SEO
【初心者向け】Googleアナリティクス(GA4)とは?設定と使い方
- 最終更新日:

Googleアナリティクス(Google Analytics)は、ウェブサイトに訪問した人の数や属性、どのページに訪問し、その後どのページに遷移したかなどを分析できるGoogleの提供するツールです。無料で利用可能です。
ここでは、その設定方法と基本的な使い方についてご説明します。
なお、BringFlowerが制作するサイトは、GoogleサーチコンソールとGoogleアナリティクスは無料で設置代行を行っています。
Googleアナリティクスとは別にGoogleサーチコンソールという、検索キーワードと検索順位などが調べられるツールがあり、SEO対策を考える場合は、まずそちらです。その設定方法についても掲載していますので、合わせてご確認いただければと思います。
【初心者向け】Googleサーチコンソールとは?設定と使い方
Googleアナリティクスとは?
GoogleアナリティクスはGoogleが提供するウェブサイトの分析用ツールで、無料で利用可能です。アクセス状況をページごとに見ることなどができます。
元々Googleアナリティクスは、Urchinという名前のツールでした。2005年にGoogleが買収し、Googleアナリティクスという名前になりました。
参考:https://webtan.impress.co.jp/n/2012/01/22/11988
2020年にGA4(Ver4)がリリースされ、2023年6月中にUAと呼ばれる旧バージョンは終了予定となっています。この記事では、最新版であるGA4の内容の説明となります。Googleアナリティクス関連を調べると、UAでの説明記事が上位に表示されたままになっているケースが多いので、ご注意ください。
Googleアナリティクスでできること
まずGoogleアナリティクスでできることを割としっかりめに説明いたします。
ひとまず使えるように設定したい方はこちらまで飛ばしてください。
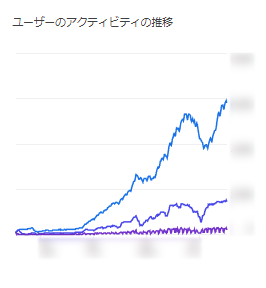
アクセスユーザー数、トラフィック数、アクティブな数の推移が分かる
アクセス推移がもっとも分かりやすく、皆さんよくご覧になる部分でしょう。
例えばこのサイトだと、土日など休日だと少ないという顕著な傾向が読み取れたりしますし、何か発信したときにアクセスが増えたという結果や、長期的に見た時の推移も分かります。
SEO対策の効果として感じやすい部分ですね。
また、不思議な推移をしたときにはGoogleのアルゴリズムのアップデートがあった、ということに気付くこともあると思います。
(私はこれをもとに判断するのではなく、アップデート情報を直接見てますが)

UAからGA4での大きな変化の一つとして「エンゲージメント」という概念があります。
単にサイトにアクセスしたかではなく、そのページを参考にしたか、ということを把握するためのものです。Googleの説明を見ると、スクロールの量とスピード、ページ滞在時間、動画を見たかどうかなどによって判断していると思われます。
位置づけとしては、UAのときは「直帰率」という概念で把握できた指標です。そちらの方が直感的なので、GA4が不評な要因の一つになっているような気はするのですが、直帰率は、ページに滞在したとしても、他のページに遷移しないと直帰に含まれてしまうので、考え方としてはエンゲージメントへの変化に私は共感できます。
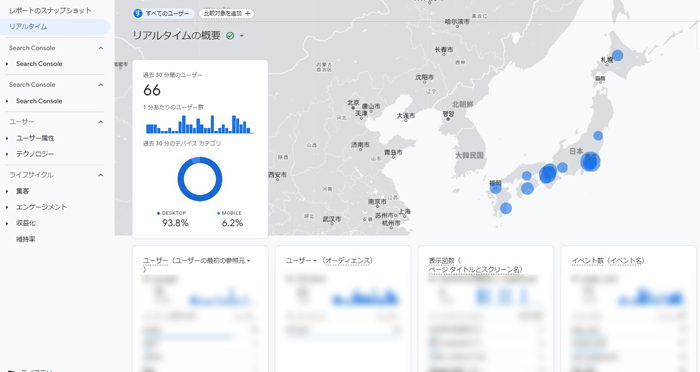
リアルタイムにアクセス状況を確認できる

これは個人的には一番よく見ている画面です。仕事中のBGMならぬ、BGI(Background Image)になってます。一息ついたらこれを見るという感じで、息抜きみたいなものです。息抜きもできないほど忙しいこともままありますが。
なぜこれを見るかというと、いつ、どういう見られ方をしているのかが実感しやすいからです。
スマホでは何割くらい見られていて、この画面を見てから次にここにいってくれたな、とか。この表示だけで細かく特定できるわけじゃないんですが、なんとなくわかるですよ。
それで、見てくれたページを見返して、あ、ここ加えておこうとか、たまにやります。
また、このページ意外に見られているなと思ったら、Googleサーチコンソールや、後述するGoolgeアナリティクスでデータを見るやり方で、そのページへの到達経路などを細かく調べるということをします。
もちろん、そういう時だけ見ているわけではなく、データはデータで定期的に見ていますが。
ページごとのアクセス数が分かる
ページごとに、アクセスしたユーザー数、表示回数、後述するエンゲージメント、コンバージョンがわかります。

