SEO
strongタグとは?SEOとの関係について
- 最終更新日:

strongタグ(要素)は、文章中の重要である部分を示すテキストに適用するHTMLの仕様です。
この記事では、strongタグと似たHTMLの仕様や、SEO対策も踏まえたstrongタグの適切な使い方についてご説明します。
strongタグの使い方を間違えるとSEOに大きな影響があります。
strongタグとは
strongタグは、文章中の重要である部分を示すテキストに適用するHTMLの仕様です。タグではなく要素と呼ぶこともあります。HTMLの基本的なことは次の記事を参照ください。
HTMLとCSSとは?仕組みから理解することで今後の理解を深める
次のように記述します。
<p>これは例文です。<strong>重要な部分</strong>にはstrong要素を用います。</p>
strongタグを適用した部分は、通常ブラウザは太字で表示します。
strongタグと似たHTMLのタグ
HTMLにはstrongタグと似たタグがいくつかありますのでご紹介します。
emタグ
emタグは強調する部分、アクセントをつける部分に使用します。
例えば「strongタグとemタグを混合しないように」という文章があったときに、strongタグを強調するか、emタグを強調するかで伝えたいニュアンスが変わりますよね?strongタグの役割である「重要である部分を示す」のとは違うということが理解いただけるかと思います。
bタグ
bタグは他と区別したい部分に適用します。strongタグやemタグのように、その部分に意味的な違いを持たせるものではありません。元々、HTML4.01では太字にするという役割になっていました。
markタグ
markタグはハイライトして目立たせたい部分に適用します。strongタグやemタグのように、その部分に意味的な違いを持たせるものではありません。
SEOのための適切なstrongタグの利用方法
対策したいキーワードにstrongタグを使うと効果があるという情報を時折目にしますが、少なくとも現在においては間違った考え方です。
strongタグを多用しすぎるとマイナスの影響があるという情報を目にすることもあり、そちらは正しい可能性が高いでしょう。
検索エンジンの精度が低かった以前は、キーワードができるだけ多く入るように、というような考え方で対策が上手くいっていた頃がありましたが、今はそのようなこともありません。
strongタグもemタグもmarkタグも、その記事をユーザーが読むうえで分かりやすくなるのであれば積極的に使うべきですし、その目的でのみ利用していくことがSEO対策としても望ましいです。
GoogleがAIで分析しているのは、ユーザーにとっての価値であり、それをあらゆる角度から分析しているのが現状なので、単純にstrongをたくさん使えばよいのだろうか?といった類の考え方は捨てましょう。
WordPressのグーテンベルグにおけるstrongタグの使い方
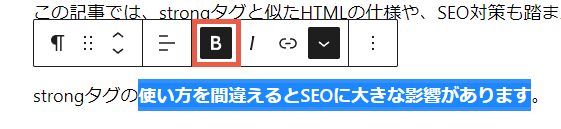
WordPressのグーテンベルグでは、添付の「B」のアイコンを押すと太字になりますが、その状態はstrongタグをつけられています。

まとめ
重要な部分であり、そのことをページ閲覧者に伝えたい部分はstrongタグを使いましょう。あまりつける過ぎるとごちゃごちゃして、重要な部分がぼやけてしまうので、そういったことを踏まえて適切な使い方をすることがSEO対策としても重要となります。









