SEO
OGPとは?効果的にSNSでシェア・拡散されるSEOのための設定方法
- 最終更新日:

OGPは「Open Graph Protocol」の略です。というのを知ったところで余計分からなくなると思いますが、何かというとSNSにホームページがシェア・投稿されたときに勝手に表示される画像などはOGPによって決まります。
具体的にどうするのが良いかご紹介します。
OGPとは
FacebookやTwitterなどでサイトをシェアした際に、そのページに設定されたOGPの内容(タイトル、説明、画像)が表示されます。OGPは「Open Graph Protocol」の略です。ある企業の独自の仕様ではなく、共通的に用いられるために複数の企業や団体などが協力しあって定められる仕様のことをオープンな仕様という風に表現します。OGPは大枠は決められていて、ただメディアによって多少設定が異なる形です。
OGPはHTMLのheadタグ内にmetaタグを使って設定します。
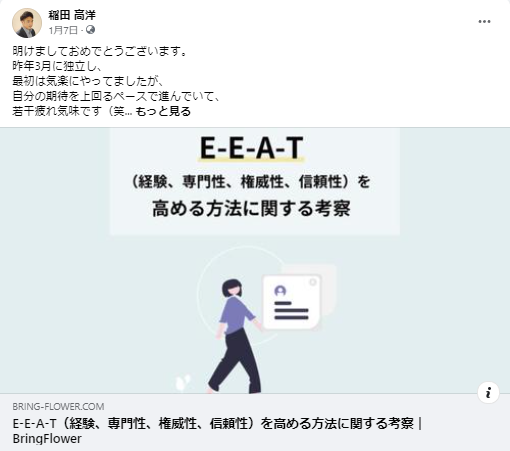
次の画像はFacebookに私の記事のリンクを紹介したときにOGPが表示された例です。

SNSでシェアするとやはり見てくれる人は増えますし、Twitterなどで拡散されることもあります。そうなるためには、できるだけ訴求力のある見た目であることが大事であると言えます。
ちなみに私はSEOだけで集客できているため現時点SNSに力を入れておらず、上の画像がすごく訴求力があるかどうかというと、そうでもないと思いますがそこは気にしないでください。
OGPの設定方法
具体的な設定方法についてご紹介します。
コーディングなしで簡単に設定する方法
WordPressであればプラグインである程度設定が可能です。
おすすめは「SIMPLE SEO PACK」です。
ただ、絶対パスで書くべきところがそうなってないなど、プラグインだと問題がある場合もありますし、プラグインはいつまで保守が続くか分からない面もあります。そもそもプラグインの使い方も説明なしでは難しかったりもするでしょう。
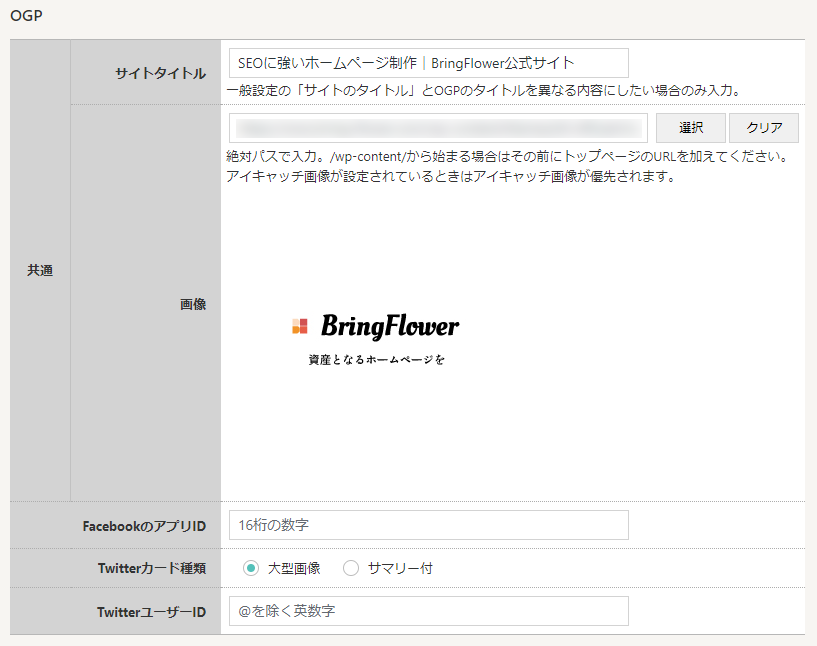
BringFlowerが制作するサイトのオリジナルテーマでは簡単に設定が可能となっています。

