記事で紹介しています。
canonical(カノニカル)とは?用途と利用シーンについて解説!
構造化マークアップを用いる
構造化マークアップというのは、Goolge、Microsoft、Yahoo!の3社が共同で立ち上げたプロジェクトschema.orgによって定められた仕様で、ページや、サイト所有者の情報を検索エンジンに伝えることができます。
例えば、先述したパンくずリストはこのschema.orgによっても定義されていて、パンくずの情報を伝えるための記述方法が決まっています。
構造化マークアップにより、検索結果画面に強調して表示されることがあります。所有資格や表彰歴を伝える構造化マークアップもあり、それらは検索結果画面には表示されませんが、E-E-A-Tを伝えるための方法として有効である可能性もあり、構造化マークアップはできる限り対応しておくことが望まれます。
構造化マークアップについて詳細は次の記事で紹介しています。
構造化マークアップでSEOの強化
サイトの存在や構造をGoogleに伝える
サイト公開時には、Googleの提供している無料サービス「Google Search Console」(以下、サーチコンソール)を用いて以下2点をやるべきです。
- XMLサイトマップの送信
- インデックスのリクエスト
ページと構成を示すファイルをXMLで作成し、Google向けに示すことで、そのサイトに存在するページと構成を伝えることができます。とはいえ詳しい人でも更新の度にこれをやるのは現実的ではないので、自動的に作成される仕組みを作るか、既存の仕組みを用いるのが普通だと思います。WordPressであればプラグインがあるので、それを利用すると良いでしょう。
なお、XMLサイトマップを送信しなくても、Googleは勝手にクローリングしてページを認識してくれますが、すべてのページを正しく認識するかどうか分からないのと、XMLサイトマップを送信したほうが早くクローリングしてくれる可能性が高いといえます。
サーチコンソールの左側のメニューに「サイトマップ」があるので、そこから送信することができます。
詳細:
XMLサイトマップに関する記事
【初心者向け】Googleサーチコンソールとは?設定と使い方
インデックスのリクエスト
インデックスというのは、Googleがそのページを認識した状態を指します。「ページがインデックスされる」という表現をします。サーチコンソールはインデックスをGoogleに対してリクエストすることができます。上記のサイトマップの送信とあわせて、サイトを公開したらまずこれをやっておきましょう。経験的にはインデックスのリクエストを行ったとしてもインデックスされるのに2~3週間かかります。リクエストを行わなければ、もっと遅くなると思われます。
一度、そのサイトが認識されれば、そのあとは定期的にクローリングをしてくれるので、あらためてインデックスする必要はないようです。
サーチコンソールの左側のメニュー「URL検査」を選択後、上部のテキスト入力エリアにサイトのURLを入力してください。次に「インデックス登録をリクエスト」を選択すればリクエストができます。
詳細:
【初心者向け】Googleサーチコンソールとは?設定と使い方
ページスピードの向上
Googleはページの表示速度が評価対象となっていることを公式に示しています。
(Googleは)読み込み速度(を)これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
Google 検索セントラル ブログ
LighthouseというGoolgeの評価ツールがありますので、それを使ってパフォーマンスの点数を確認すると良いでしょう。
ただ、体感的に問題を感じるほどに遅くなければ問題ないと思われます。点数が高ければ高いほど良いというわけでもなく、Googleは、問題あるほどに低い場合に評価を下げるという旨の言及をしています。少なくとも、Lighthouseのパフォーマンスの項目で50点以上の点数があれば問題はないと考えます。SEOに強い某大手のポータルサイトではパフォーマンスの点数が10点台であるところもありますし、それだけで決まっているわけではない、ということもあります。
常時SSL化
SSLというのは、やりとりされるデータを暗号化する技術です。
SSL化しているページは、URLの最初がhttpではなくhttpsになっています。