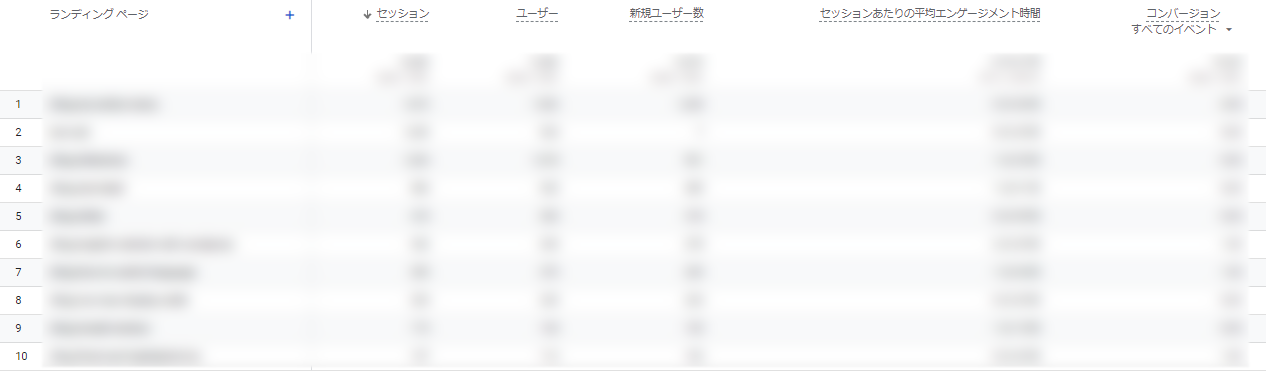
どのページに最初にアクセスしたかが分かる
ランディングページというのは、そのユーザーが最初にアクセスしたページのことです。単純なページごとのアクセス数と、ランディングページとしての数の差異を見ることによって、最初に到達したわけじゃないけど、見られているページというのが見えてきます。

アクセスしているユーザーの属性が分かる

以下のような属性がおおまかにわかります。ただし年代や性別など、一部の属性は把握のためGoogleに対して同意しなければいけない事項があることから、後述する設定が必要です。
- どこからアクセスしているか
- どのようなジャンルに興味を持っている人か
- 年代
- 性別
- 利用端末種別
- 利用ブラウザ種別
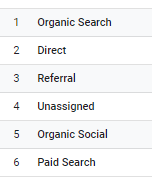
どこから流入しているかが分かる
どこから流入しているかについて、次のような区別ができます。
- 自然検索(Google、Yahoo、Bingなど)
- ブックマークなどからの直接アクセス
- 他のサイトからのアクセス
- SNSからのアクセス
- ウェブ広告からのアクセス

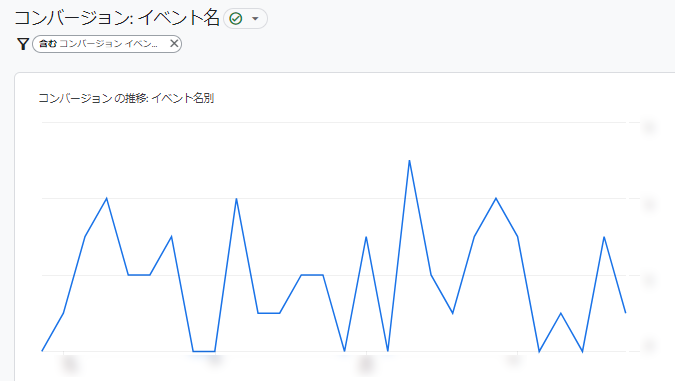
コンバージョン
コンバージョンというのは、ユーザー自身でGoogleアナリティクスで設定できるサイトのゴールです。
例えば、問い合わせに至ったらゴールとするというのがよくあるパターンです。
その場合、問い合わせボタンをクリックしたらコンバージョン、という風に設定を行います。その設定方法については少し難しくなるので別のページで解説しています。
GA4でクリックを計測するためのGoogleタグマネージャーの設定
設定を行うと、どのくらいの数、どのくらいの頻度で、どこからの流入の場合に、どのページを見た後にコンバージョンがされているかというのが把握できるようになります。

