SEO
GA4でクリックを計測するためのGoogleタグマネージャーの設定
- 最終更新日:

GA4(Googleアナリティクス)でホームページの特定個所のクリックを計測するためのGoogleタグマネージャー設定方法をご紹介します。
これにより、その箇所をクリックする前の画面遷移なども把握できるようになります。
前提知識
この記事だけを読んで理解するには、以下の前提知識が必要となります。
- GA4とGoogleタグマネージャーの初期設定が終わっている
- GA4の測定IDがわかる(管理>データストリーム>測定ID)
- HTMLのclass属性とは何かがわかる
Googleタグマネージャーにおけるタグとトリガーの役割について
Googleタグマネージャーで作成した計測用のタグをGA4に設置することで、計測できるようになります。
トリガーにより、いつの時点でタグを設置するかを決めます。タグとトリガーはセットで成立します。
どのトリガーよりも早く配信されるタグとトリガーを設定する
まず、クリックに限らずいかなる計測を行うためにも、前処理としてどのトリガーよりも早く配信されるタグを配置します。Googleが推奨する内容です。
Googleタグマネージャーでトリガーを作成
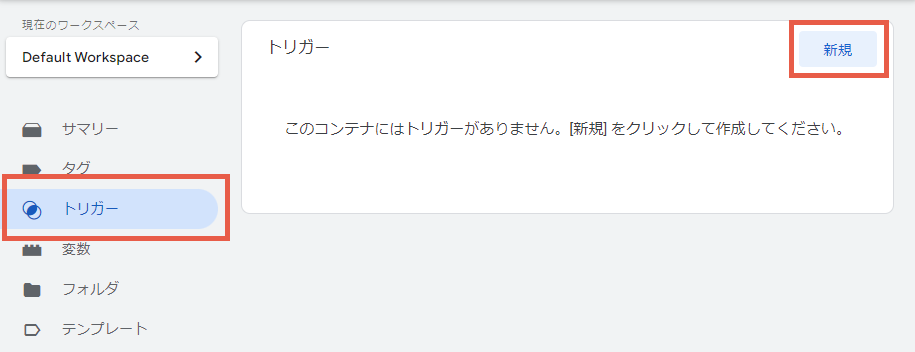
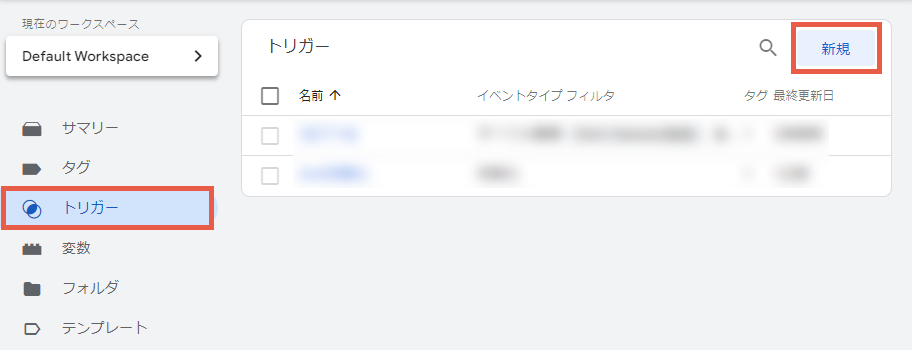
Googleタグマネージャーで、「トリガー」>「新規」の順にクリックします。