SSL化していないと、chromeであればURL表示欄の近くに「保護されていない通信」と表示されます。

SSL化していないサイトはGoogleによる評価が低くなります。レンタルサーバーであれば簡単にSSL化する設定があります。SEOのためである以前に、セキュリティのためですので、必ず対応するようにしましょう。
詳細:
コンテンツSEO対策はまずGoogleの評価軸4つを意識する
コンテンツSEOとは、ここまでご説明したベースの品質ではなく、コンテンツの品質を高める部分のことを指します。オウンドメディアやコンテンツマーケティングとの違いについてなど、具体的には次の記事をご参照ください。
コンテンツSEOとは?オウンドメディアやコンテンツマーケティングとの違いも解説
Googleは先述の通り、「検索エンジン最適化スターターガイド」と「検索品質評価ガイドライン」を公式文書として示しています。
「Needs Met」「E-E-A-T」「オリジナリティ」「UX(ユーザーエクスペリエンス)」の4つの評価軸に沿って、コンテンツSEOにおいて意識すべきことをご紹介します。
Needs Met:検索意図を踏まえユーザーにとって価値ある内容とする
「Needs Met」の軸は、「ユーザーの検索意図を踏まえて考え、いかにそのユーザーにとって価値のある情報をもつページを作るか」であり、ここで特に着目していただきたい言葉が「検索意図を踏まえて」です。そのページのコンテンツがユーザーにとって価値があるかどうかは、ユーザーによって異なります。何によって違うかというと、「検索意図」というわけです。検索意図はどうやって推測するかというと、「検索に用いたキーワード」となってきます。
例えば、「〇〇ビルディング」で検索したユーザーがいるとします。何を知りたくて「〇〇ビルディング」で検索したでしょうか?この言葉だけだと、いくつか考えられますね。
- 〇〇ビルの場所が知りたい
- 〇〇ビルの周辺がどのようなところか知りたい
- 〇〇ビルの賃貸物件に興味がある
- 〇〇ビルの売買物件に興味がある
次に「〇〇ビルディング 賃貸」だとどうでしょうか?推測できる検索意図が絞られてきますね。Googleはこのようなユーザーの「検索意図」と、そのページがその「検索意図に沿っているか」を分析しているのです。
検索意図の調べ方と考え方の詳細は次の記事を参照ください。
信頼性の高い記事を書く/E-E-A-T(経験/専門性/権威性/信頼性)を示す
あらためてお示しすると、「E-E-A-T」とは次の4つです。
- Experience(経験)
- Expertise(専門性)
- Authoritativeness(権威性)
- Trustworthiness(信頼性)
以前はE-A-Tでしたが、2022年12月15日に更新された検索品質評価ガイドラインで経験の「E」が加わりました。このE-E-A-Tを重視する姿勢をGoogleは強めています。2022年8月18日に発表したアルゴリズムアップデートでもこの点強調していました。
経験
経験のある人の方が信頼できるという考え方です。例として、製品レビューを書いた記事において、その製品を実際に所有し、使っている人の記事の方が、そうではない人の記事よりも信頼できるということをGoogleは述べています。
専門性
そのページを書いた人のそのテーマに対する専門性です。その評価軸の一つとして、サイトがある分野に対する専門性を持っているかどうかが重要となっています。専門性を高めるためには、あるジャンルに特化して深く掘り下げた内容を掲載することが望ましいといえます。例えば、飲食、美容、不動産の3つの事業を行っていたとして、それぞれを広く浅く同じサイト内で紹介するよりも、一つに特化して深く掘り下げた内容を掲載したほうがよいということです。そのため、後述するドメインの作り方が重要となります。
権威性
そのサイトの責任者、制作者の権威性です。これを高める方法としては以下があります。
- 運営事業者、責任者を明示する
- 権威があるサイトからリンクされる(自作自演はNG)
- サイト、SNSなどで言及される
信頼性
信頼できる内容であるかをGoogleは評価しています。信頼性がE-E-A-Tの中で最も重要だとGoogleは述べています。以下のような対策が信頼性を高めるために有効だと言われています。
- 運営事業者、責任者の情報について詳しく開示する
- サイトポリシーを明示する
- 信頼できるサイトの内容を引用する