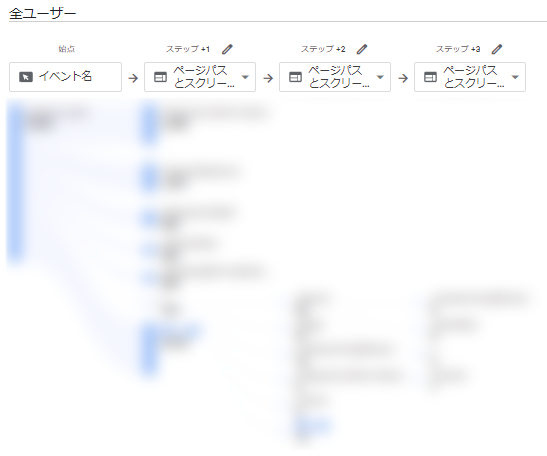
次に遷移したページが分かる
「探索」>「経路データ探索」のメニューでは、特定のページから次にどのページに遷移したかを把握することができます。当サイトで言えば、やはりブログは自然検索により見つけていただき、その記事の内容を見にきているので、他のページに遷移することが少なかったりもします。
それは分かっていてブログを書いていまして、それによりサイトの評価を上げてトップページのアクセス数を増やすことが目的です。
なので、アクセスの多いブログページからの遷移よりも、私はトップページからの遷移の方をより気にしています。
もちろん、ブログからの遷移も気にして見てはいます。この記事を見た人は次にこの記事を気にして見てくれたんだな、でもどうやって見つけてくれたんだろう?もっと見つけやすくしようとか、そういうのを考えると良いです。

特定のページに遷移するまでの流れが分かる
「経路データ探索」では、「始点」と「終点」を選べるようになっていて、「始点」を選ぶと「特定のページから次にどのページに遷移したか」がわかり、「終点」を選ぶと、指定したページに遷移するまでの流れが分かります。
例えば終点に問い合わせ画面を設定すれば、どういうページ遷移で問い合わせ画面に至ったかが分かるということです。

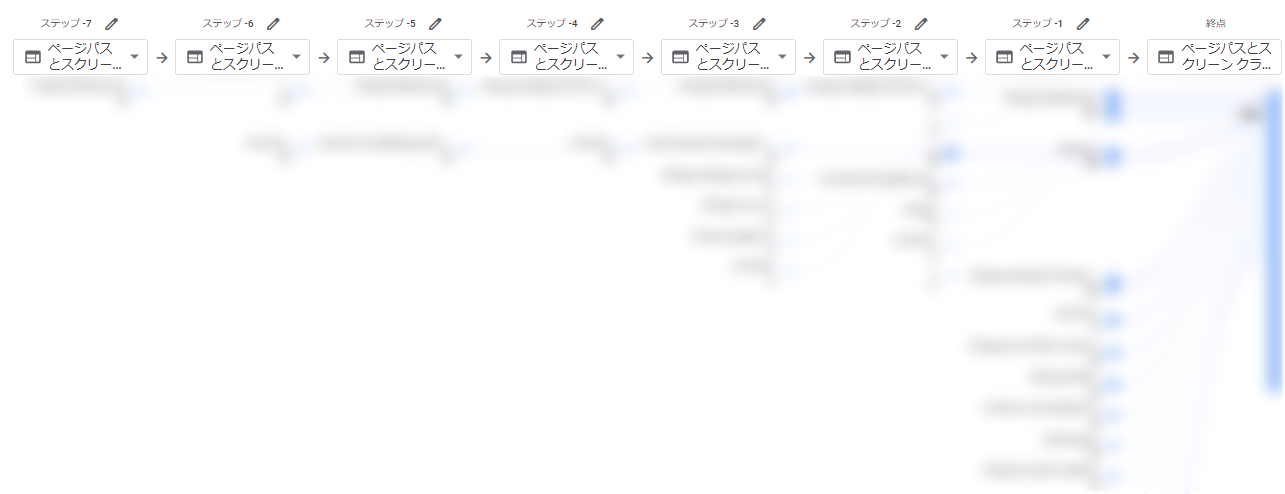
指定したページ遷移でどのくらい離脱しているかが分かる
「探索」>「目標到達経路」では、ステップ1、ステップ2、ステップ3・・と、ページ遷移を指定して、どの経路でどこで離脱しているかといったことを把握することができます。
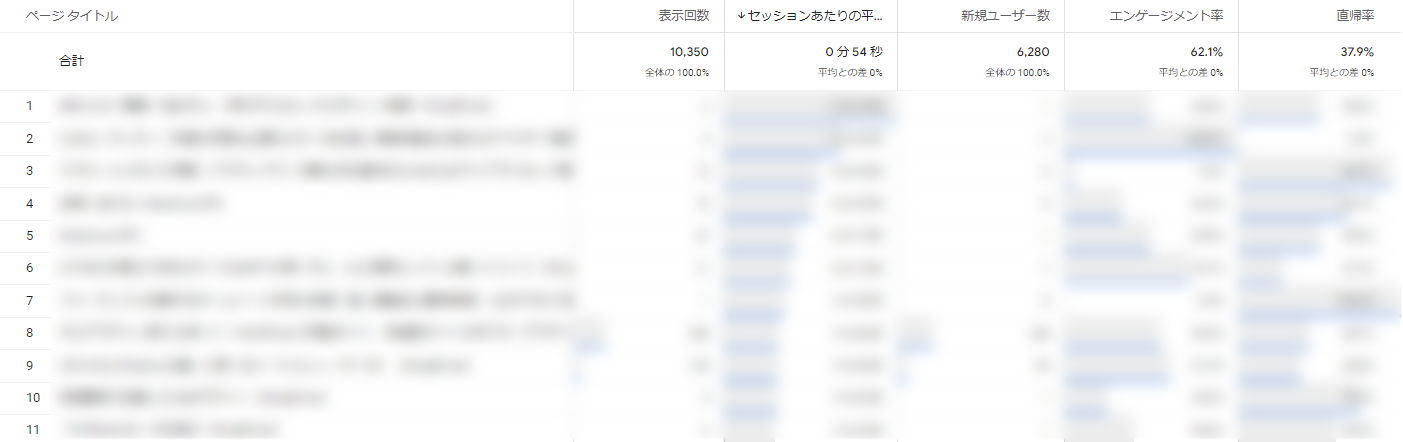
複数の軸でデータを見る
「探索」>「自由形式」では、ここまでで説明したような情報やそれ以外の情報を、独自に複数の軸で交えて見ることもできます。例えばエンゲージメント率は高いけど直帰率も高いページなど、色々見ることができます。