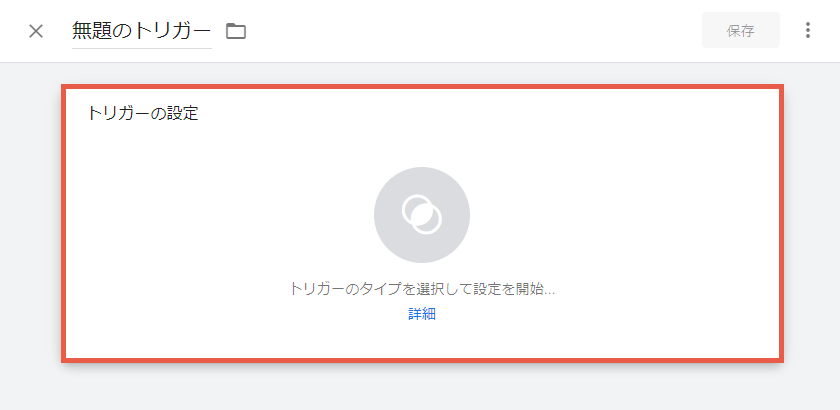
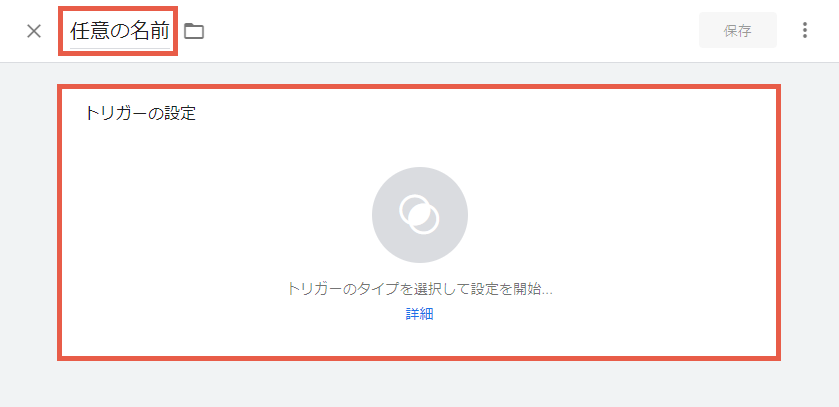
「トリガーの設定」をクリックします。

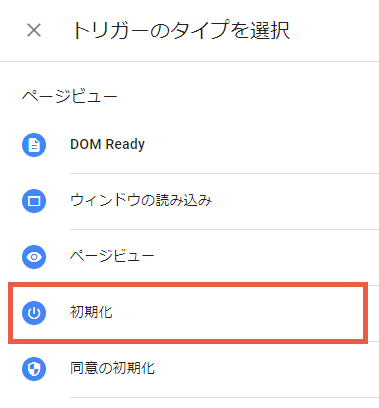
「初期化」をクリックします。

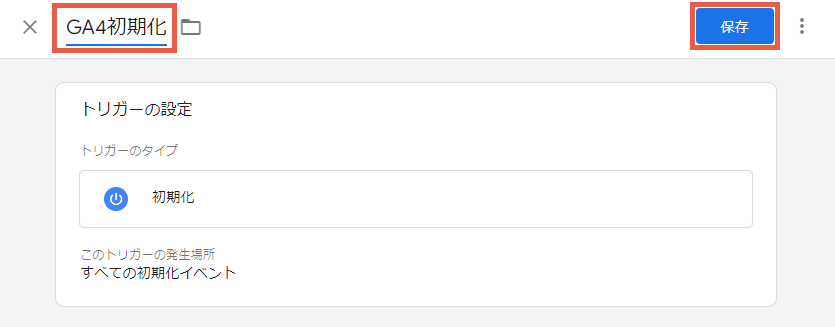
任意の名前を入力し、「保存」をクリックします。

これで、ページビュー計測のトリガーよりも早いトリガーが設定できました。
GoogleタグマネージャーでGA4の計測タグを設置
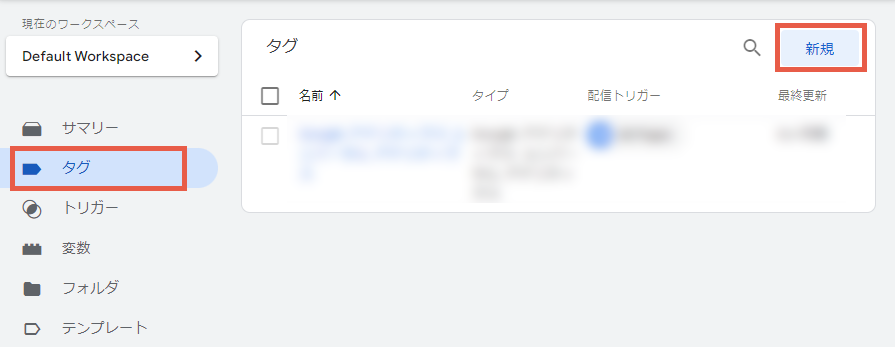
「タグ」>「新規」をクリックします。