先述のプラグイン「SIMPLE SEO PACK」を利用すること前提に、その設定を場合により上書いた方が良さそうなもの、加えたいものを用意しています。他にも、このように簡単に設定できるテーマも中にはあると思いますが、有料のテーマである場合が多いかもしれません。
次の項目から紹介する方法はHTMLのコードを記述する必要があります。
OGPの基本設定
コーディングをする方法についてご紹介していきます。
まず、どのSNSメディアでも変わらない共通の基本設定があります。
次の記述をします。
<head prefix="og: https://ogp.me/ns#">
<meta property="og:title" content="ページのタイトル" />
<meta property="og:description" content="ページの説明文" />
<meta property="og:image" content="サムネイル画像のURL" />
<meta property="og:url" content="ページのURL(絶対パス)" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:type" content="ページの種類" />ひとつずつ解説します。
prefix属性でOGPの利用を宣言する
<head prefix="og: https://ogp.me/ns#">headタグ(要素)に、このようにprefix属性を使ってOGPを利用します、という宣言をします。headタグではなくhtmlタグであっても問題ありません。
この宣言が抜けているサイトが多いと思いますのでご確認いただければと思います。おそらく抜けていてもうまくSNSメディア側で扱ってくれているとは思いますが、きちんと宣言しておくに越したことはありません。
ページのタイトルを伝える
<meta property="og:title" content="ページのタイトル" /> このようにmetaタグ(要素)のproperty属性でog:titleを指定して、content属性の値にページのタイトルを記載します。意味合い的にはtitle属性の値と同じです。
ページの概要説明を伝える
<meta property="og:description" content="ページの説明文" />このようにmetaタグ(要素)のproperty属性でog:descriptionを指定して、content属性の値にページの概要説明を記載します。意味合い的にはmetaタグのdescription属性の値と同じです。100文字程度を目安に考えると良いと思います。
ページを表すサムネイル画像を伝える
<meta property="og:image" content=" サムネイル画像のURL" />このようにmetaタグ(要素)のproperty属性でog:imageを指定して、content属性の値にページを表すサムネイル画像のURLを記載します。
これが最もOGPの設定で重要と言えます。他の指定は正直なところなくても、他に代替されるHTMLの仕様があるので、SNSは良きに計らってくれるはずなんですが、画像だけは指定してないとどうなるか分かりません。
ページのURLを伝える
<meta property="og:url" content="ページのURL" />このようにmetaタグ(要素)のproperty属性でog:urlを指定して、content属性の値にページのURLを絶対パスで書きます。
URLなんて書かなくても分かるでしょ?という感じがするかもしれませんが、SNSでシェアされたサイトはパラメーターといって、URLの最後に?から始まる記号がついたりします。そのため、正規のURLを定義する意義はあります。
サイト名を伝える
<meta property="og:site_name" content="サイト名" />このようにmetaタグ(要素)のproperty属性でog:site_nameを指定して、content属性の値にサイト名を記載します。意味的には、トップページのtitle属性の値と同じような内容になると思います。つまり、サイト名とタイトルは同じである場合があって然るべきです。
ページの種類を伝える
<meta property="og:type" content="ページの種類" />このようにmetaタグ(要素)のproperty属性でog:typeを指定して、content属性の値に、あらかじめ定められたページの種類を記載します。
定められている仕様は以下の通りです。これを全て厳密に使い分けるメリットがあるかというと、現時点ではそこまでではないと思いますので、サイトに特に関係がありそうなものだけ確認いただければと思います。
例えば当サイトであれば、article, website, blog, productぐらい使い分ければ十分だと考えます。
トップページにはwebsiteを、下層の解説記事ページはarticleを設定するのが良いでしょう。ブログの場合にarticleとblogのどちらが良いかと聞かれると難しいですが、近いと思う方を選んでおけば良いでしょう。
| ページ種類 | content属性の値 |
|---|---|
| 記事ページ | article |
| ブログページ | blog |
| トップページなど | website |
| 書籍ページ | book |
| プロフィールページ | profile |
| 動画ページ | video |
| 音楽ページ | music |
| 商品ページ | product |
| 店舗などの場所 | place |
| ゲームのページ | game |
| 一般的なオブジェクト | object |
| 映画ページ | movie |
| 記事ページ内のセクション | article:section |
| 記事ページ内のタグ | article:tag |
| 書籍ページ内の著者 | book:author |
| 書籍ページ内のISBN番号 | book:isbn |
| 音楽アルバムのページ | music:album |
| 音楽プレイリストのページ | music:playlist |
| 音楽曲のページ | music:song |
| 商品ページ内のブランド名 | product:brand |
| 商品ページ内のカテゴリー | product:category |
| 商品ページ内のISBN番号 | product:isbn |
| 商品ページ内の | product:material |
| 商品ページ内の価格 | product:price:amount |
| 商品ページ内の通貨 | product:price:currency |
| 商品ページ内の販売者の商品ID | product:retailer_item_id |
| 場所ページ内の緯度 | place:location:latitube |
| 場所ページ内の経度 | place:location:longitube |
| 場所ページ内の高度 | place:location;altitude |
| 場所ページ内の住所 | place:street_address |
| 場所ページ内の都市 | place:locality |
| 場所ページ内の州/県/地方 | place:region |
| 場所ページ内の国名 | place:country_name |
Facebookでシェアするための記述
Facebookでシェアする場合は、FacebookのIDを指定する仕様となっています。app_IDとadmins_IDがあり、app_IDの方が取得が大変ではあるのですが、アカウントのユーザーが複数の場合のことを考えるとそちらの方が汎用的なので、app_IDだけ紹介されているケースが多いです。app_IDはFacebookアプリIDと呼びます。
<meta property="fb:app_id" content="FacebookアプリID" />このようにmetaタグ(要素)のproperty属性でfb:app_idを指定して、content属性の値にFacebookアプリID(16桁の数字)を記載します。
これにより、拡散がされやすくなったり、Facebook経由でサイトに流入してきた場合の分析ができるFacebookインサイトが利用できるようにもなります。
Twitterでシェアするための記述
カード種類
Twitterでシェアした場合、ウェブサイトを想定すると2種類の表示があります。1つは大きく画像を表示する方法、もう1つは画像は小さめに、説明文も付記する方法。
<meta name="twitter:card" content="Twitterカードの種類" />このようにmetaタグ(要素)のproperty属性でtwitter:cardを指定して、content属性の値に大きな画像を表示する場合はsummary_large_imageと記述し、説明文を付記する形の場合はsummaryと記述します。
ユーザーID
TwitterのユーザーIDを指定します。
<meta name="twitter:site" content="@TwitterのID" />このようにmetaタグ(要素)のproperty属性でtwitter:siteを指定して、content属性の値に@込でIDを記載します。。
OGPでどう表示されるか確認する方法
事前にどう表示されるか確認する方法があるのでご紹介します。
各種パターン確認ができる「OGP画像シミュレーター」
OGP画像シミュレーターは、画像をドラッグ&ドロップするだけで、各種の表示のされ方を確認できます。OGP画像は必ずしもそのまま表示されるわけではなく、真ん中部分だけ切り出されて表示されることがあります。最大で1200px×630pxですが、630px×630pxの正方形になる場合があるので、必ず見せたい内容は両端には入れないほうが良いです。当サイトのブログのアイキャッチ画像を見ていただくと、それを意識していることが分かるかと思います。