GoogleアナリティクスではなくGoogleサーチコンソールで分かること
サイト訪問者が検索に使ったキーワードについては、GoogleアナリティクスではなくGoogleサーチコンソールで見ることができます。連携させるとGoogleアナリティクスでも一部見ることはできますが、詳細はGoogleサーチコンソールで見ることになります。
Googleアナリティクスの方がよく知られているかと思いますが、SEO対策を考える場合は、GoogleアナリティクスよりもまずはGoogleサーチコンソール、という側面がありますので、Googleサーチコンソールも合わせて確認するようにしましょう。
【初心者向け】Googleサーチコンソールとは?設定と使い方
Googleアナリティクスの設定方法
設定方法はいくつかあり、HTMLのソースコードを編集できる方はGoogleタグマネージャーを使った設定方法をおすすめしますので次の記事を参照ください。
Googleタグマネージャーを使ってGoogleサーチコンソールとGoogleアナリティクスを設定する方法
この記事では初心者が最もやりやすい方法だと思うものをご紹介します。
Googleアナリティクスを設定するには、「タグ」と呼ばれるコードをウェブサイトのコードに埋め込む必要があります。そう聞くと、コードを触ってない方には無理だと思われるかもしれませんが、そんなことはありません。
コードを触ってないということは、WordPressやWixなど、何かしらのCMS(ホームページ作成ツール)を使ってると思います。メジャーなCMSや、それに付随するプラグインを使っていれば、Googleアナリティクスのタグを入力する箇所があるはずなので、そこに、これから説明する方法で取得するタグのコードをコピペすればOKです。
ここでは、WordPressの場合を例にコードを設定するところまでご説明したいと思います。
タグ取得までの流れ
まずGoogleで「Googleアナリティクス」と検索して出てくるリンクをクリックします。なお、Edgeで使われているBingで検索するとMicrosoftのライバル企業だからか「Googleアナリティクス」が上位に表示されないことがあったので、見つからなければGoogleで検索するようにしてください。
クリックすると次のような画面が表示されますので、「測定を開始」を押します。

