SEO
SEOも考えた画像のalt属性(代替テキスト)の付け方・使い方とWordPressにおける設定方法
- 最終更新日:

alt属性はHTMLの仕様で、画像(imgタグ)につけることのできる代替テキストです。WordPressではHTMLを用いずに入力できるようになっています。SEOのためにと入力した結果、間違った使い方をしてSEOに悪影響を及ぼす実装も見ることがあります。
つまり、SEOに影響があるかどうかと言えばあります。ここではalt属性の正しい使い方と、WordPressでの入力方法もご紹介します。
alt属性とは
alt属性のaltは、日本語では「オルト」と発音します。HTMLの仕様であり、HTMLで作られるホームページに掲載する画像に対して、代替テキストをつけるためのものです。
次のように記述します。
<img src="画像のURL" alt="画像の説明">alt属性の役割
alt属性の役割としては主に、目の不自由な方がスクリーンリーダー(画面読み上げソフト)で画面を読み上げながら用いるときに、画像でしか説明されてない内容があると困るので、テキストでも説明しましょう、というものです。この役割含めて他の使われ方も挙げると以下があります。
- スクリーンリーダー(画面読み上げソフト)が読み上げるためのもの
- 画像がリンクとなっている場合のリンクテキスト
- 見出しなどを画像のみにしている場合のテキスト
- 画像が表示できない環境の場合に代わりに表示されるテキスト
情報を伝える手段として画像に頼らないのが第一
そもそも、情報を伝える手段として画像だけに頼らないのが第一です。
画像で情報を伝えていけないということではありません。視覚的に把握しやすくするための付加的なものであればむしろある方が望ましいですが、画像でしか伝わってない情報がある状態は避けるべきということです。
私が制作するサイトは画像でのみ情報が伝わる内容はないようにしています。なので、ほとんどalt属性に文言を入力することはありません。後述するalt=""としています。altにもすでに説明済みの内容を書くと、スクリーンリーダーユーザーは2回、同じ内容を聞くことになるからです。
この画像の情報は目の不自由な方に伝えるべきかな、ということを考えながら付けるか付けないかを決めるようにしています。そのように考えて付けた内容が、SEOとしても理想的な形になります。
alt属性に入力すべき文言
alt属性の値(テキスト)は、その画像が説明している内容とします。
以下に原文を示すWHATWGが示すHTMLの仕様書では、仮に画像をすべてalt属性の値(テキスト)に置き換えた時に、ページの意味が変わらないこと、という風に書かれています。
The most general rule to consider when writing alternative text is the following: the intent is that replacing every image with the text of its alt attribute does not change the meaning of the page.
アクセシビリティのルールであるWCAG2.2の中でもalt属性の使い方は説明されています。
画像が装飾であり意味を持たない場合
その画像が装飾のためのもので、意味を持たない場合は次の記述をします。この記述にすることを「alt属性の値を空にする」という風に表現します。
alt=""
alt属性自体を省略することはできません、空の記述をすることで、その画像は装飾のためのものである、ということがスクリーンリーダーに伝わります。省略してしまうと、画像があることだけがスクリーンリーダーに伝わり、目の不自由な人は、その画像が何を示しているのか気になってしまうかもしれないですよね?alt属性を付けるということ自体がされていないと、Googleによる採点で減点になると思われるので、最もやってはいけないことです。
画像が説明している内容を記載する場合
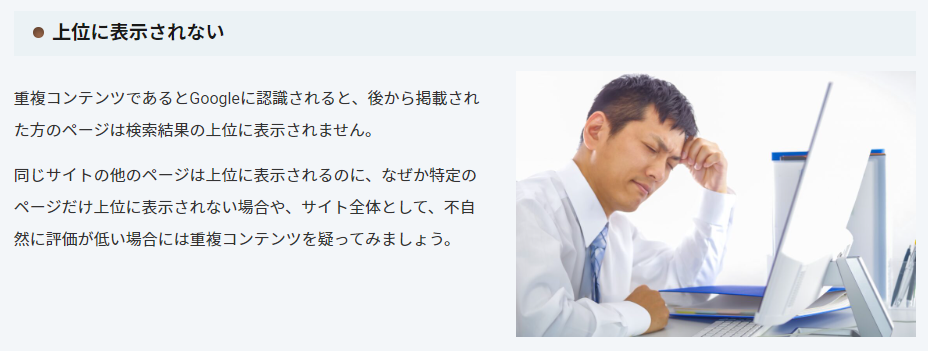
パソコンのディスプレイの前で困った顔をしているネクタイをした男性の画像があり、その左に説明文がある次の例では、画像のalt属性の値をどうすると良いと思いますか?