また、資格や表彰を構造化マークアップで示す方法があるので、それをやっておくことも、E-E-A-Tを示すうえで効果があるかもしれません。
E-E-A-Tに関する詳しい解説は次の記事です。
E-E-A-T(経験、専門性、権威性、信頼性)を高める方法に関する考察
YMYL(Your Monery Your Life)
E-E-A-Tに関係する話として、「YMYL」とGoogleが検索品質評価ガイドラインで呼んでいるものがあります。YMYLは「Your Money or Your Life」の頭文字を取った略語です。間違った情報を提供してしまうことにより、人生に大きなマイナスを与えうる種類のページについて、Googleは特に「E-E-A-T」を注視し、評価軸として重きを置いています。
これらコンテンツで上位をめざすには特に、発信者自身の情報がきちんと開示されていることが大切です。
例えば健康に関わるような内容であれば、以前は誰のものかもわからないようなブログが上位にくることもあったのが、今はそれらより論文が優先的に上位に表示されるようになっています。
発信者のE-E-A-Tを高めるとともに、発信する情報の根拠、引用元があるならばそれを示していくといったことが求められます。
重複コンテンツを避け、オリジナリティある内容を含める
他サイトと重複している場合は、コピーコンテンツとみなされるほどにひどければペナルティが与えられることもあります。著作権の問題にも抵触し得ることですからね。この当然の考え方はGoogleは以前から持っているのですが、そういった姿勢を強めていますし、見抜く精度も上がっています。
明らかにコピーしたコンテンツではなくても、すでに多くの記事がウェブページ上にあるようなテーマであれば内容は重複します。そういった内容は上位に表示されにくいです。例えば、上位に表示されている10個の記事の内容の総和を書けば1位になるか?と聞かれれば私の回答はNoです。重複コンテンツとなり、オリジナリティがないためです。
特に現在においてはオリジナリティある内容が評価されやすい傾向ですので、オリジナリティはキーポイントです。
UX(ユーザーエクスペリエンス)の良いサイトとする
ユーザー体験を損ねるようなサイトはユーザーにとっての価値が下がるため、GoogleはUXを重視しています。具体的には以下のことに留意しましょう。
見やすく、わかりやすいデザイン
見やすく、わかりやすいデザインであることはSEO対策にも繋がります。デザインそのものをGoogleが見ているかどうかは別として、Googleはサイト閲覧者にとっての価値を見ていることは間違いないわけですから、例えばページからの離脱率なども指標の一つとして見られていることはほぼ間違いないと言えます。
見やすく、わかりやすいデザインであれば、そのページはよく見られ、参考にされ、結果的に高い評価に繋がりやすいと言えます。
詳細:
デザインとSEOの関係
スマートフォンでも、見やすく、わかりやすく
Googleは2018年3月、モバイルファーストインデックスという呼称で、PC表示主体での評価からスマートフォンでの表示主体での評価に切り替える発表をしています。
実際、スマートフォンに対応していないウェブサイトの評価は低くなります。次のURLでモバイルフレンドリーかどうかのGoogleによる検査をすることができます。
モバイルフレンドリーではないページがある場合、Googleサーチコンソールのモバイルユーザビリティのメニューに表示されます。
総務省「通信利用動向調査」によるとスマートフォンでウェブを閲覧する人が20~30代で90%を超え、60代でも半数を超えます。Googleもスマートフォンファーストで評価していくことを宣言していますので、まずスマートフォンで見やすく、分かりやすいかに意識を置くことが重要です。
いまだにスマートフォン対応されてないサイトも散見され、その状態でご相談をいただき、当方が指摘してはじめて気づく、というケースもあります。
コンテンツSEO対策のその他のポイント
以上の3つのことをまず頭に入れたうえで、以下のことを考えていきましょう。
ターゲットとする検索キーワードを適切に考える
検索意図に沿った内容が大事だと述べました。検索意図に沿った内容とするには、まずターゲットとする検索キーワードを考える必要があります。
極端な話をすると、
- 吉祥寺 パスタ
- 吉祥寺 うどん
この2つではターゲットとなる人が全く異なりますよね?