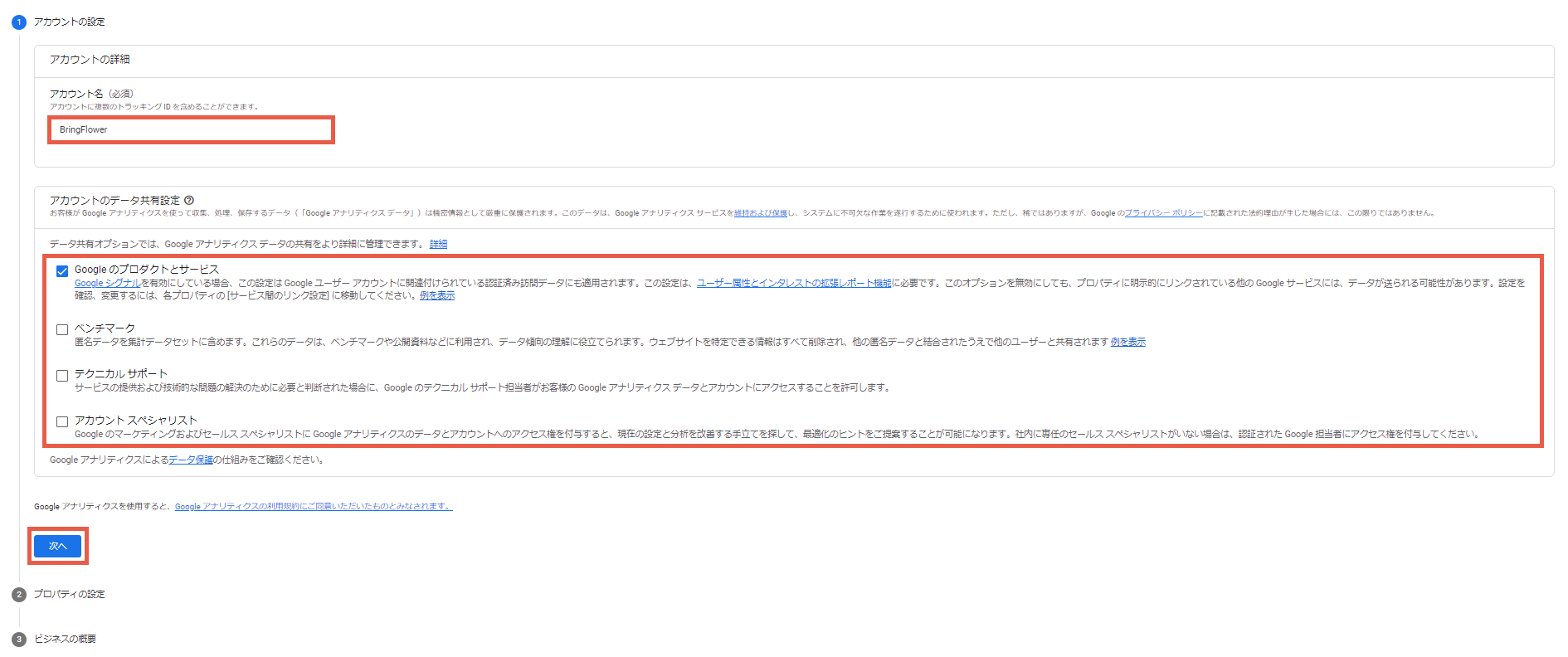
アカウント名は、任意です。管理画面で表示されることになりますので、管理するサイトが自分にとって分かりやすくなるように名前を付けておくと良いでしょう。
チェックボックスのところは、
「Googleのプロダクトとサービス」は、サイト訪問者の男女や年代などの推測情報を得るのに必要となるため、チェックを入れます。それ以外は任意です。
それらを入力したら「次へ」を押します。

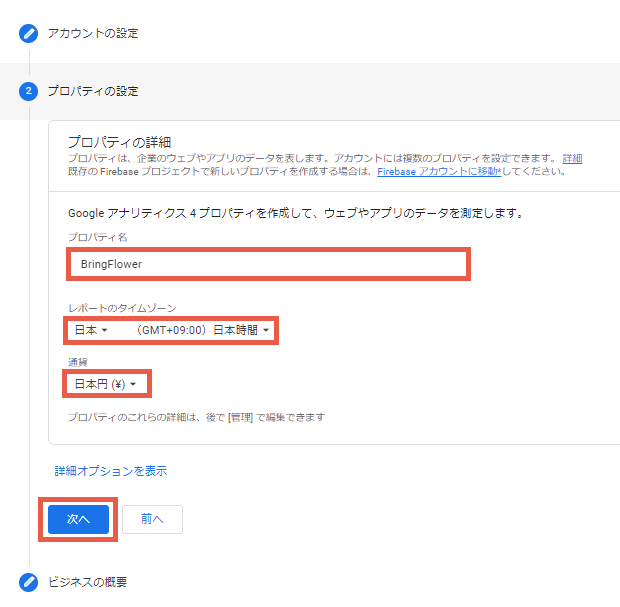
次のプロパティ名も先ほどと同じく、区別のつきやすい分かりやすい任意の名称を入力します。
レポートのタイムゾーンと通貨を選択し、「次へ」を押します。

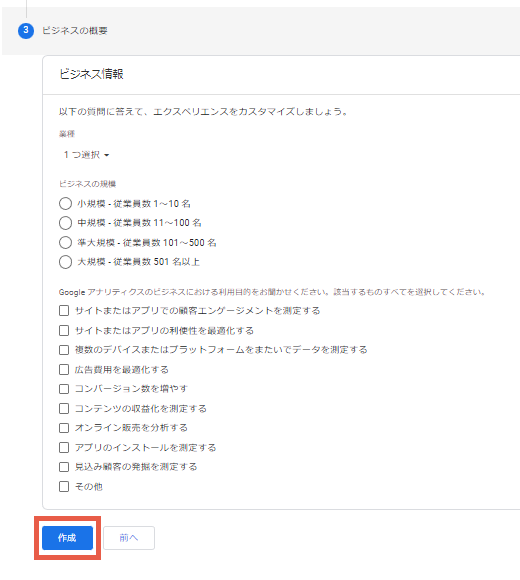
次のアンケートは答えても良いですが、答えなくても進められます。
「作成」を押します。