左側の説明文は以下のように書いています。
重複コンテンツであるとGoogleに認識されると、後から掲載された方のページは検索結果の上位に表示されません。
同じサイトの他のページは上位に表示されるのに、なぜか特定のページだけ上位に表示されない場合や、サイト全体として、不自然に評価が低い場合には重複コンテンツを疑ってみましょう。
これは私が記載した記事です。実際に私がどうしているかというと、alt=""と記述、つまりaltを空にしています。
alt属性に何も書かれてないと、それはそれで気になるスクリーンリーダーユーザーもいるかもしれません。その意味では書くという選択肢もあるとは思ってますが、このケースでは書くとして
「困った顔をした男性」
このくらいシンプルにした方が良いと思います。
「ディスプレイの前で困った顔をしているネクタイをした男性」
と書いても、alt属性の使い方として間違いではないですが、不要な情報ですよね?
視覚的に文字ばかりだと読みづらいので、適宜イメージ画像を用いる、というのはテクニックとしてあると思っていますが、そういった目的で用いる画像の多くは空で良いはずです。視覚的に把握しない人にとっては、テキスト情報が逆に増えることになるからです。
ましてや、画像が説明している内容ではない文言をSEOのためと思って入れるなどというのは問題で、昔はそういった手法で上位に上がることもあったようですが、現在はペナルティの対象にもなり得ます。文脈を見て、分かりやすいかどうかGoogleは判断できます。例えばこの画像に、「重複コンテンツは上位に表示されません」と書いたとしましょう。もう通常のテキストで説明している内容であり、何度も繰り返されて言われてもわかりづらいので、「わかりづらい」という意味でSEO的にマイナスになり得ます。
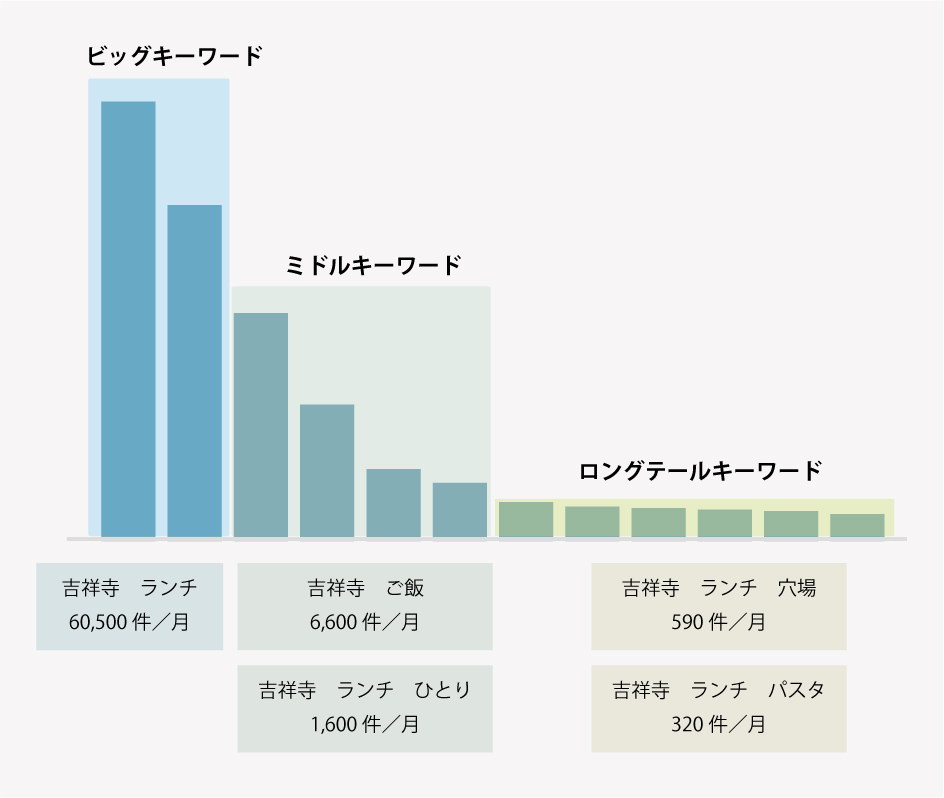
次の画像の例ではどうでしょうか?検索キーワードの検索されているボリューム数を示したものですが、これは明らかに説明している内容がありますよね。これも先ほどと同じページで使っている画像ですが、私はこの場合どうしているかというと、alt属性に代替テキストを入れるのではなく、通常のテキスト(pタグ)を使って同等の情報を説明しています。ではなぜこの画像を使っているかというと、やはり文字ばかりの場合の読みづらさの解消と、テキストだけではどうしても掴みにくい付加的なイメージを伝えるためです。

pタグを使わずに、この画像にalt属性で説明を書いても問題ではありません。少なくとも画像中で示している文字情報は、他に記載している箇所がなければalt属性に書くべきです。
