SEO
ブラウザの「リーディングモード」でSEOチェック!!
- 最終更新日:

GoogleのブラウザであるChromeに「リーディングモード」の機能が加わりました。
これにより、Googleがどのようにウェブサイトの内容を把握しているかが読み取れると言えます。つまり、SEOのチェックに使えそうだと思いましたので、詳しくご紹介します。
リーディングモードとは?
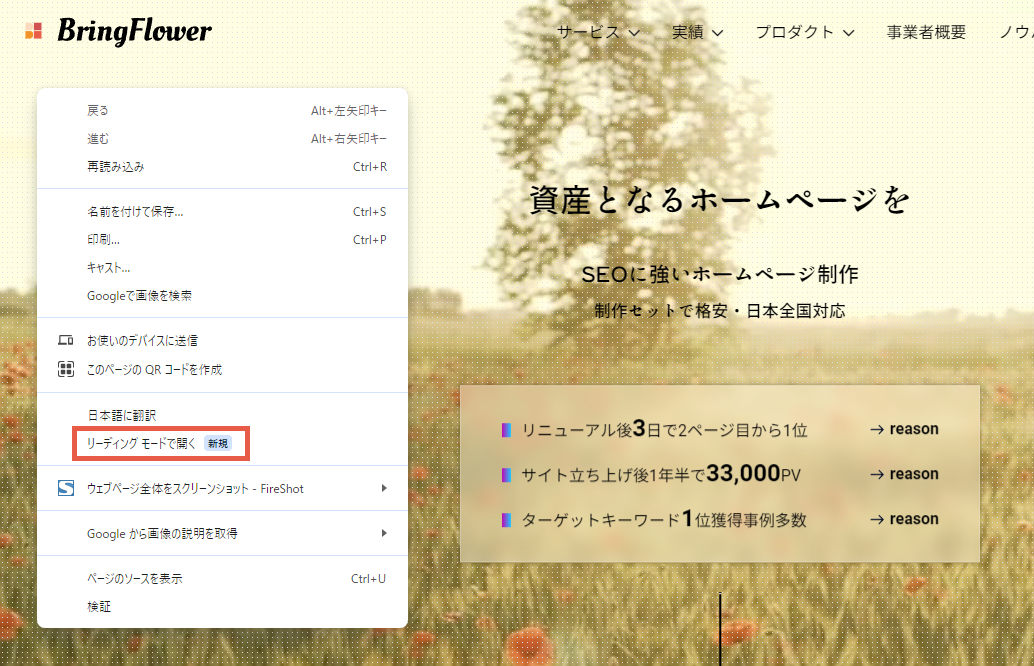
リーディングモードは、GoogleのブラウザであるChromeに実装された機能で、ウェブサイト上で右クリックしたときに表示されるメニューの中から「リーディングモードで開く」を選択すると用いることができます。Chromeのバージョン120以降で実装された模様です。

