WordPress
ブロックエディター(Gutenberg)の使い方、編集方法の基本
- 最終更新日:

この記事では、WordPressの最新UIであるブロックエディター(Gutenberg)をほとんど触ったことがない方を対象に、編集方法の基本的な部分、注意点などをご紹介したいと思います。
見ていただく方は主にBringFlowerのお客様を想定しています。当方のオリジナルテーマを用いてブログを書くための説明をするのに用いますが、そうではない方にとってもお役に立つ内容だとは思います。
なお、WordPressのクラシックエディターは古いバージョンで、サポート終了が宣言されている状態なので、まだクラシックエディターを利用の方は、早めにブロックエディターに移行するようにしましょう。
クラシックエディタとGutenBergについて
WordPressは日本時間2022年5月25日にバージョン6にメジャーアップデートしました。2018年12月6日にバージョン5になり、そのときに編集画面のUIは大きく変わりましたが、そのUIが踏襲されています。このUIをGutenbergと呼びます。バージョン4のときのクラシックエディタ(旧エディタ)を選択することもできるものですから、慣れの問題からいまだにクラシックエディタを使っている人も多いように思いますが、新しい機能が次々と追加されてますので、Gutenbergに慣れていくことが望ましいといえます。
クラシックエディタは、サポートが当初2021年末までとされていました。その後2022年末までに延長となり、さらに延長になっているというステータスです。クラシックエディタから離れられないユーザーが多く現実的ではなさそうなので、さらに延長する可能性が高いという見込みも強いようですが、いずれは終わります。また、クラシックエディタは不具合らしき症状も目にしています。
画面の基本構成
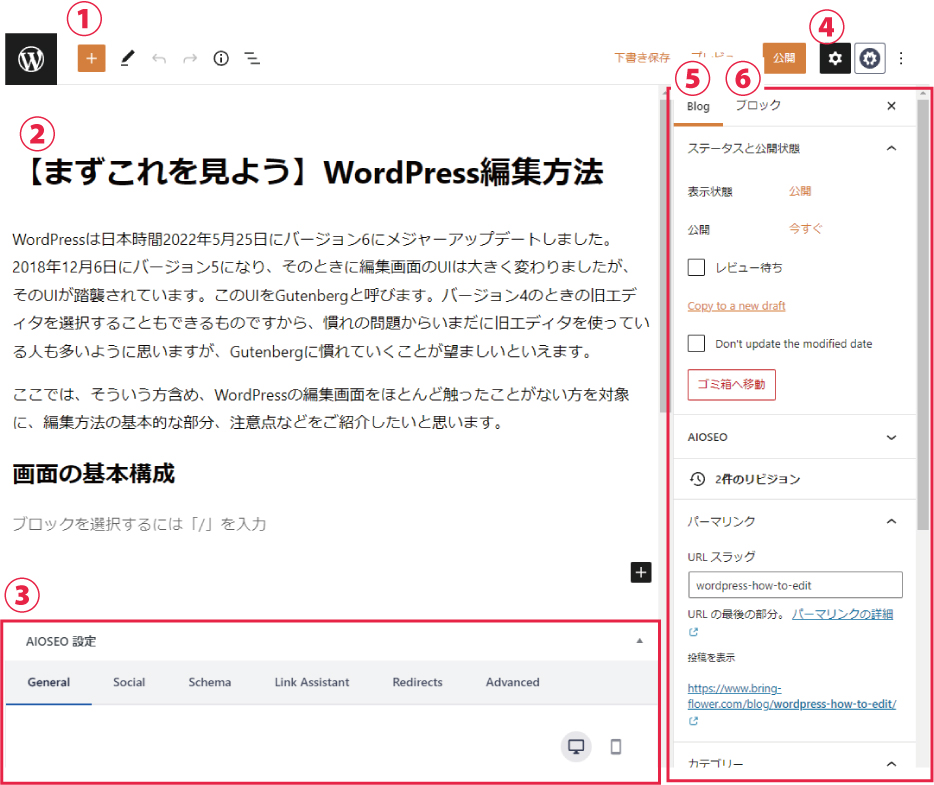
次の図の各所に割り振った番号をもとにご説明します。