- 吉祥寺 賃貸 2LDK
- 三鷹 賃貸 2LDK
この2つは実際にある程度検索ボリュームがある例で、ターゲットは先ほどの例に比べれば近しいですが、戦略としてどちらかに重点を置く、というのはあり得ます。吉祥寺は東京における住みたい街ランキング調査で上位の常連、繁華街とお洒落なお店、大きな公園、閑静な住宅街もあり、相場は高いです。三鷹はその吉祥寺の隣にある駅で、吉祥寺に比べれば繁華街的要素が少ない街ですが、吉祥寺とは違い中央線の特別快速が停まり、またゴミゴミしすぎないという良さもあり、意外に吉祥寺と比べてそこまで相場の差がありません。
ターゲットワードを考えるという作業は事業の戦略を考えるのに近しくとても重要なこととなります。検索ボリュームを調べる術もあり、当方は市場の大きさを見ながら考えることを支援します。
詳細:
SEOにおけるターゲットキーワードの考え方と選び方・決め方
ターゲットキーワードを踏まえてトピッククラスターモデルなどページの構成を考える
ターゲットキーワードを決めたら、どのようなページを作成して上位表示を獲得するかを考えます。キーワードによって、大きくは以下の2つの方略に分かれます。
- ターゲットキーワードの詳細テーマをいくつか決めて、それぞれにページを作成する
- ターゲットキーワードを深堀したページを1ページ作る
いずれにしても、まずターゲットキーワードでGoogleで検索し、上位10位ぐらいまで、表示されているページの内容を見てから考えます。上述の例をもとに解説していきます。
「吉祥寺 パスタ」で上位獲得を考える例
この場合の検索意図は「吉祥寺でパスタが食べられる良いお店を知りたい」です。少なくともGoogleはそう判断しているということが、「吉祥寺 パスタ」で検索して上位に表示されるページを見ると分かります。結果的に、吉祥寺のパスタのお店をたくさん紹介しているページが上位に表示されることとなります。そのようなページは検索意図に合うためです。その場合、上述の2つの方略のうち2番目となりますが、お店のホームページではその方略を取ることができません。他のお店紹介しても仕方がないですし、紹介しつつ、自分のお店が一番です、などと書いてしまえばそれはそれで問題になり得ます。
よって、1つ目の方略で考えていくわけですが、例えば以下のようなテーマが考えられます。
- アルデンテとは?
- パスタの麺の種類について
- 美味しい麺の作り方
- 絶品カルボナーラの作り方
- 絶品トマト冷製パスタの作り方
このような記事を、各ページがきちんとトップページに内部リンクが張られている状態で作っていけば、「パスタ」の専門性がGoogleに認められ、そのお店が吉祥寺にあれば「吉祥寺 パスタ」でのトップページの順位が徐々に上がっていきます。それぞれの記事自体は見られたとしても来店には繋がらないかもしれませんが、トップページが「吉祥寺 パスタ」で上位に表示されれば、来店に繋がる可能性は高まると言えるでしょう。
このように、記事をたくさん書いていくという方略は、その記事自体で集客するのではなく、サイト全体の評価を高めることを目的として行っていきます。いくつかの関連するページから内部リンクが張られたページが評価が高まっていく仕組みをトピッククラスターモデルと呼ばれています。

「吉祥寺 賃貸 2LDK」で獲得を考える例
「吉祥寺 賃貸 2LDK」は、そういった部屋を探している人なので、そういう物件が多く紹介されているページが上位に表示されます。このケースは1つ目の関連ページをたくさん作るという方略は難しいと言えます。
もし1つ目の方略をとるとすれば、「デザイン物件」「楽器可物件」「女性限定物件」など、種別に「吉祥寺 賃貸 2LDK」の物件紹介ページを作成して、それらへのリンクを掲載したページを作るという形だと思います。しかし、そうやって分けるほどに「吉祥寺 賃貸 2LDK」の物件があるかと言えば、そうでもないと思いますし、ユーザーの利便性を考えると、同じページの中で条件別に絞りこめた方が良さそうです。
例えば、「吉祥寺 賃貸 2LDK」の相場なども、そういった人にとって有益な情報なので、そのページに掲載されれば評価が高まる方向に動きますが、ページ内の一番下部などに掲載するのが良いと言えます。
なお、単純に多く物件が表示されているほど上位に表示されるかというと、そうではなく、そのサイト全体の評価も関わってきます。
ページ数は多い方がいいのか?
ページは多ければ多いほどいいということではなく、質の高いページであれば、多い方が有利です。これは特にGoogleが明かしている部分ではないということは強調してお伝えしますが、サイト全体の評価は、各ページの合計点と平均点の両方を見ているのではないかと考えます。
質が高いかどうかは、「ユーザーの検索意図に沿った内容である」ことと、「重複コンテンツではない」、ということの両方の観点があります。サイト内であっても、同じページをコピーしてただ増やす、ということはもちろんNGです。重複コンテンツとみなされ評価を下げられます。
高品質なページの割合を大きくする(低品質なページの割合を下げる)
コンテンツの評価方法としてGoogleは「合計点」と「平均点」の両方を採用しているのではないかと私は考えています。つまり、品質の高いページは多いほどよく、品質の低いページは少ないほどよいということです。
例えば、「お知らせ」の類でユーザーにとって価値の低いページを設けてしまうケースが考えられます。そのようなケースでは、noindexを活用することで、サイト全体の評価を下げることを防ぐことができます。noindexは次のようにHTMLで記述することで、そのページをインデックスの対象外とするように検索エンジンに伝えることができるものです。
<meta name="robots" content="noindex">1ページ内のボリュームは検索意図に合った適切な量であることが大切
1ページあたり何文字くらいが適切なんですか?という質問をよくいただきます。
4000文字くらいなんですか?という具体的な数字を何度か言われたことがあるので、どこかにそういう情報があるのでしょうか?
