SEO
セマンティックHTMLとは?SEOに強く、アクセシブルにするセマンティックな要素を使おう
- 最終更新日:

セマンティックというのは英語で「意味の」、「意味論の」という意味です。HTMLではセマンティック要素を使って、画面上に表示される言葉以外にも意味が与えられていくようになっています。
そのHTMLは進化を続けています。古いHTMLのままでは、Googleの解釈が難しくなり、結果的に検索結果の表示順位が徐々に下がっていく、ということになり得ます。ここでは、どうしてそうなのか、セマンティック要素の役割から使い方までご説明したいと思います。
セマンティックHTML(セマンティック要素)とは
セマンティックHTMLとは、セマンティックなHTMLの要素を正しく使って、HTMLの構造に意味を持たせることを言います。
セマンティック要素の例
例えば次のような表は<table>~<table>でくくられて表示されています。この<table>のことをtable要素と言います。
| セマンティック要素 | HTMLの中で、「意味を持つ要素」のことで、古くからあるものの例としてはtable要素、比較的新しい、HTML5から登場した要素の例としてはheader要素や、article要素などがある。 |
|---|---|
| HTMLの仕様 | HTMLは以前はW3Cと呼ばれる標準化団体が仕様を定めていました。HTML4.01がHTML5に正式になったのが2014年、その後、W3Cと分裂していたWHATWGと呼ばれる組織が定めてきたHTML Living Standardが正式仕様となったのが2021年1月29日です。 |
<table>という表記によって、これは表だよ、ということがブラウザに伝えられ、このように見た目的にも表となります。
この表、目の不自由の方がスクリーンリーダー(画面読み上げソフト)で読み上げるときにどうなるか想像してみてください。どのセルが、どの見出しに対してのものなのかが分からなくなりそうだと思いませんか?このようなシンプルな表ならまだいいのですが、縦にも横にも見出しがある場合もあります。そのため、見出し要素のth要素には、scope="row"のように、この見出しは行方向だよ、ということをブラウザに伝えるための仕様もあります。
セマンティック要素ではない要素の例
セマンティック要素ではない要素としてはdiv要素というものがあります。div要素は、矩形を作ることができ、矩形の大きさなども変えることができますが、特にその矩形に意味はもたらしません。今もdiv要素自体は使われていますし、使っていけないというわけではありませんが、セマンティック要素を使うべきところでdiv要素を使ってしまっているケースというのがかなり多く存在するのが実態です。
HTML5以降登場したセマンティック要素の使い方
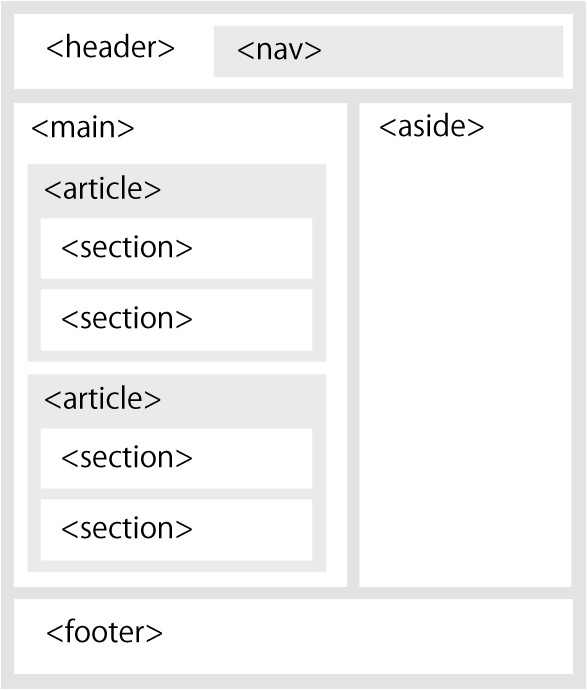
次の図にHTML5以降で登場したセマンティック要素の典型的な使い方をお示しします。

- header要素が上部にあり、その中にnav要素があります。
- メインのコンテンツにはmain要素を指定し、その中の1つのテーマにarticle要素を定義します。
- ブログはSEO上、1ページ1テーマの方が良いというのがありますので、article要素は一つのみになることが多いと思いますが、トップページはarticle要素が複数あるべき内容となっても不自然ではないと思います。
- section要素は、1つの文章のかたまりを示します。
- aside要素は、そのページの中で、メインではなく補足的な存在がある場合につけます。ブログで関連記事のリストなどはこのaside要素を使って配置するのが望ましいと言えます。
- footer要素は、フッターにつけます。
セマンティック要素を用いる意義
アクセシビリティのため
先述した通り、セマンティック要素を用いればスクリーンリーダーが各ブロックの役割を解釈できるようになる、というのがあります。また、スクリーンリーダーの仕様に依存しますが、スクリーンリーダーで飛ばしながら使うということもできるようになってます。例えば複数ページを閲覧する際、画面を見ることができる人は、毎回ヘッダーは目に入れてないと思いますが、スクリーンリーダーだと毎回先頭から始まってしまうので、その際に、main要素に飛ばして読み上げる、という操作ができるわけです。
SEOのため
アクセシビリティとSEOは通じているはずなのです。上位に表示されない、という相談を受けたサイトを見ると、このようなセマンティックな要素を用いず、すべてdiv要素を使ってしまっている古い作りであることが多かったりします。
すべてdiv要素を使っていると、Googleはそのページのどこを評価してよいか迷うというのが想定されます。そういうこともあるのかもしれません。
私がリニューアルすると検索順位は上がります。私はSEOコンサルタントでもあるので、もちろん要因は数えきれないほどの対策の結果でもあるのですが、セマンティック要素を正しく使って作り直した結果ともいうのも、一つの要因だろうと私は考えています。
SEO対策を目的として書かれているブログ、コラムなどでタイトル部分にh1が使われておらず、段落を示すp要素が使われてしまっているケースが散見されます。それに関しては特に、改善の効果は大きいのではないかと考えています。
Googleによる説明
Goolgeから公式に次の動画でセマンティックHTMLについて説明がされたので引用します。
まとめ
HTMLのセマンティック要素をご紹介しました。SEOの基本を知りたい方はこちらをご参照ください。