| 1 | ブロック追加 | 編集画面にコンテンツを追加するのにはブロックと呼ばれるものを用います。「+」ボタンを押すとどのブロックを挿入するか選択することができます。 編集部分にカーソルを当てると「+」ボタンが表示されるので、それを押すとその箇所に挿入するブロックを選択することができます。ただ、「+」ボタンが表示されるようにカーソルを当てるのが難しく、私はキーボード操作と組み合わせながらうまく編集していますが、それでもうまくいかないときがあります。このあたりはGutenbergの要改善ポイントだと思っています。 |
|---|---|---|
| 2 | タイトル | タイトル部分は一見、画面に表示される部分だと思ってしまうと思いますが、そうとは限りません。ここに入力された内容をどこに用いるかは用いているテーマによって決まります。 例えばこのサイトは私のオリジナルテーマですが、blogにおいてこの部分に入力された内容は、タイトルとして目次の先頭に表示するようにしています。固定ページでは、どこにも表示していません。ほとんどのテーマではそうだと思います。 ただ、SEOのためのtitle要素にこの部分をうまく用いるケースが多いと思います。SEO対策に便利なプラグイン「All in One SEO」ではこの部分をうまく活用することができます。 |
| 3 | 下部パネル | 下部パネルは素のWordPressでは何も表示されませんが、カスタマイズすることによって、編集中のページの内容の設定や、内容自体をここで入力することが行える部分です。SEO対策に便利なプラグイン「All in One SEO」をインストールすると、下部パネルで該当ページのtitleやdescriptionなどを個別に設定することができるようになります。また、カスタムフィールドという機能があり、それを活用すると該当ページの値などを入力する項目を用意することができます。後述するサイドパネルの5の中に表示することもできますが、サイドパネルではなく下部パネルに表示するケースが多いと思います。 |
| 4 | サイドパネルの 設定表示切替 |
5と6で操作する赤枠部分の表示/非表示を切り替える部分です。「あれ?サイドパネルが表示されない」と思ったらここを押してください。 |
| 5 | ページ設定 | ページ全体の設定関連です。例えばパーマリンクというのはURLのことで、URLスラッグというのはURLの末尾につく文字の部分です。 |
| 6 | ブロック設定 | 選択されているブロックの設定を行う場合は、まずここを押します。そうすると、赤枠内に該当ブロックで編集可能な内容が表示されますので、そこでカスタマイズすることができます。 |
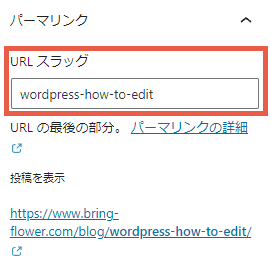
URLスラッグ
上の画像の5の部分(サイドパネルの左側のタブ)を選択すると表示されるURLスラッグは、URLの末尾に表示される部分です。デフォルトでは、タイトルの記載内容が自動的に入るようになってしまいます。そのため、タイトルに日本語を書けば日本語が入ってしまいます。URLというのは日本語文字(漢字、ひらがな、カタカナ)でも成立するのですが、避けた方が良いです。URLをSNSで紹介などすると、日本語文字の部分が文字化けしてしまい、不要に長くなり、わかりづらくなるためです。

実際のところ、URLが目に入る人というのは少ないことが想定されますが、理想的には、SNSなどでURLを見た人が、そのページの内容をURLから想像しやすいものにすることです。
そのため、まずURLスラッグを変える、ということに慣れるようにしましょう。
もし変更しないと、先述の通りタイトルが自動的に入ってしまいます。ただ、後で変更することはできますので、早めに気づいた場合は変更しておいた方が良いでしょう。
なお、当方のオリジナルテーマでは、URLスラッグを変更しなかった場合はタイトルではなく、カスタム投稿タイプ名(アルファベット)と記事IDが付されるようにしています。
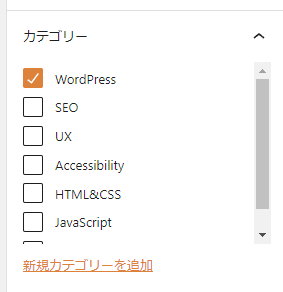
カテゴリー
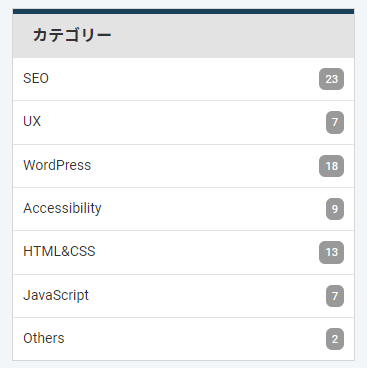
URLスラッグのすぐ下にカテゴリーを選択する欄があります。カテゴリーの使い方というのは色々ありますが、BringFlowerのオリジナルテーマにおける記事ページでは「同じカテゴリーの記事」を示すとともに、「カテゴリーごとの記事数」を示します。特定のカテゴリーの記事のみをトップページなどに表示するということも後からやろうと思えばできます。
後述する方法であらかじめ追加したカテゴリーを選択するか、当てはまるものがなければカテゴリーを追加して選択します。