回答は、「そのページのタイトルに対して必要な適切な量であること」です。
それを考えていくと、「必然的にある程度文字数が多くなることが多い」のは確かだと言えます。動作が遅くならない限り、また検索意図に合っている(=ユーザーにとって価値がある内容)ならば、文字数の上限というのは考えなくても良いと思います。面白いと思ったり、自分の役に立つと思った本はどんなにページ数が多くても読む人は読む、というのと同じです。
ただ、そのページのタイトルに対して、手短な説明で済むものを、無駄に情報量を増やすのは「検索意図に合っている」とはならないので、逆効果だと考えます。できるだけ短時間に、検索意図を満たしたいというニーズもユーザーは持っていますので、それを意識することも大事です。
ところでGoogleのAIアルゴリズム「RankBrain」が何をもって「ユーザーの検索意図に沿った内容である」と判断しているかを考察してみます。RankBrainは機械学習をしています。機械学習を行うには、学習するための数字が必要です。
以下はGoogleアナリティクスの最新バージョン「GA4」で取得できる情報*の例です。
| エンゲージメント数 user_engagement |
ウェブページが1秒以上フォーカスされたときにカウントされる |
|---|---|
| エンゲージメント時間 engagement_time |
ページの滞在時間 |
| スクロール数 scroll |
そのウェブページの90%までスクロールしたときにカウントされる |
| 離脱クリック click |
別のサイトに移動したときにカウントされる |
| ページビュー page_view |
ウェブページが読み込まれる度にカウントされる |
| 動画 video_progress |
その動画が再生時間の所定の割合まで進んだときにカウントされる |
| リピーター first_visit |
最初の訪問か、リピーターか |
*参照例:[GA4] 自動的に収集されるイベント
これらは分析に用いている数字のごく一部ではあると思いますが、Googleが設置しているパラメーターですから、Googleによる分析に使われている可能性が非常に高いといえます。ユーザーが興味をもって見たページは、この中のどの数字に影響を及ぼすと思いますか?
GA4が登場する前のGoogleアナリティクス(UA)では、ページ滞在時間はわかりましたが、ページ滞在時間は、ユーザーがそのページを開いたまま実際には見てない状態でも長くなってしまいます。実際にユーザーが興味をもって見るページは、滞在時間は長く、かつスクロールもしていて、場合によっては他のページを見た後にまたそのページに戻る、というような行動をするはずです。そこで、エンゲージメントの指標が新たに作られていると思われます。
つまり、同一ユーザーに対して
- エンゲージメント数
- エンゲージメント時間
- スクロール数
あたりを組み合わせて見ることで、そのユーザーが興味をもってそのページを見ているかどうかが分かるだろうと思われます。そのため、ページ内のボリュームは多い方が有利であるということは言えます。試しに、ご自分が興味のある内容をGoogeで検索して、上位に表示されるページの中身を見てください。多くはコンテンツ量が多いページが上位にきているはずです。もちろん、その内容が検索意図に沿っていて、参考になるものである、ということは大前提です。
もう少し踏み込んで、内容をどうするかという話と、ページを分けるべきかどうかといったところまで解説している記事もあります。
信頼できるサイトの情報を引用する
あることを述べるときに、その裏付けとなる情報を発信している信頼性の高いサイトがあれば、そこへのリンクを張ると良いでしょう。そうすると、信頼性の評価が上がります。
裏付けとなるような調査結果やデータが掲載されているサイトがあれば、それも引用しましょう。
政府関連のサイトなどは、引用することによる効果が感じやすいです。
できる限り最新の情報にする(更新頻度を上げる)
一般的に言われていることですが、経験的にもサイトの更新をしていないと順位が下がります。
サイトをこまめに更新するようにしましょう。特に、最新であることが重要であるページは、更新頻度が求められます。ルールが変わりやすい内容である場合は、そのルールに応じて更新をしていくなどです。
ここでも大事なのは「ユーザーにとって価値ある内容」で更新をしていくことです。
SEO対策のために適当に意味のないコンテンツを追加しても効果はありませんが、例えば、トップページにお知らせを随時アップするかしないかだけでも影響はあるように思います。
また、すでに掲載している内容と似たような内容の場合、そのページを更新するのと、別のページにするのとどちらがよいかは、ユーザーにとっての分かりやすさで考えれば良いと思います。そこをGoogleは評価指針として持っているためです。
情報の鮮度を評価指針とするために行われたフレッシュネスアルゴリズムのアップデートなど、詳細は次の記事で紹介しています。
SEOは更新頻度高くないとダメ?フレッシュネスアルゴリズムとは?
