SEO
構造化マークアップでSEOの強化
- 最終更新日:

構造化マークアップ、構造化データ、リッチスニペットという言葉を聞いたことはありますでしょうか?
構造化マークアップに対応することで、Googleの検索結果画面で閲覧者に気づいてもらいやすい見え方がすることがあります。その表示のことをリッチスニペットと呼びます。検索結果順位との関係はGoogleが明言しておらず、不明であることもあり大抵のホームページは対応されていないのが実態ですが、1位を獲得しているようなサイトに限定して見ると、一部は対応しているという状況です。サイトアップしたばかりにもかかわらず急激な上昇をしている当サイトは対応しており、また当方がサイト制作する場合は対応しています。その効果に関する考察など説明いたします。
構造化マークアップとは
構造化マークアップは、ホームページの内容を検索エンジンが理解しやすくするためにschema.orgが独自に用意している記述方法です。例えば会社名を伝えるための項目があります。
schema.orgは、Goolge、Microsoft、Yahoo!の3社が共同で立ち上げたプロジェクトの名称です。このプロジェクトが立ち上がる前、Googleはリッチスニペットの名称で独自の仕様を公開していました。そうなると、開発者はいくつもの記法を用いなくてはいけなくなるので広まりづらいです。そのため、共通化に向けたプロジェクトができて現在は広まりつつあります。
構造化マークアップを対応しなくても、Googleは大抵はその会社のサイトを、会社名で検索した際には1位に表示してくれます(たまに、それさえできてないサイトもありますが・・)。
一方で、その会社のサイトでなければ、サイト全体の評価の高いサイトであっても、会社名では上位には表示しません。例えば当サイトで、制作の実績として示しているお客様の会社名で検索しても、当方サイトの実績紹介ページをその会社のサイトより上位には表示しません。
考えてみてください、これだけでもGoogleの分析能力はすごいと思います。
という分析をわざわざどうしてしなければいけないの?検索エンジンに伝えるための項目があればいいじゃない、というのが構造化マークアップであり、至極まっとうな考え方だと私は思います。
なので、構造化マークアップはとても優れた仕組みだと思います。ただ、HTMLが標準仕様と呼ばれるもので、特定の企業に依存して決まってはいないのに対して、構造化マークアップはまだ、企業が決めているものという側面が強いです。
構造化マークアップのメリット
そのため、構造化マークアップに対応しているサイトをGoogleの検索結果で優先的に上位に表示させるのは、マナーとして微妙な側面がありそうです。というのをGoolgeは分かっているはずです。検索結果順位との関係は言及されていないのが現状ですが、一方で、検索順位と関係がないものについては、はっきりと「関係がない」とGoogleのジョン・ミューラー氏などが言うこともあります。
ということは関係している可能性が高いと私は思っています(あくまで私の憶測です)。
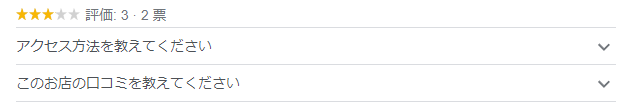
一方で明らかなのは、検索結果での表示のされ方への影響です。次の画像は、口コミ評価と、FAQを構造化マークアップしたサイトの検索結果での表示例です。特にこれらは表示のされ方としてはとても有効だと私が思っているものです。これが表示されるだけで目立つので、クリックされやすくなる効果があると言えます。

ただしFAQを正しく構造化マークアップすればこれが必ず表示されるかというと、そうではありません。むしろ表示されないサイトの方が多いと思われます。
Googleは、FAQの中身と、サイトのテーマやページとの関連性などを分析してユーザーにとって必要か、検索意図に沿っているかを判断。表示するかどうか、何項目を表示するか、といったことも決めていると思われます。
検索順位との関係
で結局、検索順位との関係はどうなの?と思うところだと思いますが、「検索順位との関係はある」と言えるでしょう。直接的に関係あるかどうかは上述の通りよくわかりませんが、検索結果画面において目立つとクリック率が上がるということは言えます。
クリック率と検索順位は直接は関係がないと過去にGoogleが明言しています(ただそれも、その当時はそうであったとして、現在どうかはブラックボックスです)。
また、クリック率が高まれば、サイトへのアクセス数が伸びるという因果関係があります。サイトのアクセスが増えて滞在時間が伸びればサイトの評価が高まるという関係は、大いにあるという考え方が一般的です。
すなわち、構造化マークアップは有効なものを見つけて実装すれば検索順位への影響があると言えるのです。
構造化マークアップの方法
構造化マークアップは、大きく以下の2つ方法があります。
| JSON-LTD | JavaScriptで記述 |
|---|---|
| Microdata | HTMLにメタデータを直接記述 |
どちらで記述する場合もマークアップ言語のようなものなので、難しくはありませんが、Googleが現在、JSON-LDの方を推奨しているので、JSON-LDで実装した方が良いと考えられます。
構造化マークアップ記述の具体例
例えば会社情報を示す構造化マークアップの記述は以下のような形になります。@typeのところで、構造化マークアップの種類を選択します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "会社名",
"telephone": "+81-xxx-xxx-xxxx",
"url": "コーポレートサイトのURL",
"logo": "会社ロゴ画像の置かれているURL",
"address": {
"@type": "PostalAddress",
"postalCode": "xxx-xxxx",
"addressCountry": "JP",
"addressRegion": "東京都",
"addressLocality": "武蔵野市",
"streetAddress": "xxxxxxxxxx 1111-111-111"
}
}
</script>
構造化マークアップの実装検証
以下のウェブページで検証可能で、エラーがある場合はエラー箇所の特定までしやすくなっています。
shema.orgが提供する構造化マークアップ実装検証ツール
おすすめの構造化マークアップ
会社名が他のサイトでどのくらい言及されているかは信頼情報としてGoogleが見ていると言われていますが、組織情報は、それと照らし合わせて見ている可能性が高いと考えます。
他にも肌感覚として、SEOに有効だと感じているものがいくつかあります。
とはいえ、ただ単に構造化マークアップを行えば効果が出るというものでもなく、ページの内容、サイトの構成にもよりますので、プロにお任せいただければと思います。
まとめ
SEOの基本を知りたい方はこちらをご参照ください。
構造化マークアップをうまく活用したい方は、当方にご相談ください。
初回無料相談もお受けてしています。