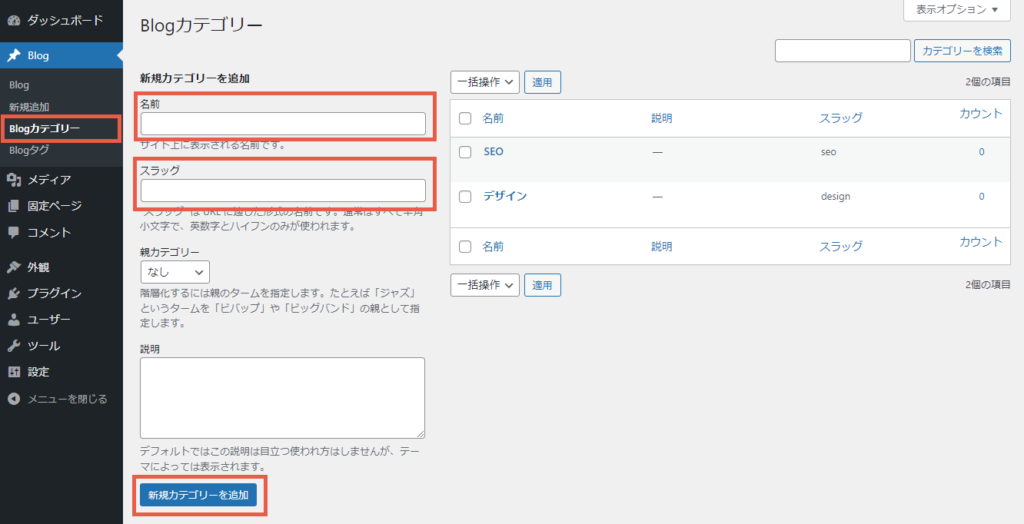
「Blog」メニューをクリックすると表示される「Blogカテゴリー」メニューを選択すると、あらかじめカテゴリーを追加する画面が表示されます。「Blog」の名称は、例えば「コラム」、「ブログ」などといった具合にサイトに合わせて変えている場合があります。WordPressのデフォルトでは「投稿」となっている部分に相当するため(厳密には違うのですが)、当方からサイト提供を受けているわけではない方は、「投稿」となっている方もいるでしょう。
カテゴリーを作ると、そのカテゴリーの記事だけの一覧が表示されるページができます。このページが検索結果の上位に表示されることもあります。「スラッグ」というのは、そのページのURLに含まれることになる文字列なので、カテゴリーを表すのによいアルファベットにすると良いでしょう。日本語文字はURLをSNSなどで伝える場合に文字化けのような形になって長くなるので、避けた方が望ましいです。

アイキャッチ画像
カテゴリーのすぐ下にあるアイキャッチ画像は、多くのテーマではブログ一覧や、ブログページの先頭に表示するために使われます。BringFlowerのオリジナルテーマもそうしています。ここでその画像を登録します。