利用規約が表示されます。上部のプルダウンで表示される言語が切り替えられます。
2箇所、同意のチェックがあるのでチェックをして、「同意する」を押します。

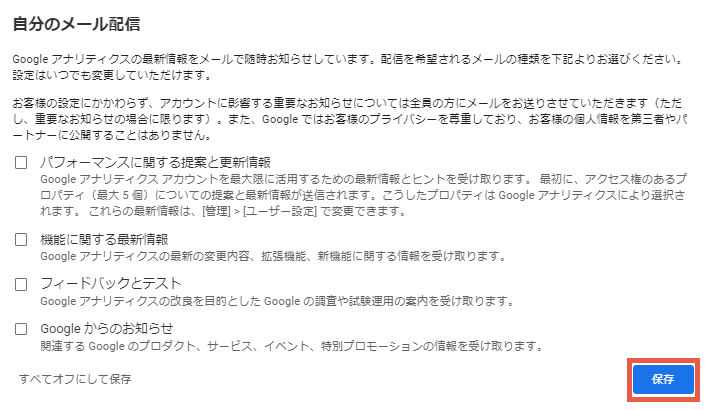
次のメール配信は全てオフでも差し支えありません。

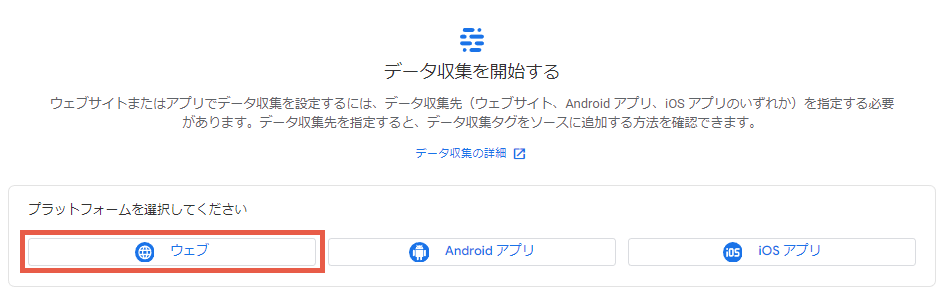
ウェブサイト(ホームページ)を測定する場合は「ウェブ」を選択します。

測定するURLを入力し、ストリーム名は計測するサイトの区別がつきやすい分かりやすい名称を入力します。
入力したら「ストリームを作成」を押します。

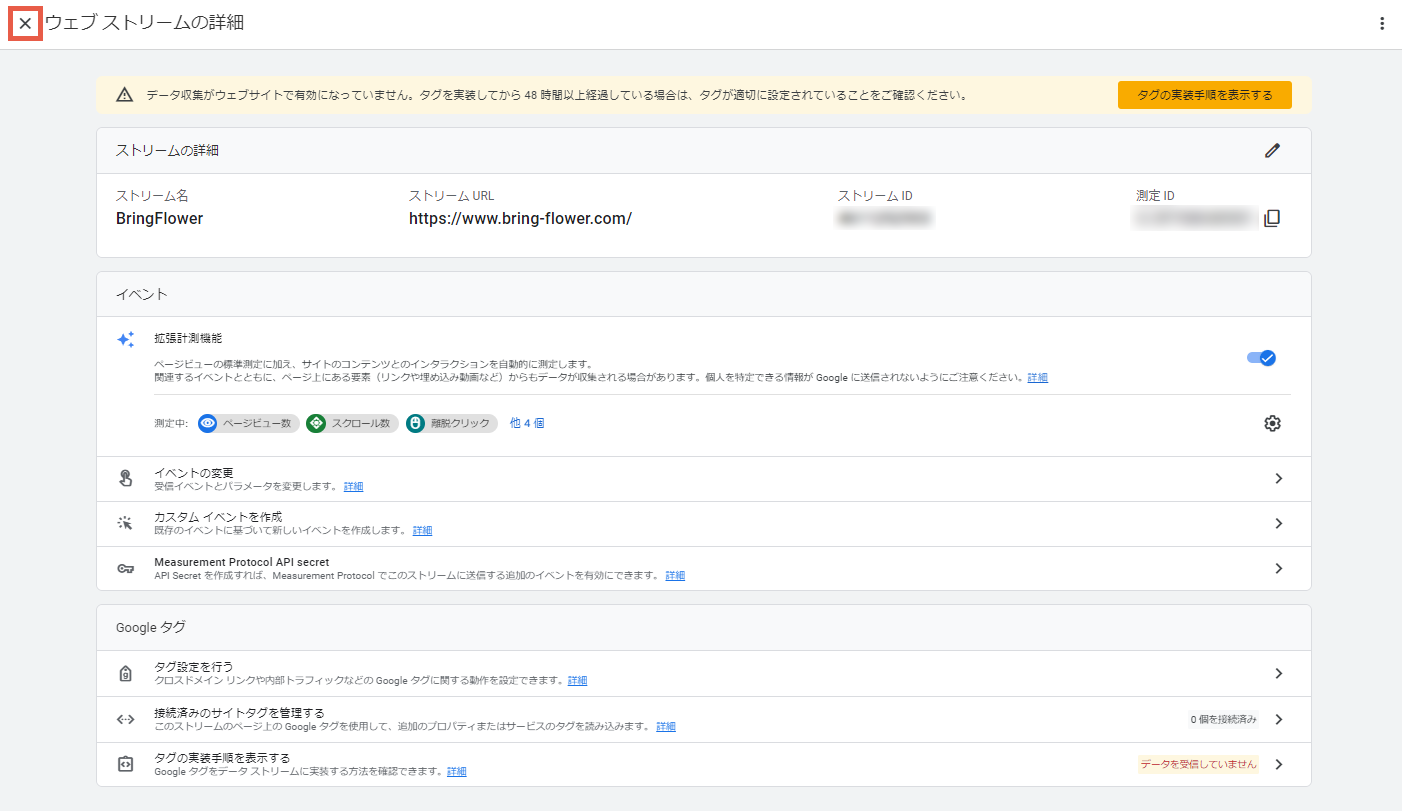
次のような画面が表示されます。いったん「×」を押してください。