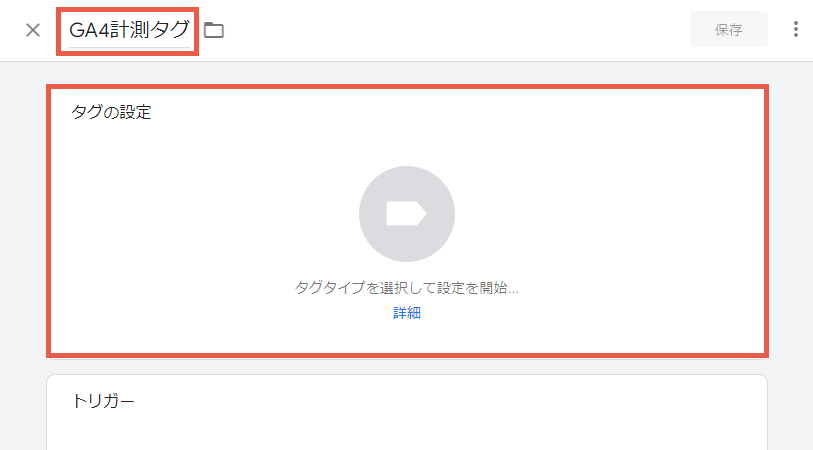
任意の名前を入力して「タグの設定」のエリアをクリックします。

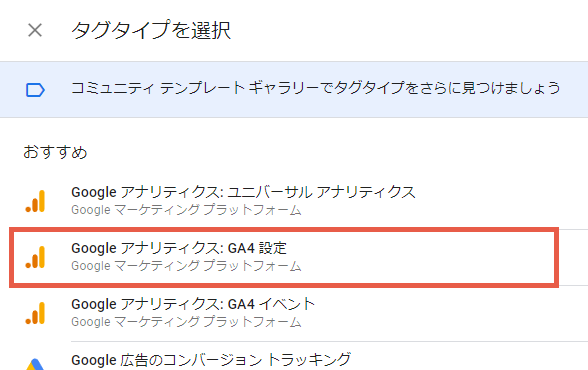
「GA4設定」を選択します。「GA4イベント」と間違えないように気を付けてください。

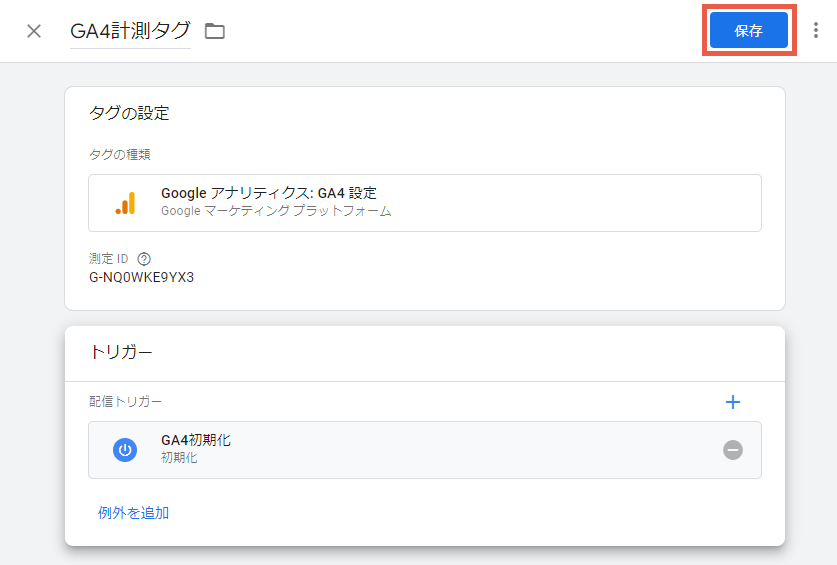
GA4の測定IDを入力、「この設定が読み込まれるときにページビューイベントを送信する」のチェックボックスにチェックを入れます。