文書構造を正しくGoogleに伝える
文書は見出し、箇条書きなどで構成し、見出しの文字は大きく太く、箇条書きは先頭に印をつけるなどするかと思います。その方が見た人が分かりやすいからですよね。
しかしGoogleなど検索エンジンがランキングを決定するアルゴリズムは、目で見て判断していません。見た目だけでなく、コーディングにおいても同様に文書構造を分かりやすく示すことは、SEOにおいて重要です。
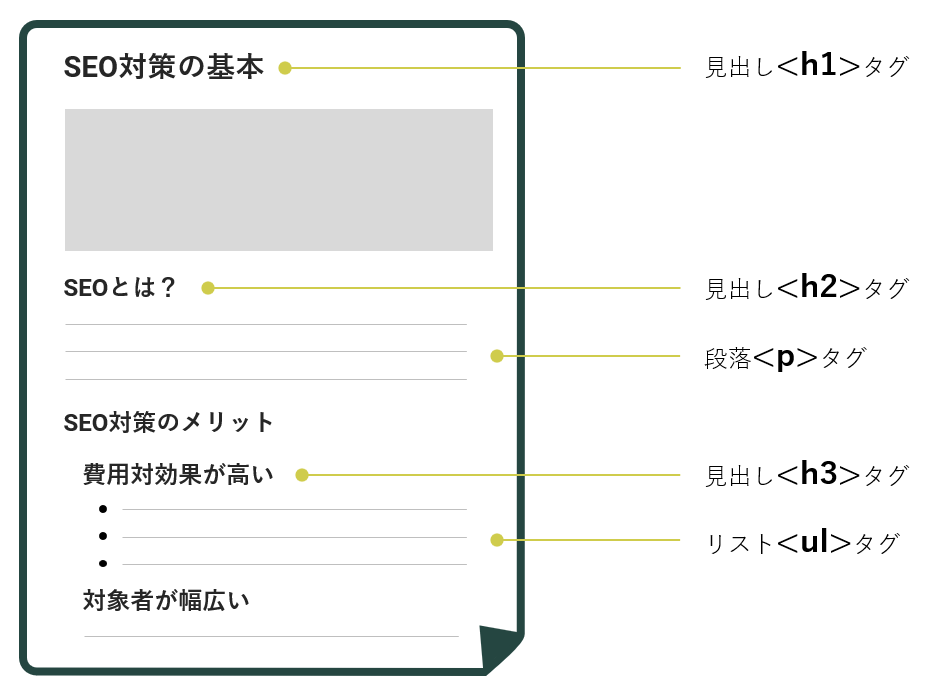
次の図のように、見出しタグと呼ばれるもの、段落タグと呼ばれるもの、リストタグと呼ばれるものがあり、これらは見た目を工夫するのと同様に、コーディングも工夫しなければなりません。

WordPressは、それをノーコードで可能ですが、やり方を知っていなければ、全て段落タグで書いてしまうことになりかねません。以下に、基本的な3つのブロックをご紹介します。
「見出し」ブロック
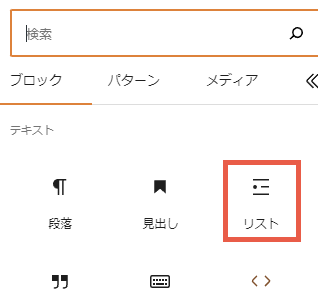
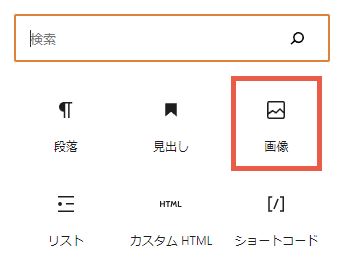
上述の1の「+」ボタンを押すと、次の画像のように表示されます。その中に「見出し」ブロックがあります。なお、目的のブロックがすぐ見つからないときには、上部の検索ボックスに例えば「見出し」と入力すれば、それに該当するものだけに絞られて表示されます。


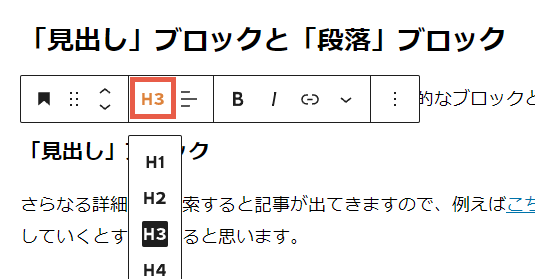
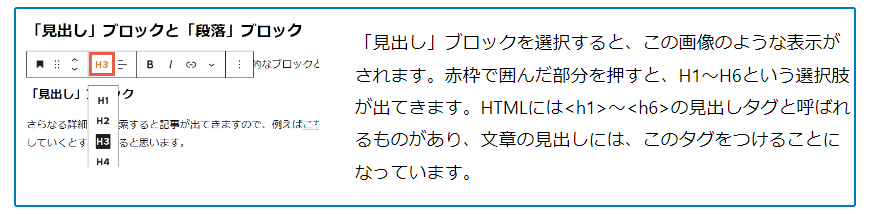
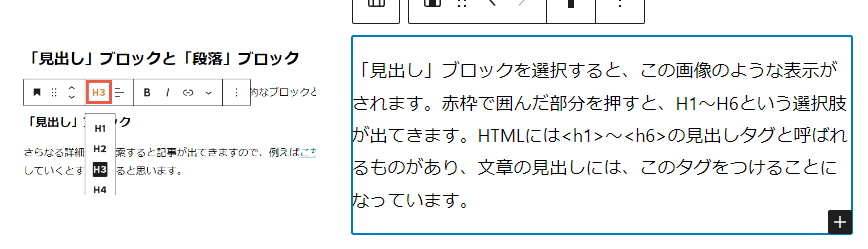
「見出し」ブロックを選択すると、この画像のような表示がされます。赤枠で囲んだ部分を押すと、H1~H6という選択肢が出てきます。HTMLには<h1>~<h6>の見出しタグと呼ばれるものがあり、文章の見出しには、このタグをつけることになっています。
最も上位の見出しが<h1>で、数字が大きくなるほど下位の見出しです。以前のHTMLの仕様では<h1>はページ内に1つまでとなっていましたが、現在のHTML最新仕様では1つではなくてもよいとなっています。ただGoogleも1つの方が分かりやすいという主旨の発言をしているようですし、私もそう思っていて、1つしか使わないようにしています。
今見ていただいているこの文章の「「見出し」ブロックと「段落」ブロック」にはH2を、「「見出し」ブロック」にはH3を指定しています。それぞれの見出しデザインは、blogの<h2>と<h3>に対して私が指定したCSSと呼ばれるものが自動的に適用される形になっています。