ただ、alt属性に書かれた文言と、pタグに書かれた通常のテキスト、どちらがよりユーザーに伝えたい情報かと言えば後者であろう、という判断のもとGoogleはテキスト情報を評価している可能性が高いだろうと推測できます。
そのため基本的に、画像ではなくても表現できる内容は、画像を使うべきではありません。
今は無料で利用できるWebフォントの種類も増えたのであまり見かけなくなりましたが、以前は見た目のため文字情報をあえて画像にして、しかもalt属性に代替テキストがないということが散見された時代もありました。
title属性との違い
title属性はalt属性とは違いimgタグ(画像)以外のタグにも用いることができます。HTMLの仕様として、WHATWGは次のように定義しています。
The
The title attributetitleattribute represents advisory information for the element, such as would be appropriate for a tooltip. On a link, this could be the title or a description of the target resource; on an image, it could be the image credit or a description of the image; on a paragraph, it could be a footnote or commentary on the text; on a citation, it could be further information about the source; on interactive content, it could be a label for, or instructions for, use of the element; and so forth. The value is text.
書き方としては次のような形になります。
<img src="画像のURL" alt="画像の説明" title="付加的な情報説明">titleは付加的な情報を書くためのものであり、altとは明確に用途が異なりますので、altとtitleに同じ内容を書くのはやめましょう。このことも、スクリーンリーダーユーザーのことを考えてみればよいのです。altとtitleの両方読み上げられて、全く同じ内容だったら煩わしいだけですよね?