続いて、「保存」を押す前に下のエリアにある「トリガー」のエリアをクリックします。

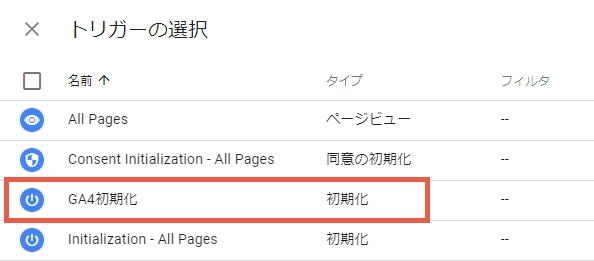
「GA4初期化」をクリックします。

右上の「保存」をクリックします。

これでページビューよりも前に計測できるタグが設置できました。
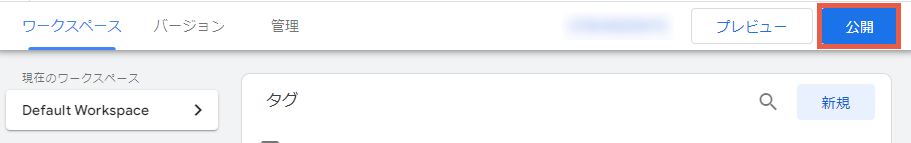
公開する
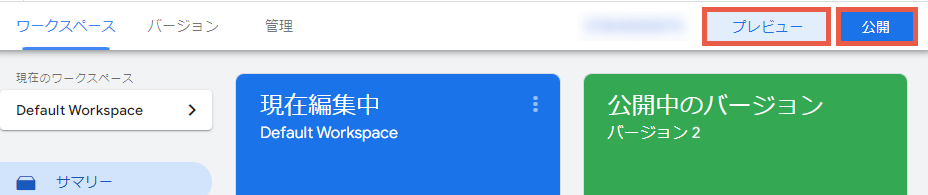
まず「プレビュー」をクリックして、動作していることを確認のうえ、「公開」をクリックします。
公開しないと、動作しないので忘れないようにしましょう。

クリックを計測するタグとトリガーを設定する
トリガーの設定
「クリックされたら」という条件のトリガーを設定します。
「トリガー」>「新規」をクリックします。

任意の名前をつけて(この場合、クリック対象が分かるように例えば「〇〇広告クリック」などが良いでしょう)、「トリガーの設定」エリアをクリックします。

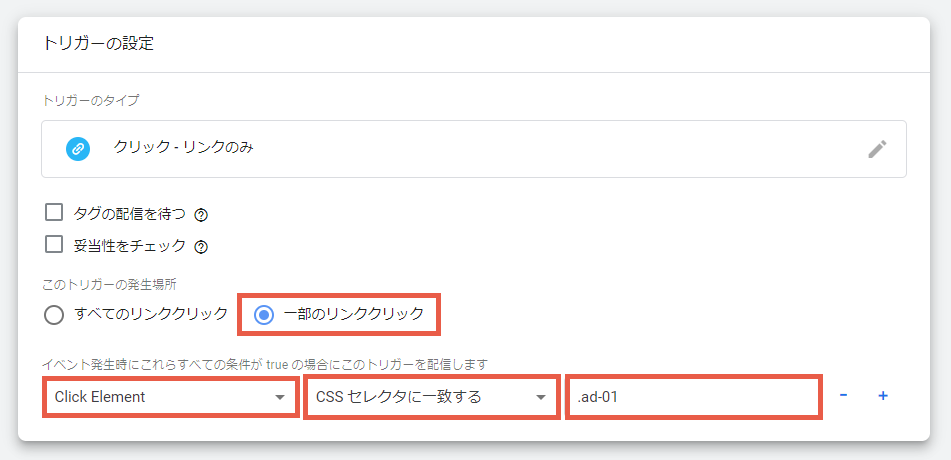
クリックする対象がaタグ以外の場合は「すべての要素」を、aタグの場合は「リンクのみ」を選択します。

「一部のリンククリック」を選択し、「Click Element」「CSSセレクタに一致する」をそれぞれ選択後、計測したい対象のCSSセレクタを入力します。

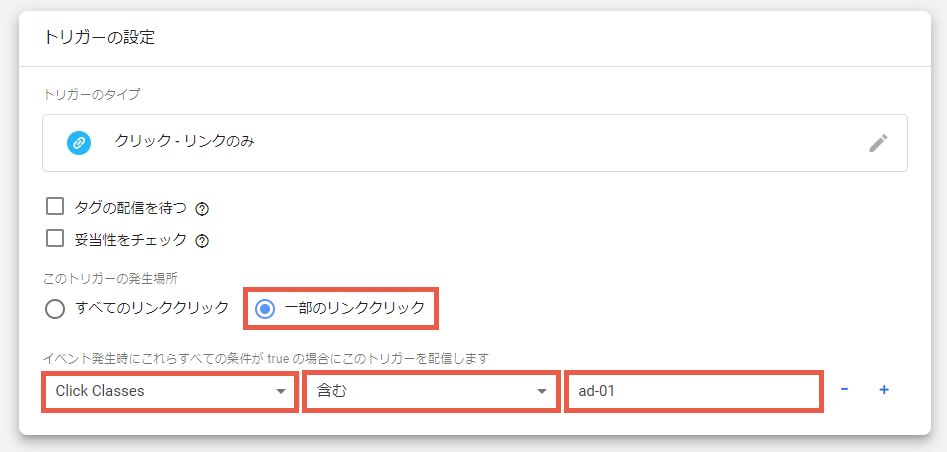
CSSセレクタではなく、クラス名(クラス属性の値)でクリック対象を特定する場合は、「一部のリンククリック」を選択し、「Click Classes」「含む」をそれぞれ選択後、計測したい対象のclass名(クラス属性の値)を入力します。完全に等しいのであれば、「含む」のところは「等しい」でも大丈夫です。クラス名で特定できるのであれば、CSSセレクタよりもclass名で特定した方が処理にかかるスピードが(気にするレベルではないと思いますが)多少なり早いと思います。
CSSセレクタやclass名が何かが分からない方は、Chromeの開発ツールを使って調べるやり方がありますので、調べてみてください。