「データ設定」>「データ収集」で表示される次の画面で「設定」を押します。これにより、サイト訪問者の性別や年代などの推測データが収集されるようになります。ここは忘れがちなので、注意が必要です。
もしこのステップを忘れて後から設定する場合は、画面左下の「管理」を押すと「データ設定」のメニューが表示されますので、後は同じ流れです。

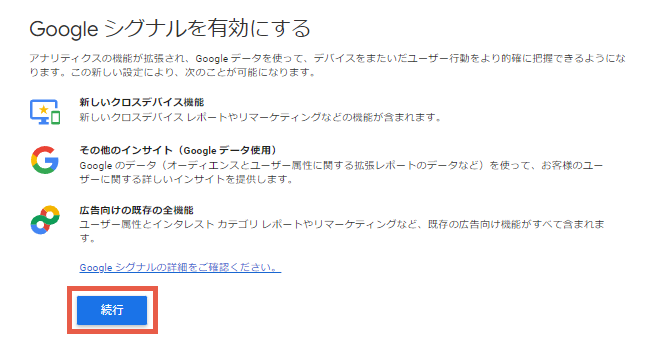
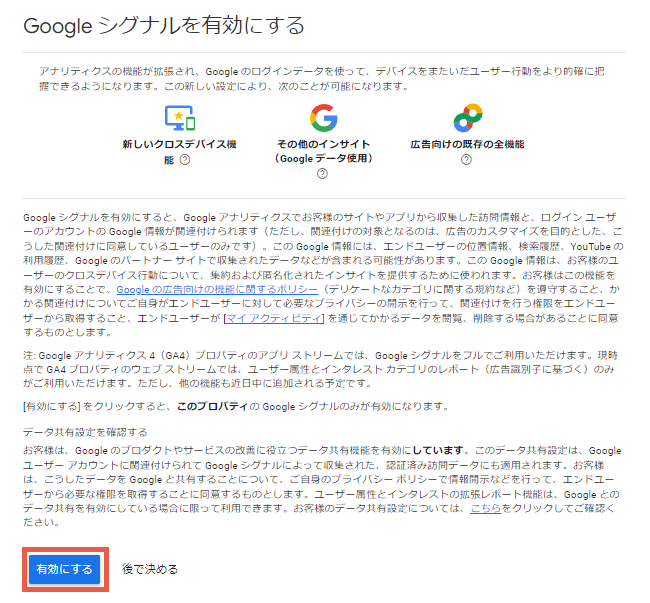
「続行」を押します。

「有効にする」を押します。

タグ取得方法
ここまできたら、また先ほどの画面に戻ります。
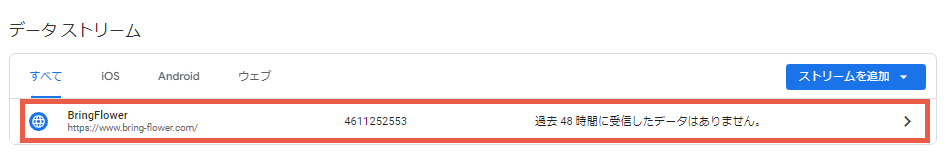
左下の「管理」>「データストリーム」を選択すると作成したデータが表示されますので、それを押します。

