WordPress
WordPressでテーブル(表組)をノーコードで簡単にキレイにSEOに強い状態で描く方法:Flexible Table Blockの使い方
- 最終更新日:

テーブル(表組)を描く部分は、WordPressブロックエディターの弱点と言えます。それは決してクラシックエディターと比べてという話ではなく、従前からの弱点です。
この記事では、そんな中でテーブルをWordPressで簡単に、ノーコードで、キレイに、SEOに強い状態で描く方法についてご紹介します。
テーブル(table要素)とは
テーブル(表組)はエクセルなどで描き慣れている方が多いかと思いますが、そうである方ほど、WordPressの表現の自由の乏しさに残念な思いをされていることかと思います。
テーブルは視覚的に分かりやすい反面、目の不自由な方がスクリーンリーダーで読み上げるときの状況を想像してみてください。結構ややこしい構造を視覚的に伝えているということに気付かれるかと思います。以下の情報を、構造的にスクリーンリーダーなどの支援技術に伝える必要があります。
- 見出しであるということ
- 見出しの方向が縦なのか、横なのか
- そのセルは、どの見出しに対してのものなのか
このようなことまで考えるウェブデザインを、ウェブアクセシビリティと言います。
Googleはすべてのサイトをくまなく目で見てサイトを評価していると思いますか?Noであることはほぼ間違いないですよね(※)。スクリーンリーダーに正確に情報が伝えられるサイトというのは、Googleにも正確に情報が伝えられることになるのです。
※蛇足ですが、Googleは人の目で見た評価結果とAIの評価結果を照らし合わせてAIの精度を高めるということをしていると推測されます。
WordPressの標準で用意されているテーブルブロックは、なんとセルしか描けません。
アクセシビリティは、障がい者差別をなくすという意識が強いアメリカで特に進んでいる世界です。ちなみに日本はかなりの後進国です。まず法整備が遅れてきてます。ただし2021年5月の障害者差別解消法改正により、2024年6月3日までに民間企業もアクセシビリティ対応が義務化されることが決まっています。
WordPressはアメリカの企業が開発しているだけあって、それなりにアクセシビリティにコミットしています。だからこそなのかもしれませんが、意味的には見出しがつけられませんよ、ということをユーザーに示したいのか、セルごとに色を設定することさえできない状況です。いずれ進化するだろうと私は思ってたんですが、ブロックエディターが登場してもうだいぶ経つので、もうプラグインに任せてしまえという姿勢なのかもしれません。
できれば標準で対応していただきたいんですが・・
おすすめのプラグイン「Flexible Table Block」
おすすめのプラグインは、「Flexible Table Block」です。ちなみに開発者が日本人です。だからおすすめという訳でもないですが。
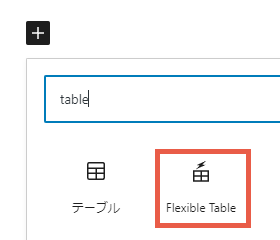
プラグインは、WordPress左側に表示されている「プラグイン」メニューで「新規追加」を押して、「Flexible Table Block」で検索すると出てくるので、それをインストールし、有効化します。
そうすると、ブロックの中に最初からある「テーブル」ブロックとは別に、「FlexibleTable」ブロックが表示されます。
このプラグインは最初からいい感じで登場しているとは思いますが、その後もかなり進化している感じがしています。

Flexible Table Blockの使い方
かなり直感的に使えるとは思いますが、よく必要とされると思う部分に絞って、一通りご説明します。
見出し(ヘッダー)有無、列数(カラム数)、行数を決める
「Flexible Table」を選択すると、次のような画面が表示されますので、以下は意識して入力した状態で「表を作成」ボタンを押下します。
- 「ヘッダーセクション」で、1行目を見出しにするかどうかを決める
- 「カラム数」で、列数を決める
- 「行数」で、行数を決める(書いてあるそのままですが・・)

行方向の見出しを設定する
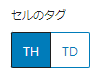
行方向にも見出しを設定するには、設定したいセルを複数選択後、右側のパネルで「複数セル設定」を開いて、「セルのタグ」のところを「TH」にします。HTMLでは見出しにth要素を、データセルにtd要素をつけるので、THとTDはその意味を指しています。

見出しの方向を定義する(アクセシビリティのため)
テーブルの見出しがどの方向なのかを、機械的に把握できるように定義します。そうすることでスクリーンリーダーなどの支援技術、ひいてはGoogleが機械的に読み取る際に内容を読み取りやすくなります。
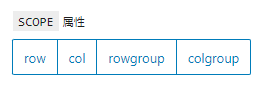
定義する見出しを選択した状態で、右側のパネルで「複数セル設定」を開いて、「SCOPE属性」のところを選択します。行方向の見出しの場合は「row」を、列方向の見出しの場合は「col」を選択します。

各セルに文字を入力する
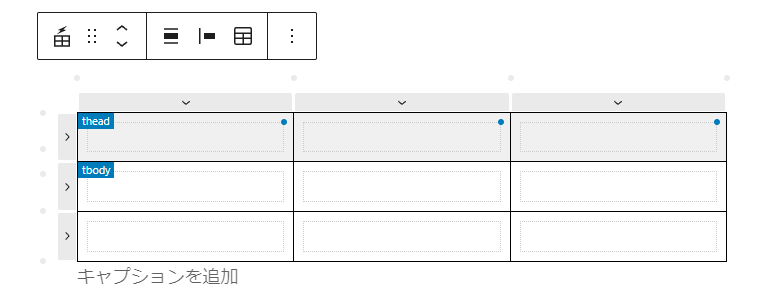
「表を作成」ボタンを押下すると次のようになると思います。