タグの設定
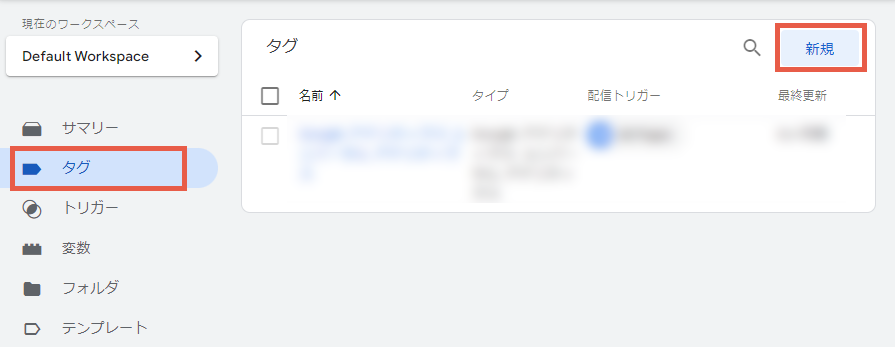
「タグ」>「新規」をクリックします。

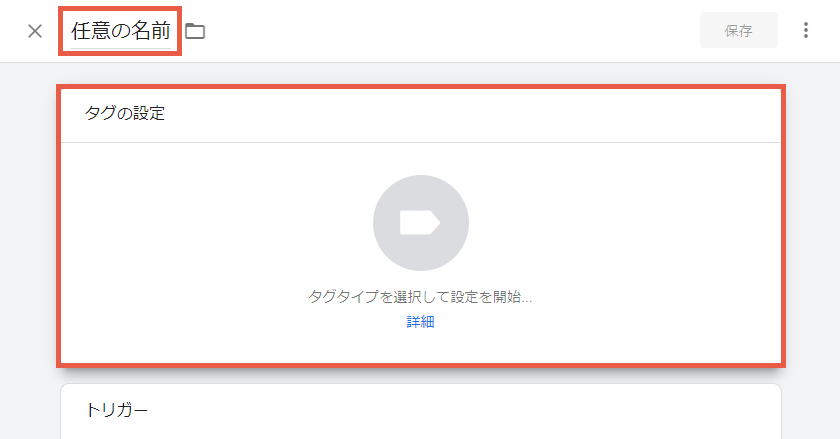
任意の名前をつけて、「タグの設定」エリアをクリックします。

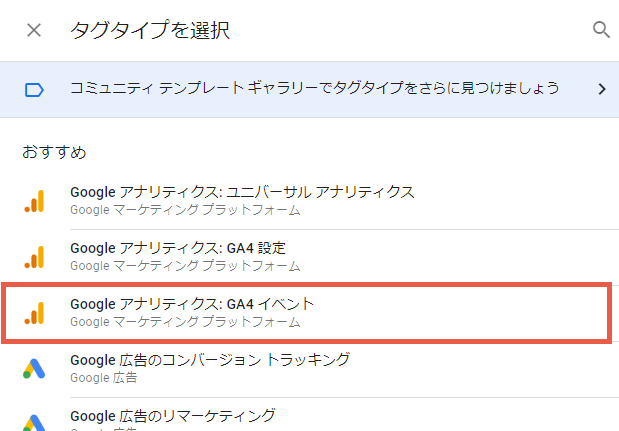
「GA4イベント」をクリックします。間違えて「GA4設定」をクリックしないように気を付けてください。