効果的に動画を用いる
動画を埋め込めば上位化に直結する、ということはありませんが、それがユーザーにとって有用であれば効果があります。見られない動画は邪魔でしかないので悪影響もあり得ますので、そのページにおいてユーザーが見るであろう動画であることと、最後まで見てもらえるような動画であればよい影響が期待できるでしょう。
動画SEOの基礎知識から応用テクニックまで!網羅的実践ガイド
見直し、リライトする
少し経ってから記事を読み直してみることをおすすめします。書いた時には気付かなかった構成の改善点、読みづらさなどが見つかるケースが多いと思います。
また、検索順位が上がらない記事に関しては、そのキーワードで上位に表示される記事や、共起語などを参考に、情報の不足点がないかを確認のうえ、情報を付加していくこともしていくと良いでしょう。他のサイトの重複コンテンツとならないよう、独自性を出すことも忘れないようにしてください。
外部SEO対策でできること
外部SEO対策は自作自演はNGですが、やれることもあります。被リンクについて詳しくはこちらでご紹介していますが、簡単に言うと以下のようなことです。
引用元にしたくなるコンテンツを制作する
引用元にしたくなるコンテンツを意識します。アンケートを取るなどして、そのデータを示すというのは1つの手としてあるでしょう。
比較サイト、紹介サイトに掲載してもらう
比較サイト、紹介サイトというのは、ジャンルごとに良い業者を紹介するというスタンスなので、そこに掲載されると良質な被リンクとみなされる可能性が高いです。良いサイトを見つけたら、掲載されるように動くというのは手です。
相互リンクを打診する
相互リンクのメリットを伝え、相互リンクを打診するという手があります。
自サイトを紹介しているサイトを見つけて打診する
キーワード検索、画像検索などして、自サイトを紹介しているサイトを見つけ、リンクが張られてなければ打診する、というのも手です。
新たに求められるAI Overview(旧SGE)対策
米国で2023年5月、日本では2023年8月30日から、生成AIによる回答結果がGoogle検索結果画面の上部に表示される試験運用が開始しました。米国では2024年5月に正式スタートしています。この表示のことをAI OverviewとGoogleが呼んでいます。試験段階ではSGE(Search Generative Experience)と呼ばれてました。

AI Overviewはこれまで表示されていた「青い10個のリンク」よりも上部に表示される予定となっており、そのAI Overview内に関連リンクが表示されます。よって、これまでの検索順位よりも、AI Overview内の関連リンクの上位を獲得することの方が重要になってくる可能性があります。
AI Overview内の関連リンクには、今のところAI Overviewに表示される説明文の引用元が表示されるようになっており、「青い10個のリンク」とは異なる掲載順位となっています。今後は、「引用元となるような文面」という観点が対策として加わるでしょう。
詳しくは次の記事でご紹介しています。
GoogleのAI Overview(旧SGE)とは?SEOは終わるのか?今後のSEOとSGE対策について
AIOとは?これからのSEOはAIへの最適化を考えるAIO対策?