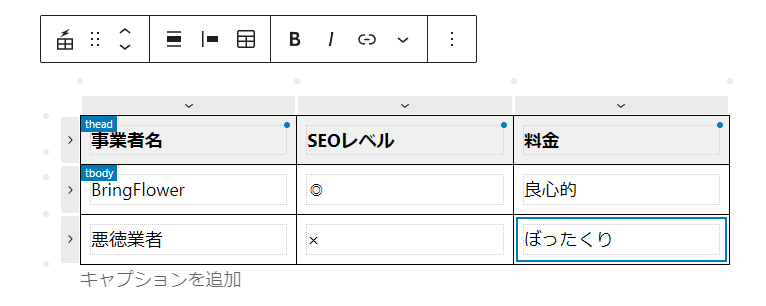
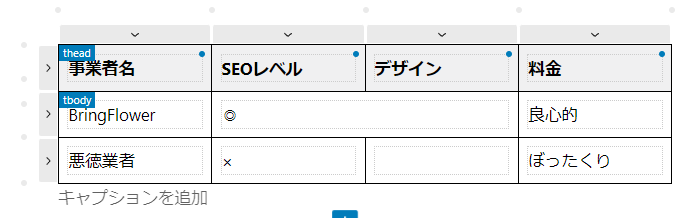
各セルにフォーカスを当てて、表示したい文字を入力しましょう。

え?何か変な文字が見えますか?品質と担当者に問題が多いサイトの改善相談が多いもので、心の叫びが表れてしまっているでしょうか。画像でalt属性を空にしているのでスクリーンリーダーに対しては装飾画像として伝えているものです。気にしないでください。
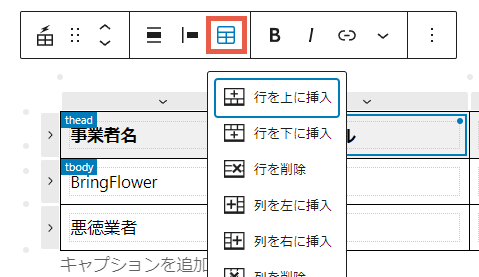
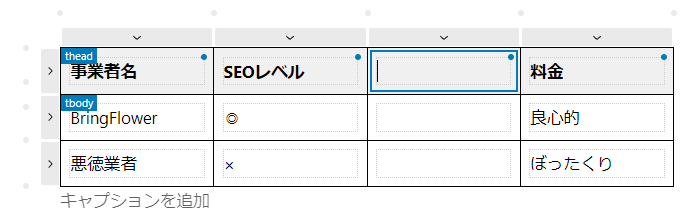
行または列を追加する
行または列を追加する場合、追加したい行または列のセルにフォーカスを当てて、テーブルマークの付いたアイコンをクリックします。ちなみにボタンのラベル名は、視覚的に見てる方だと分からないと思いますが「テーブルの編集」です。aria-labelでしっかりとラベルがつけられています。ちなみに「aria-label」で検索すると私の記事が上位に表示されます。


セルの結合をする
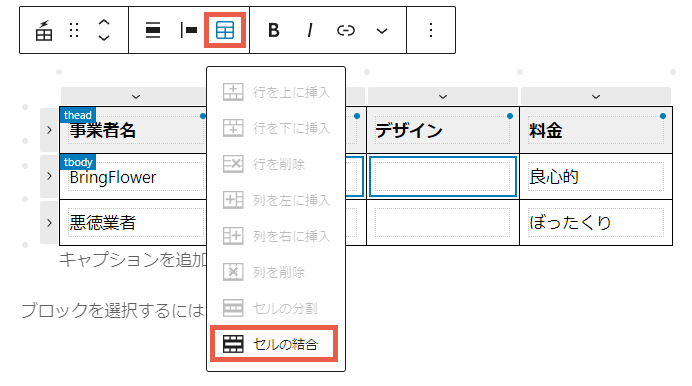
セルの結合をしたい場合、エクセルなどと同じように、Ctrlキーを押しながらセルを選択すると複数選択できるので、その状態で先ほどと同じテーブルマークの付いたアイコン(「テーブルの編集」ボタン)を押します。なお、Shiftを押しながら選択すると一度に複数のセルが選択されます。


色や、文字のセル内配置を変える
色や、文字のセル内配置の変更は、変更したい対象のセルを選択した状態で、右側のパネルに表示される設定部分で行います。
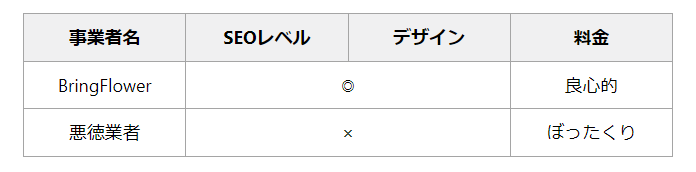
ボーダー色はグレーにするとキレイでしょう。当方のオリジナルテーマでは最初からそうなるようにCSSで設定してありますので、設定変更の必要はありません。


はい、とても分かりやすい(示すまでもない)表ができましたね。
色などデフォルトの設定を決められるグローバル設定
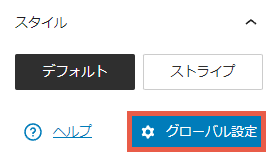
右側のパネルに「グローバル設定」というボタンがあります。そこを押すと、デフォルトの設定を変えることができます。線の色はグレーにしておくと良いでしょう。
見出しの背景色などここでしか変えられないものもあります。

まとめ
こんなアドバイスするはずもない悪徳業者に依頼するのはやめましょう。
あ、結局文字で書いてしまってるし。