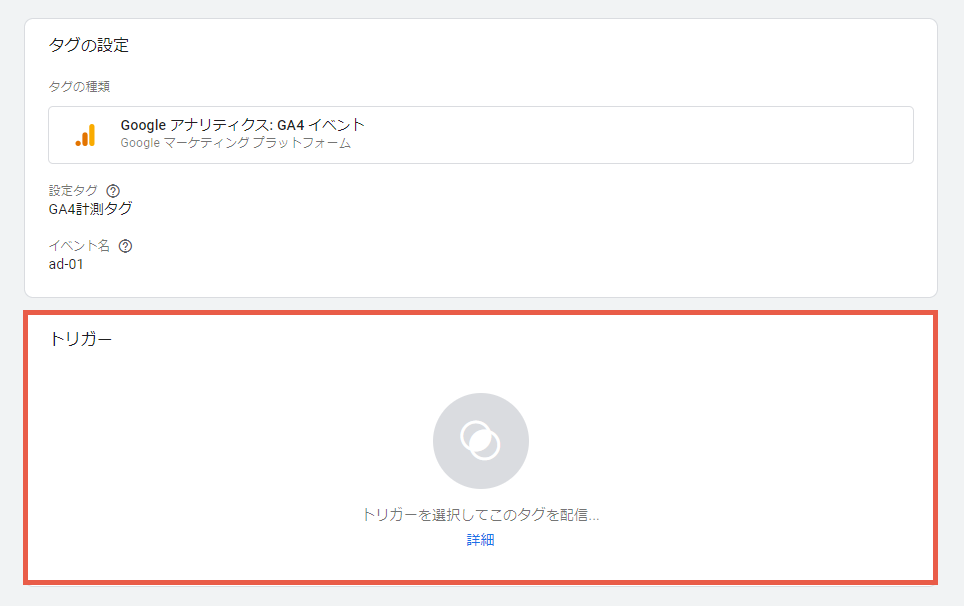
設定タグを先ほど設定したページビューよりも前に計測されるもの(「GA4計測タグ」というのは任意でつけた名前です)にし、イベント名を任意につけます。なお、ここで入力したイベント名がGoogleアナリティクスで表示されることになります。

