SEO
【クリック率向上】検索結果画面(SERP)に指定のサムネイル画像を表示する方法
- 最終更新日:

クリック率向上を狙って、Googleの検索結果画面にサムネイル画像を表示する方法をご紹介します。結論としては、そのページの主題に対して、ユーザーにとって価値ある画像がそのページの中にあること、というのが現時点で最も高い確率でサムネイルを表示させる方法です。
検索結果画面(SERP)のサムネイル画像について
Googleは数年前からモバイルの検索結果画面にサムネイル画像を表示しており、それについては定着しています。現在においてはPCの検索結果画面においても表示されることが多く、いくつかのページが一度に目に入るPC画面においてはモバイルの画面以上にサムネイルの有無によるクリック率の差が生じるであろうことは容易に想像がつくかと思います。
なお、検索結果画面のことは英語で「Search Engine Result Pages」と呼び、その頭文字を取ってSERPs(サープス)と略します。
次の画像は、実際にサムネイルが表示されている本ブログの記事の例です。

用意する画像サイズについて
上の表示されている画像の元画像は次の画像です。
サムネイルとして表示されている画像は、左右が切れているのが分かりますでしょうか?
元の画像の解像度は1200×630pxで、この解像度がSNSなどで表示されたときの最も大きいサイズなのでそうしているのですが、Googleの検索結果サムネイルもそうであるように、この画像の真ん中を630×630pxで切り取った形で表示されるケースが他にもありますので、そのことを踏まえて表示したい画像を用意するのが望ましいと言えます。

サムネイル画像はどうすれば表示されるか
サムネイル画像はGoogleが勝手に表示しているものであって、確実に表示する方法というのは今のところありません。
Google検索オフィスアワーからもそのように回答がありました。次の動画の37分あたりです。
表示されるケースの傾向としては以下の2点が見て取れます。
- そのページの内容が、ユーザーが画像、写真を見たいと思うものになっている。
- E-E-A-T(経験、専門性、権威性、信頼性)が強い。
例えば、料理のレシピが書かれたページの場合は、写真による情報が大事なので、高い確率で料理の写真が表示されます。
サムネイル画像を指定して表示する方法
サムネイル画像が表示される場合に表示される画像が何かというと、以前はその画面のコードの中でheaderタグを除いて一番最初に存在する画像がピックアップされることが多かったです。
現在はそのページの内容を最も表現しているものを(おそらく画像処理およびAIの技術を用いて)ピックアップするようになっている感じがしています。
例えば次のケースは、操作説明の画面のキャプチャが表示されてますが、最も関連性が高いからそれをピックアップしているのでしょう。これを見たユーザーは、このページを見れば、このような操作説明も踏まえて確認することができる、ということが一目見て分かります。

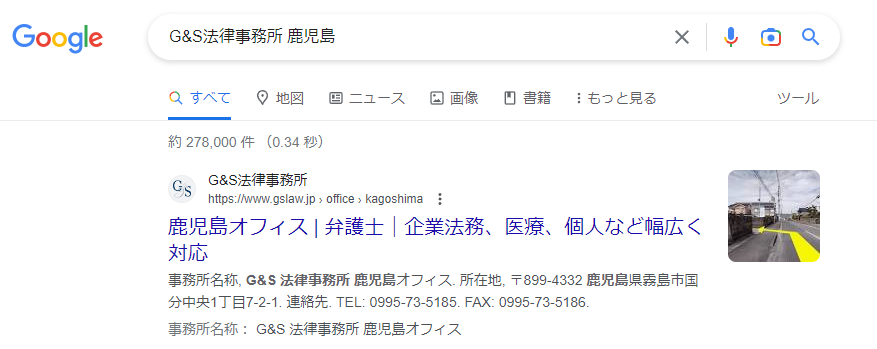
また次の例は、BringFlowerが制作したサイト(実績にも載せています)の鹿児島オフィスを検索してみたものです。これは、Googleはやはりすごい、と思えるレベルです。

どうしてかというと、ここで表示されているサムネイルは駅からの順路を示す画像の一つに過ぎず、このページの中の比較的下の方にあるものです。そしてまさにこの写真が、事務所の場所を示す1枚なのです。それをGoogleは抽出して示しているということです。
ちなみに、このような順路を示すというのは、ユーザーのためになるので、SEO対策にもなると考えて当方は力を入れています。
Googleは、このコンテンツの中身をいかに理解しているか、示してくれた事例でもあると考えています。

一方で、できる限り希望の画像を出したい場合に、指定する方法は次の2通り存在すると言われています。
BringFlowerの制作するサイトはWordPressのオリジナルテーマで、コーディング無しでWordPress管理画面で簡単に設定できるようにしています。
一応、実際に仕様として用意されているコードに対して指定しているのですが、上述の通り、最も関連性が高い画像を表示する傾向がある状況においては、効果はほとんどないかもしれません。

headタグ内にthumbnailメタタグを設定
次のようなコードをHTMLのheadタグ内に記載します。画像の場所は絶対URLで記載した方が良いようです。
<meta name="thumbnail" content="画像ファイルの場所(絶対URL)" />headタグ内にPageMapデータを設定
PageMapはGoogleが独自に定義した構造化マークアップです。一般的な構造化マークアップはschemaというプロジェクトで定義されているのですが、PageMapに関してはGoogle独自に定義しているということです。書き方も少し特殊で次のようにheadタグ内に記述します。
<PageMap>
<DataObject type="thumbnail">
<Attribute name="src" value="画像ファイルの場所(絶対URL)"/>
<Attribute name="width" value="120"/>
<Attribute name="height" value="120"/>
</DataObject>
</PageMap>WordPressで開発する方法
WordPressであれば、基本的にはアイキャッチ画像を指定し、アイキャッチ画像が設定されてなければ指定した画像を表示するということができます。
BringFlowerのオリジナルテーマはそのようにしていて、そのコードは次のような感じです。
add_action( 'wp_head', 'head_thumbnail' );
function head_thumbnail() {
if (has_post_thumbnail()):
echo '<meta name="thumbnail" content="' .esc_url( home_url() ).''.wp_get_attachment_url( get_post_thumbnail_id() ). '">';
else:
echo '<meta name="thumbnail" content="' .esc_url( home_url() ).''.esc_attr( get_option('serp-thumbnail') ). '">';
endif;
}
get_optionというのはカスタムフィールドの値を出力するWordPressの関数です。
つまり、アイキャッチ画像が設定されてない場合に表示する画像をカスタムフィールドを使って設定できるようにしています。
まとめ
ここまでこだわりたいけどエンジニアではない方へ。
SEOコンサルタントであり、デザイナーであり、エンジニアでもあり、一手に受けて安定して高品質のBringFlowerにぜひご相談いただければと思います。