SEOの今後と未来予測
評価指標について
この記事ではGoogleの評価軸4つ「Needs Met」「E-E-A-T」「オリジナリティ」「UX(ユーザーエクスペリエンス)」をご紹介しました。Googleはコアアップデートを1年に数回行い、その都度順位に変動は生じますが、この軸自体はブレていません。不変的なものです。コアアップデートでは、これらの重みづけが変わっているということが知られていますので、極端な話、これらがすべて上位であれば下落することはないと考えられます。
被リンクはE-E-A-Tを評価する指標として使われていて、被リンク営業など、そのサイトの質が高いことに起因しない要素が検索順位向上に効くということがありますが、ユーザーにとって有用なコンテンツをユーザーに届けるための評価の手段でしかないので、被リンクがいつまで重要であり続けるかは、不透明ではあります。
これまで卑怯な被リンク対策や信頼性に欠けるコンテンツで上位を独占してきたサイトの価値はなくなりましたが、良質なコンテンツを量産したサイトは勝ち残り、その資産価値は益々高まっています。SEO対策は資産となり、圧倒的な費用対効果を生むのです。

媒体としてのGoogle検索エンジンの重要性
一方で、ChatGPTが登場し、一般的なことはGoogleではなくChatGPTに聞いた方が早いという風にもなってきています。GoogleもGeminiを提供し、検索結果画面ではAI Overviewを表示しています。
とはいえ、ChatGPTなどの生成AIが情報源にしているのは世の中のサイトに書かれた情報ですので、ウェブサイトによる発信自体がなくなるような方向には向かわせないと考えられます。ウェブから情報を引用した際には、引用元が必ず示されますし、そこにユーザーが流入します。
引用元となるための方法は、今のところSEOとあまり変わりません。一般的な情報を網羅しつつ、生成AIでは得ることのできないオリジナリティのあるコンテンツの価値が今後高まっていくはずです。
検索キーワードの変化
以前、検索エンジンは単語で区切って検索をしなければいけませんでしたが、現在は文章で検索することも可能となっています。しかし、日本では依然として単語で区切って検索する傾向が他国と比べて強いそうです。
これも生成AIの台頭によって変わってくることが予想できます。生成AIに対しては文章で入力しますので、それにユーザーが慣れてくれば、Googleでの検索ワードも変わってくるのではないでしょうか。
そうすると、ターゲットキーワードを考え直す必要が生じる記事が出てくるかもしれません。
SEOコンサル会社・業者について
このように、基本的なことだけでも色々とあり、難しいのがSEO対策です。そのため、SEO対策を専門にしている会社も多く存在しますので、協業する方が良い結果が生まれやすいと言えるでしょう。実施内容と料金体系でいくつかパターンに分けられますので、どの会社が自社に合うかは色々調べて考えるのが良いでしょう。BringFlowerは「安い、早い、品質が高い」のでもちろんおすすめです。調べていただき、比較していただいた結果BringFlowerに決まれば幸いです。
毎月定額でレポート+コンサル
コンサルティング、記事制作、レポートで、毎月定額の料金がかかるというケースがあると思います。これはある意味間違いがないメニューとも言えます。というのは、必ずサービスとして目に見える形で何かをやってくれることになるからです。
SEOを依頼する際に持っておくと良い予備知識と、事前準備について詳しくは次の記事も参照ください。
SEO対策の依頼(外注)に際する予備知識と注意点、業者の選び方
成果報酬
特定の検索キーワードで上位に表示されたら料金が発生する、というサービスがあります。このサービスはかなり注意が必要です。何をするのか、何をしたのかを明かしてくれないケースがあるそうです。そのパターンは、労力をかけずにペナルティが与えられる外部対策を行っているケースが多いと思われます。順位が上がれば料金が発生し、順位が下がっても損害賠償などはないので、その業者にとってリスクが小さいのです。
また、その業者が仮に何もしてなかったとしても、料金が発生するリスクがあります。それを狙って、何もせず順位が上がりそうなサイトを狙って営業をしているのではないか、という話を目にしたことがあります。
成果報酬で依頼する場合は、何をしたのかを明かしてくれるところにしましょう。BringFlowerはそのような形で成果報酬のサービスメニューも持ちます。ベースの改善に必要な工数は最低限の料金だけお見積りさせていただくケースもあります。
コンサルと制作のセット
SEOのコンサルと制作をセットで行っている会社って知ってますか?本記事でご紹介したように、ベースのコーディングというのがSEOにおいてとても大事にもかかわらず、SEOコンサル会社というのは、自社で制作をやってないところしか私は知りません。相談を受ければ制作会社を紹介します。
制作会社がSEOもやる、と言っているところはあると思いますが、実態として、それほど詳しくないケースしか知りません。
BringFlowerのように、ホームページ制作の料金にSEOの対策も含まれるようなところは、他にないのではないかと思っています。
まとめ
ここで記載したのは、あくまでもSEO対策初心者向けの重要かつ基本事項です。
初心者の方には少し難しい話も含まれているとは思いますが、重要度が高いことを記載していますのでおさえておくことをおすすめします。
また、他にも重要なことがたくさんありますので、他の記事もぜひご参照ください。
SEOのことならBringFlowerに、ぜひお気軽にご相談ください!