タグの設定ができたので、次に「トリガー」のエリアをクリックします。

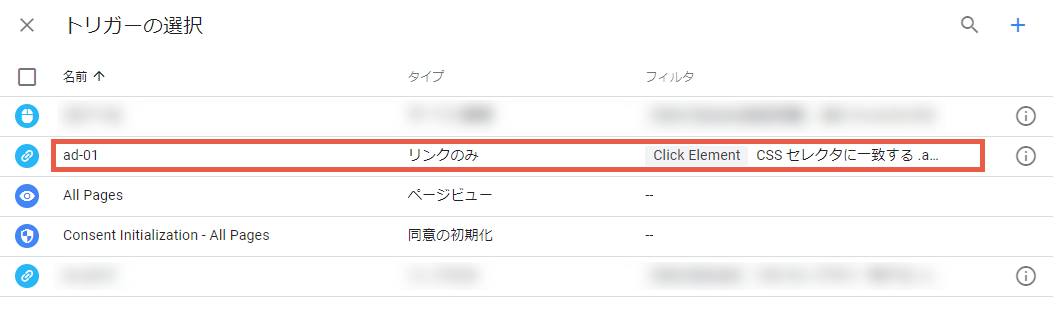
先ほど作成したトリガーが表示されているはずなので、それをクリックします。

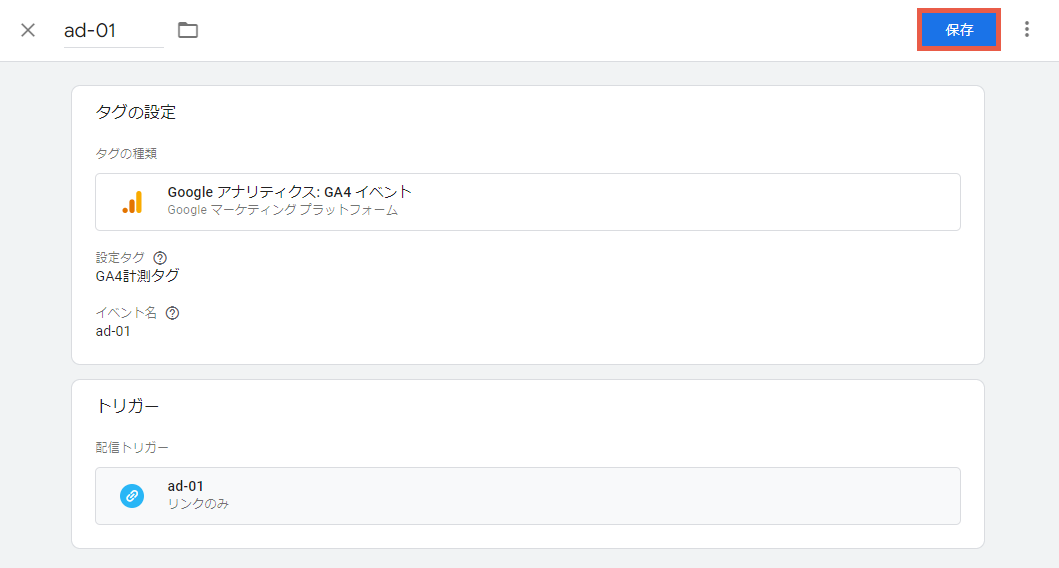
「保存」をクリックします。

「公開」をクリックして完了です。

計測できているかの確認
すぐに反映されないことがあるので、しばらく経ってから確認ください。
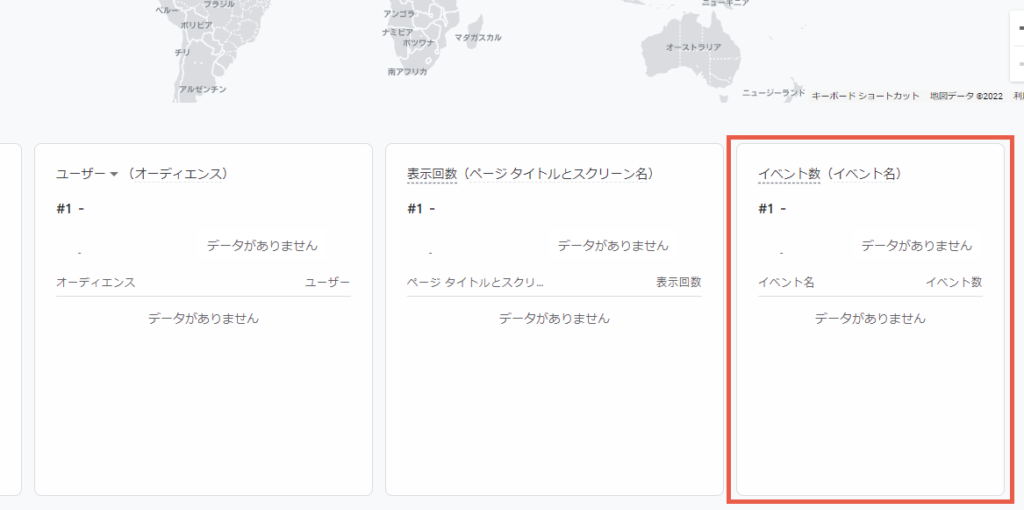
Googleアナリティクス4(GA4)の計測除外をしてないブラウザから計測することにした対象をクリックし、GA4の「リアルタイム」を確認します。
「イベント数」の欄に、設定したイベント名がクリックした回数分だけ表示されていれば計測できているということになります。

補足:変数の独自設定
設定の仕方を誤っていたのかもしれませんが、何故か上記の「Click Element」や「Click Classes」ではうまく計測できず、独自に変数を設定すると計測できたことがあったので、そのやり方も参考までにご紹介しておきます。
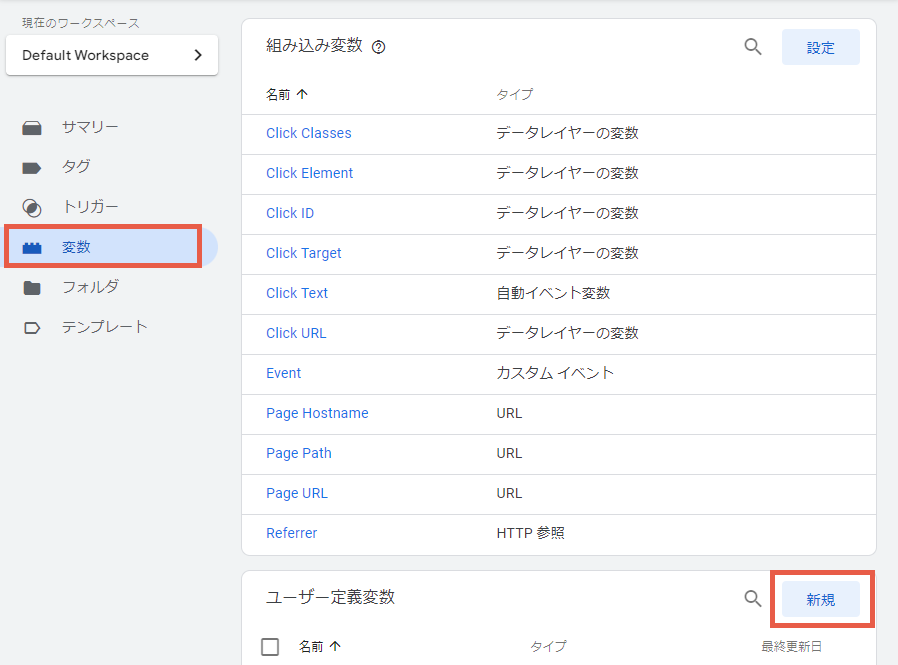
「Click Element」や「Click Classes」は「組み込み変数」で、それとは別に独自に定義できる「ユーザー定義変数」があります。「組み込み変数」はあらかじめ用意されている変数です。
ここでは、class名で計測する場合を例としてご紹介します。まず「変数」をクリックし、ユーザー定義変数の「新規」をクリックします。