「段落」ブロック
「段落」ブロックを選択すると、文章を書くことができます。
「Enter」を押すと改行されますが、その場合、行間の間隔が広くなります。行間の間隔を通常と同じままで改行したい場合は「Shift + Eneter」を押してください。
ブロックを削除する場合には次の図の赤枠部分を押すと「段落を削除」と一番下に出てくるので、それを押します。

段落ブロックは癖があって、何も入力してない状態、次の画像のような状態のときに、削除するためのボタンが表示されません。この場合は、何か適当に文字を入力してから消す必要があります。

「リスト」ブロック
箇条書きにする場合はリストブロックを用います。

リストブロックを選択すると、箇条書きの状態で入力できるようになります。
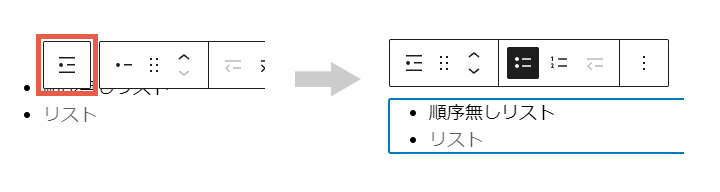
リストブロックには、以下の2種類あります。
- 順序無しリスト
- 順序付きリスト
左上のボタンを押下すると、順序無しリストと、順序付きリストを切り替えるためのボタンが表示されます。

リンクを設ける
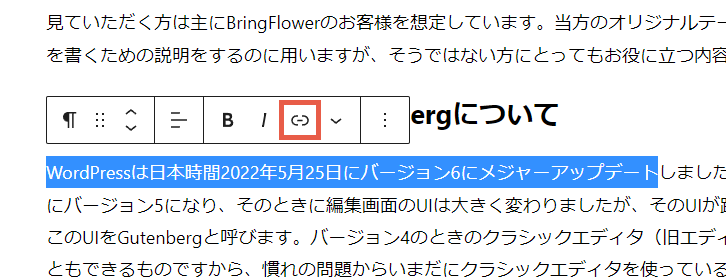
リンクを設ける際は、リンクを設けたい文字をドラッグして選択してください。
そうすると次の図のような状態になるので、わっかで囲まれたアイコンをクリックします。

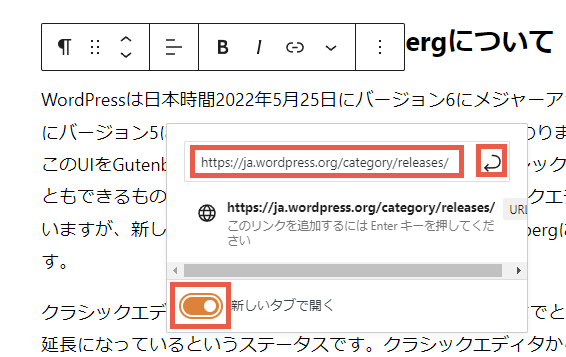
次に、まずリンク先のURLを入力します。外部のサイトの場合は、別のウインドウで開いた方が親切なので、左下の「新しいタブで開く」をクリックします。自サイト内のページの場合は、サイト閲覧者にとっての利便性を考えて決めれば大丈夫です。最後に、右上のエンターキーマークを押します。