alt属性の内容とSEOの関係
Googleはalt属性に入力されている内容は見ています。ただし、あくまでも「画像の代替テキスト」である、という前提で見ています。Googleは検索順位の評価基準として、検索意図に応える内容であるか、わかりやすいかを重視していますので、その観点で見てどうか、で考えるべきです。
検索意図に沿うという基準を満たすために必要であれば文言を入れて、不要であるならば、あえて文言を入れずにalt=""にする、という考え方です。
判断方法としては、その画像の前後の文章含めて、テキスト情報だけで読み上げていったときにわかりやすいかどうかで考えれば良いと思います。
WordPressでalt属性を使う方法
画像ブロックの場合の代替テキスト入力方法
画面の編集画面で画像ブロックを用いて画像を配置した場合、その画像を選択した状態で右側のパネルに「代替テキスト」の項目が表示されますので、そこで入力します。

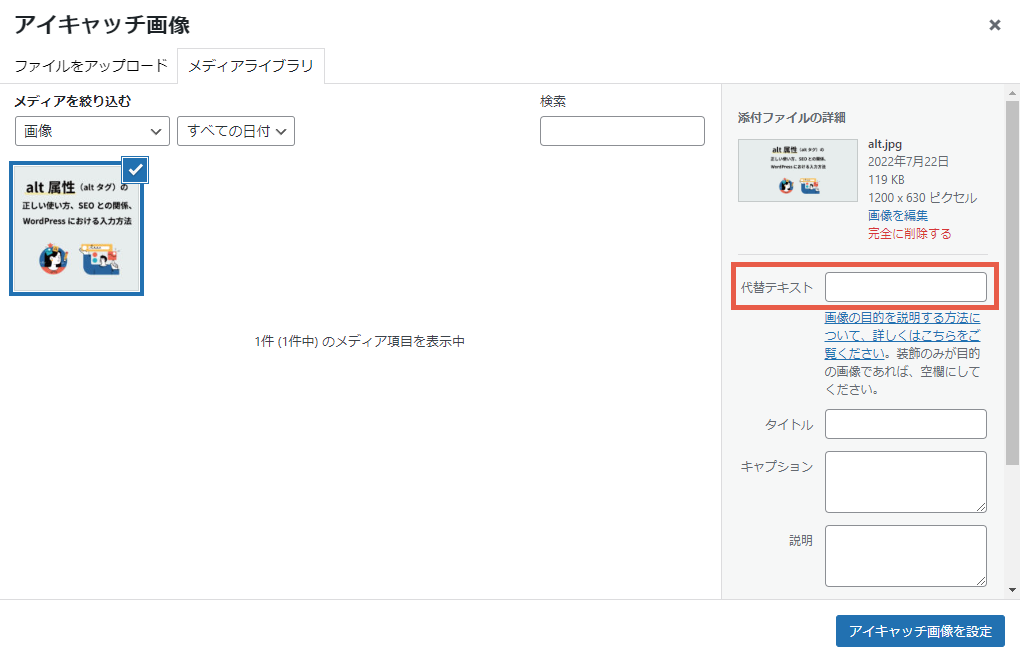
アイキャッチ画像の場合の代替テキスト入力方法
アイキャッチ画像を登録するときには下図のような画面が表示され、右側のパネルに代替テキストという項目があるので(図中赤枠)、そこに入力します。

アイキャッチ画像を登録した後に編集する場合は、「メディア」メニューの中に登録されているアイキャッチ画像が入っていますので、該当するものを選ぶと、上の画面と似たような画面が表示されますので、そこで代替テキストを編集することが可能です。
この例では、「alt属性(altタグ)の正しい使い方、SEOとの関係、WordPressにおける入力方法」と画像中に書かれているわけですので、それをそのまま書くのが正しいです。ただ当方のブログの場合、目次のところにh1タグを使ってきちんと同じタイトルを書いています。ただ大きい文字では書いてないので、画像に同じ文言を大きく載せている形となっており、アイキャッチ画像に代替テキストはあえて書いていません。つまりalt=""の状態です。視覚的には煩雑ではなくても、テキスト情報としてみたときに、すぐ近くに同じ内容がしつこく書かれるより、1箇所の方がわかりやすいだろうと思うからです。
まとめ
alt属性の使い方、WordPressにおける入力方法をご説明しました。
私はGoogleの理念の先頭にある「ユーザーの利便性を第一に考える」と同じ理念を持ちます。Googleと同じ軸を持つので、Googleのコアアルゴリズムアップデートに左右されない、むしろアップデートされればされるほど強くなる理屈を持つSEO対策をBringFlowerは施します。ここでご紹介した内容というのは、その一つの例です。