適当に名前をつけて、「変数の設定」のエリアをクリックします。

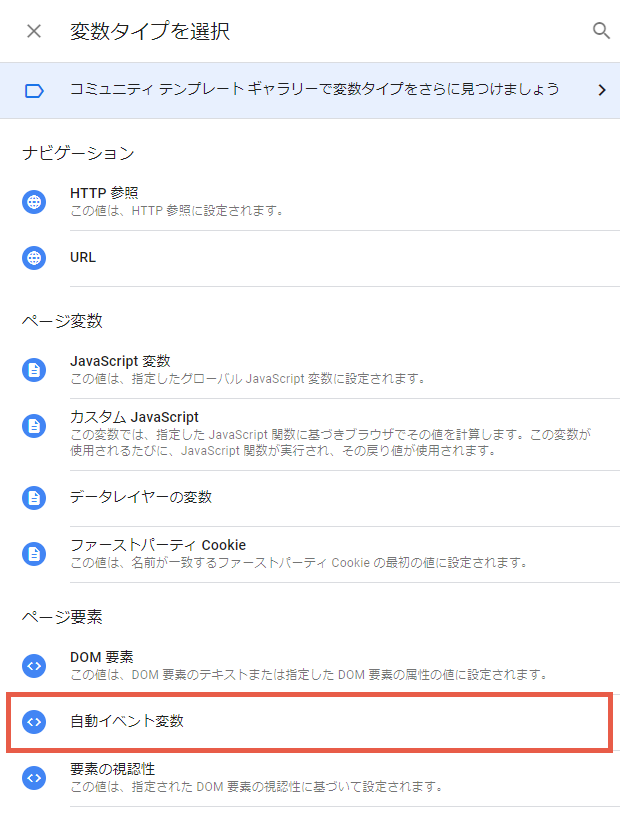
「自動イベント変数」をクリックします。

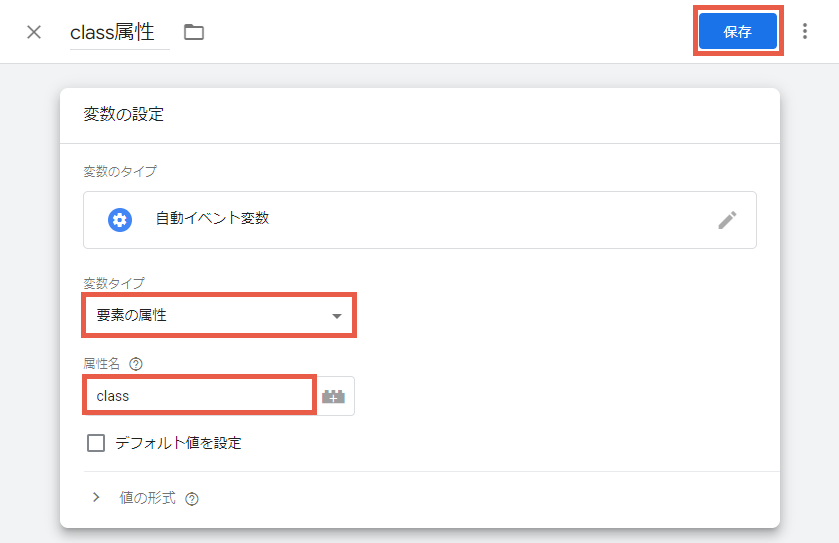
変数タイプを「要素の属性」に、属性名を「class」として「保存」をクリックします。

これで、ユーザー定義変数は作成できました。こうして定義した変数を、トリガー設定時に選択することができます。

まとめ
Goolgeアナリティクス4(GA4)でクリックされた数をGoogleタグマネージャーを使って計測する方法をご紹介しました。いやー、このページ長いですね。