リンクを設ける際には、そのリンク文言だけで、リンク先が分かるようになっているかどうかという点に気を付けましょう。これは目の不自由な方がスクリーンリーダーで読み上げながら利用する際の利便性に関係し、SEOにも効いてくると考えられています。つまり、URLを記載してそのURLをリンクにするというのは望ましくありません。
また、自サイトに関連するページがある場合は、できる限りリンクを張っていきましょう。関連性を示すというのは、SEO対策として有効です。
文章の一部を強調する
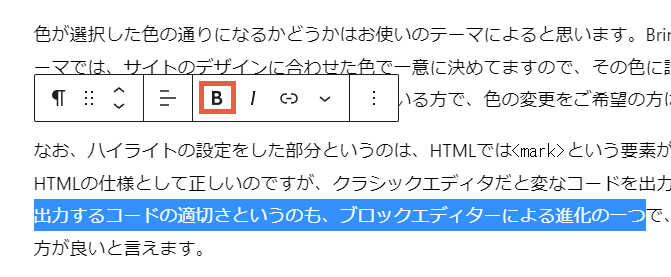
文章の一部を強調する場合、私の場合は太字にして、かつハイライトをつけます。それぞれ、まず強調したい部分をドラッグ操作などで選択したのち、以下の操作を行います。
| 太字にする場合 | 「B」のアイコンをクリック |
|---|---|
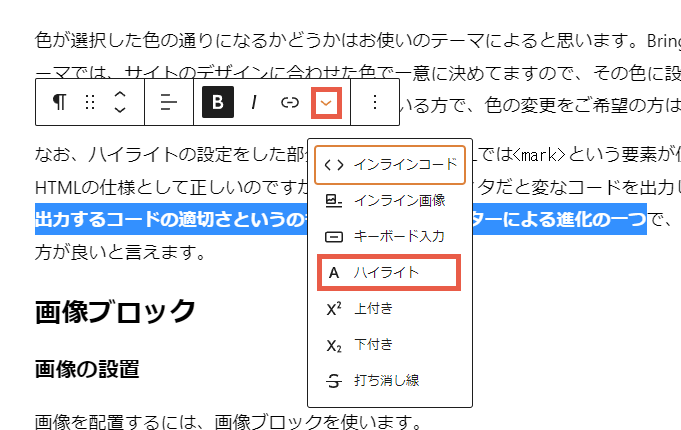
| ハイライトをつける場合 | 「下向き矢印のアイコン>ハイライト>背景タブ」で色を選択 |



色が選択した色の通りになるかどうかはお使いのテーマによると思います。BringFlowerのオリジナルテーマでは、サイトのデザインに合わせた色で一意に決めてますので、その色に設定されます。すぐできる部分なので、運用の契約をしていただいている方で、色の変更をご希望の方はご連絡ください。
なお、ハイライトの設定をした部分というのは、HTMLでは<mark>という要素が使われます。それがHTMLの仕様として正しいのですが、クラシックエディタだと変なコードを出力します。これは一例で、出力するコードの適切さというのも、ブロックエディターによる進化の一つで、早く乗り換えておいた方が良いと言えます。
画像ブロック
画像の設置
画像を配置するには、画像ブロックを使います。

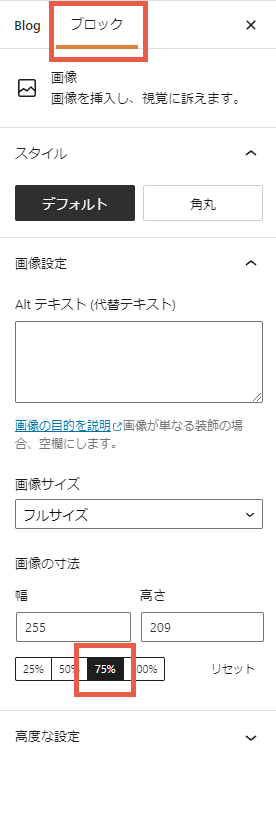
画像ブロックを配置したデフォルトの状態では、少し画像の表示が大きすぎる場合が多いです。画像を表示エリアの横幅いっぱいに表示するのがデフォルトになっているためです。画像を選んだ状態で、右側のパネルで上部のタブを「ブロック」を選び、下部の25%、50%、75%、100%という選択肢があるところで変更するとサイズの変更が可能です。

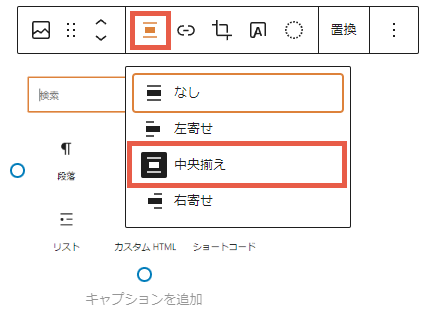
横方向の配置は、デフォルトでは左端になっています。これを中央に変更するには、画像を選択した状態で上部に表示されるメニューの左から4番目を選択。すると「なし」「左寄せ」「右寄せ」と出てくるので、「中央寄せ」を選びます。