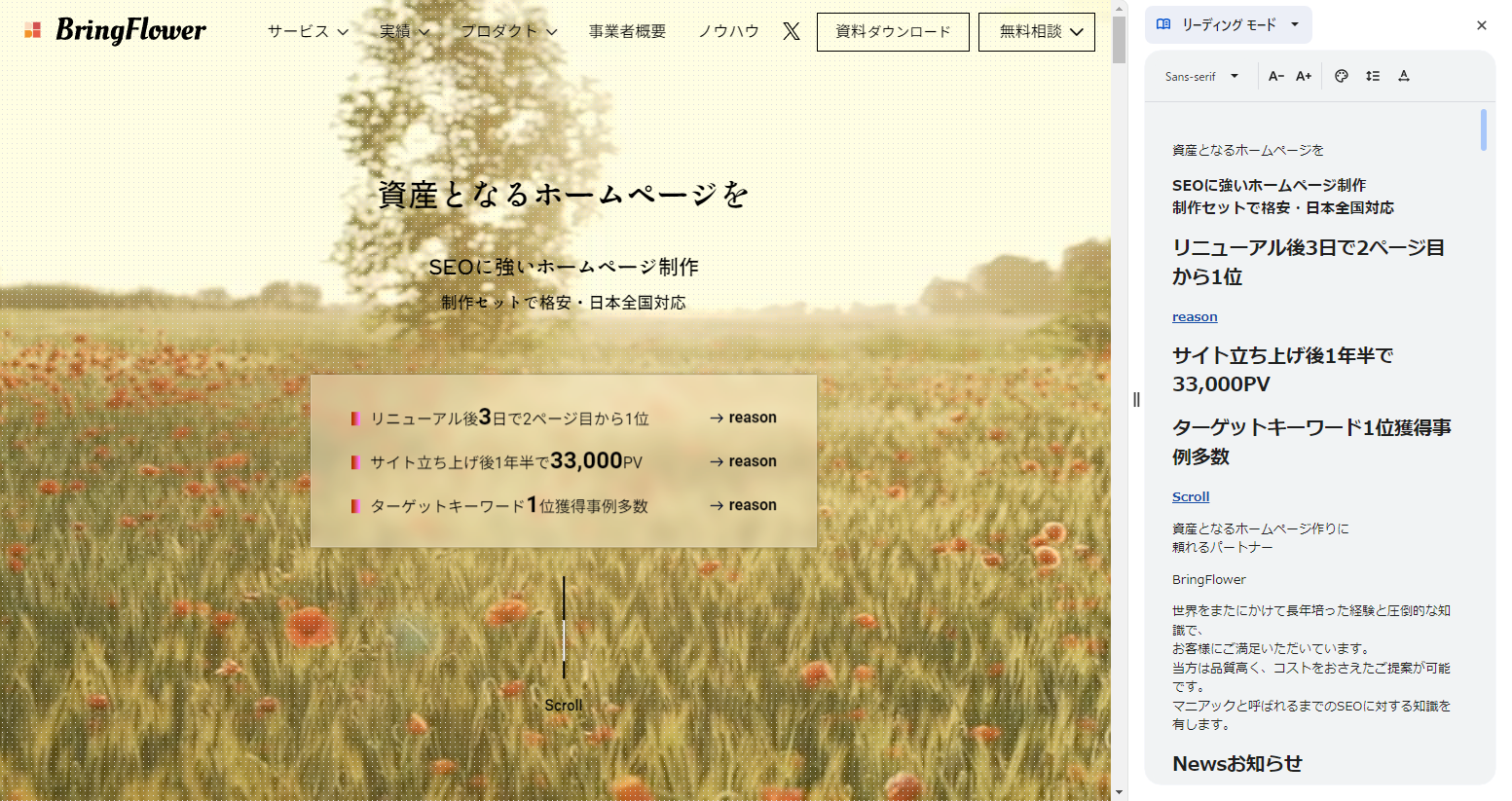
選択すると、ブラウザの右側にリーディングモードが表示されます。

表示されるのは、文字列です。ウェブサイトに使われている画像などの装飾やレイアウトは排除され、テキストのみが示されます。ただし文字の大きさや太さ、リンクなどは異なる形で表示されます。
h1が大きく表示されないなど、ちょっと違和感があるのが現状ではあると思います。今後改善されるのでしょうか。
リーディングモードが表示するものは何か?
ウェブサイトというのは、主に以下のファイルから成立します。
- HTML
- CSS
- JavaScript
- 画像ファイル(jpg, png, svgなど)、動画ファイル(mp4など)
このうち、リーディングモードが参照するのはHTMLのみと考えられます。CSSは装飾を、JavaScriptは装飾に加えて動きを付けるためのものですので、リーディングモードでは参照する必要がないのです。
リーディングモードの目的は?
リーディングモードは、Googleの説明によると以下のメリットがあると考えられています。
- テキストに集中しやすくする
- 画面上の画像や動画など、気が散る要因を減らす
広告が邪魔なページの場合や、そうでなくとも高齢者や障がい者の助けになるというのもあると思います。つまりアクセシビリティ機能です。
リーディングモードとSEOの関係
Googleは検索順位を決めるうえで、基本的には目で見て評価しているわけではありません。参照する情報の中にはCSSとJavaScriptも含まれますが、文字情報を把握するうえでは、HTMLがキーとなるわけです。リーディングモードはGoogleがサイトの内容をどう把握しているのかを探るヒントにもなるのではないでしょうか。
リーディングモードで表示されるにはmainタグが必要
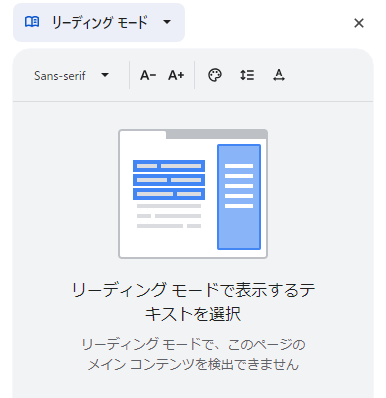
リーディングモードでは、そのページにHTMLのmainタグが使われてなければ表示されません。

リーディングモード表示
mainタグは、そのページのメインのコンテンツエリアを示すためのもので、HTML5から登場しました。HTML5が勧告されたのは2014年のことなので、もう10年前ですが、いまだに日本ではmainタグを使ってないサイトが散見されます。
私はmainタグを適切に使うかどうかもSEOに影響あるだろうと考えています。何故ならば、headerタグやmainタグが使われてない場合、そのページのどこがメイン部分なのかGoogleも正確には把握できず、そのページの評価が分散するからです。
スクリーンリーダーについて
目の不自由な方は、スクリーンリーダーと呼ばれる画面読み上げソフトを用いてウェブを読み上げながら使っています。その時に読み上げられる内容と、リーディングモードに表示される内容は強く関係します。
まとめ
「Googleは目で見て判断しているわけではない。だからコーディングの品質は重要です。」
これは私がよく顧客に説明することです。
これからは、この「リーディングモード」をお見せすることで説明がしやすくなりそうです。