Facebookのシェア時表示確認ができる「シェアデバッガー」
Facebookはシェアデバッガーという、シェアしたときにどう表示されるか確認できるサイトが用意されています。URLを入力するだけで簡単です。

Twitterの投稿時表示確認ができる「Card Validator」
TwitterはFacebookと同様に「Card validator」という専用サイトが用意されています。こちらもURLを入力するだけで確認ができます。

OGP設定時の留意事項
留意事項をお伝えします。
全ての画面で同じにしない
トップ画面やブログなどで共通にしてしまうと毎回同じ内容がシェア/投稿されているように感じられてしまいますし、そうならないように留意しましょう。コーディングでそうするとなると高度になってくるので、BrinigFlowerオリジナルテーマのように、適切にページごとに表示してくれるWordPressテーマなどを選定することが望ましいと言えます。
制作会社に依頼する場合は、このあたりも希望事項として伝えない限り見積もりに含まれているケースというのは稀だと思われます。
どう表示されるか確認する
仕様はHTML側だけでなく、SNS側も変えてくるので、その時々で表示のされ方も変わることがあります。また、実装が間違うケースもあるかと思いますので、どう表示されるか、上記デバッガーなどで確認しておくことが望ましいです。
まとめ
SNSの利用頻度が高い人はOGPに割と敏感だったりもしますが、OGPまで考慮するというのはSEO対策において高度レベルと言えます。
そもそもサイトのSEO対策とSNS集客を同時に力を入れて行うということ自体が高次元のウェブマーケティングですが、そこまでやれると効果的にウェブで集客できるようになると思いますので、ぜひBringFlowerのテーマを用いて資産となるホームページ作りをしましょう!