大体、75%にして、中央寄せにすれば違和感が無くなるケースが多いと思います。画面の構成、お好みによっては左端でもよいかもしれません。
画像の変更
画像を変更する際は、画像ブロックを選択すると表示されるメニューから「置換」を選択して、変更したい画像を選びます。

テーブル(表組)を描く
テーブル(表組)は、ブロックエディターの弱点と言えます。それは決してクラシックエディターと比べてという話ではなく、従前からの弱点です。
ただ、「Flexible Table Block」というプラグインを入れると、かなり良い感じに編集できます。そちらの使い方は長くなるので、別で次の記事にまとめてあります。
WordPressでテーブル(表組)をノーコードで簡単にキレイにSEOに強い状態で描く方法
ブロックの順番の変更
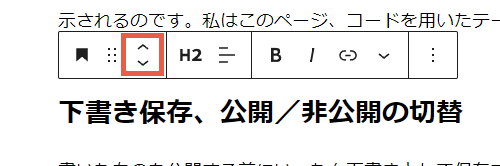
ブロックを選択した状態で、次の画像に示す↑↓のボタンをクリックすることでブロックの順番を変えることができます。

その左にある6つの点があるところをクリックしながらドラッグすると、ドラッグ操作で位置を変更することも可能です。
下書き保存、公開/非公開の切替
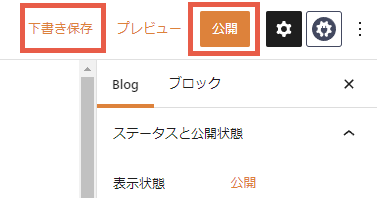
書いたものを公開する前にいったん下書きとして保存するときは、右上の「下書き保存」を押します。下書き中は、上書きするときも「下書き保存」を押します。
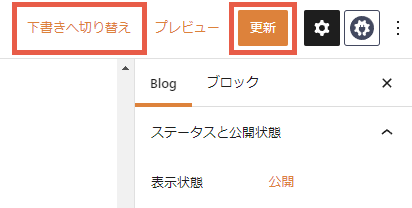
公開するときはその近くにある「公開」ボタンを押します。公開後は「公開」ボタンが「更新」ボタンに変わるので、上書きしたいときは「更新」ボタンを押します。


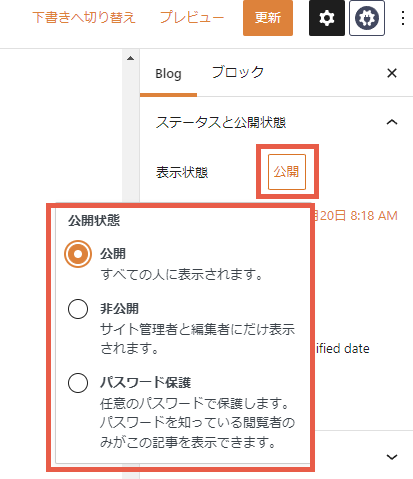
いったん公開したものを非公開にしたいときは、「下書き保存」ボタン、「公開」ボタンの少し下にある「公開」のところをクリックし、「非公開」を選択します。
カラムブロック
以下からは見た目にこだわりたい上級者向けになってきます。特段、SEOへの直接的な影響はない部分です。
上級者向け1つ目としてまず、横に要素を配置できる「カラム」ブロックをご紹介します。
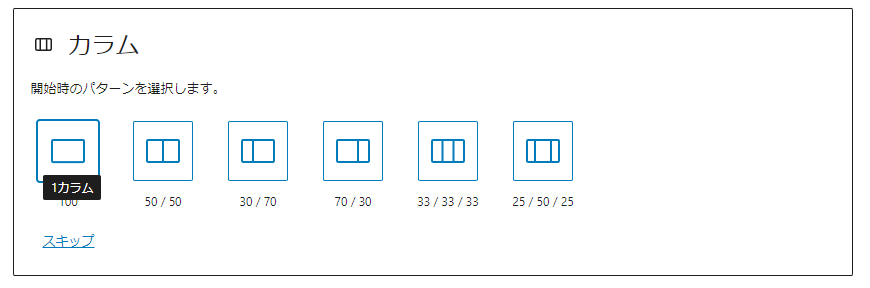
「カラム」ブロックを選択すると、次の図のような表示がされます。

分割したいイメージに近いものを選ぶと良いと思います。選択すると次の図のように表示されます。それぞれに、挿入したいブロックを選択することができます。

このページの次の個所にカラムブロックを利用しています。外枠部分をクリックしたときの状態が外側に1つの青枠が付いているこの図の状態です。

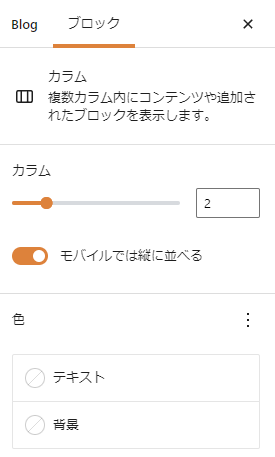
この状態でサイドパネルを見ると、次のように設定項目が出てきます。ここで、カラムの数を変更することができます。

内側のカラムを選択することもできます。この操作がちょっと大変で、慣れが必要です。

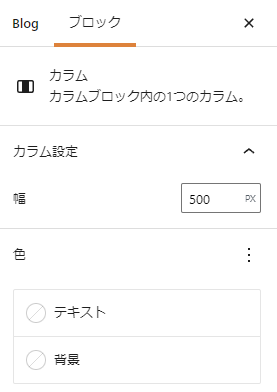
内側のパネルのうち、右側のパネルを選択したときのサイドパネルの状態です。幅を指定することができるので、ここで指定した幅に応じて、左側の幅も変わります。

このように、このページもほとんどHTMLのコードを用いずにGutenbergだけで表現しています。テーブル(表)だけは私の場合コードを使っていますが、これも、それほどこだわらなければGutenbergだけである程度表現できます。
さらにすごいのは、このページをPCでご覧の方は、ぜひスマートフォンで確認してみてください。Gutenbergで編集すると、スマートフォンでの見た目を意識せずとも、スマートフォンでもきれいに表示されるのです。私はこのページ、コードを用いたテーブル以外は特にスマートフォン用に別の操作をするといったことはしていません。

枠線で囲む
次に示すように枠線で囲いたい場合の方法についてご案内します。
枠線で囲われたエリア
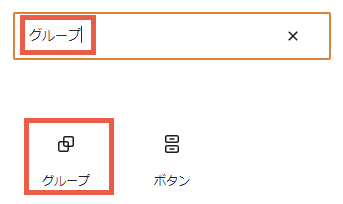
まずブロックの中から「グループ」を選択します。

レイアウトは枠線で囲うだけなので分かれてないものを選択します。

そうするとグループが作られます。

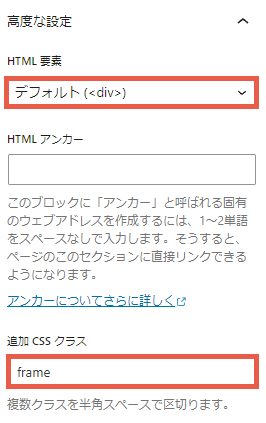
グループブロックが選択された状態で、右側のパネルから「高度な設定」を開き、HTML要素はデフォルトの<div>のままにして、追加CSSクラスのところに「frame」と書きます。

これで、BringFlowerオリジナルテーマの場合グループブロックに枠線がつきます(古いバージョンのままの場合は付かない場合があります)。
あとは、グループブロックの「+」を押すとグループブロックの中に段落ブロックなど配置できるので、配置していきます。
BringFlowerオリジナルテーマではない場合、カスタムHTMLブロックを配置し、次の記述をすれば枠線がつきます。ただし、他のコードとの干渉でおかしくなる可能性があるので、コーディングが分からない方には推奨はしません。BringFlowerへの依頼をご検討ください。
<style>
.frame{
border: 1px solid #ccc;
padding: 5px;
}
<sytle>まとめ
WordPressの現在のエディタに慣れてない方の最初のとっかかりになればと思ってこの記事を書きました。まずは、この記事を読んでいただいたうえで、触ってみていただければと思っています。さらなる詳細でつまづいた際は、検索すると記事が出てくると思います。それもまた、シェアの高いWordPressの良いところだと思います。
当方が制作した場合は、この記事など活用しながらとっかかりとなるところまでご説明したいと思っております。運用もお任せいただく場合はもちろん、その後も質問にお答えしますので、ぜひお気軽にご相談ください。