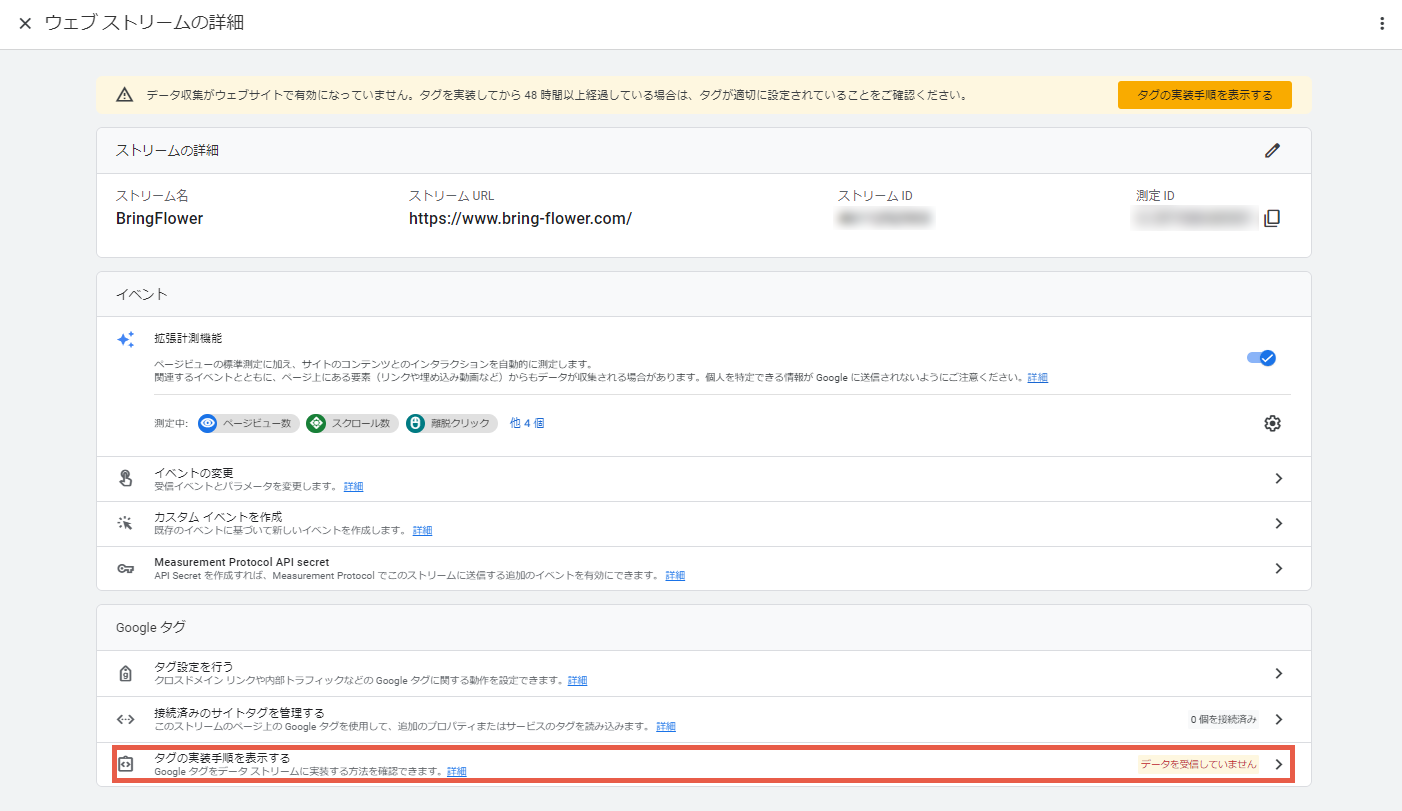
「タグの実装手順を表示する」を選択します。

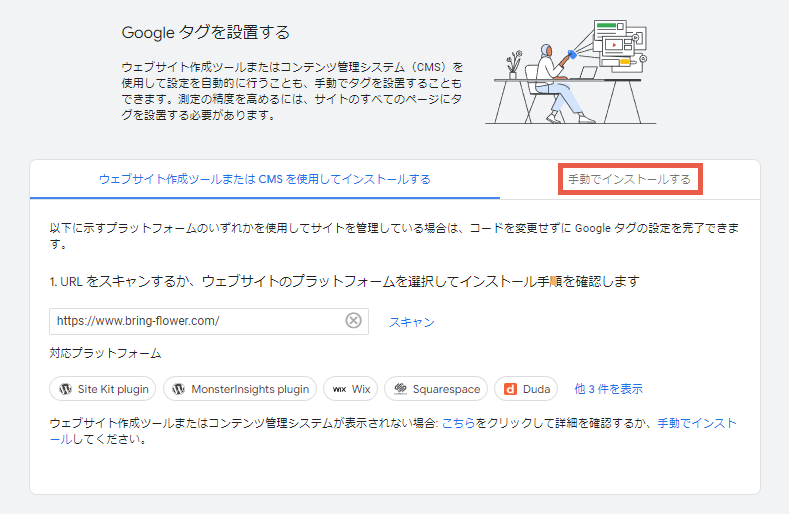
そうすると、「対応プラットフォーム」のところにCMSや、そのプラグインの選択肢が表示されます。これらで自分の用いているものを選んで設定する手段もありそうですが、ここではより汎用的なタグを設定する方法をご説明します。
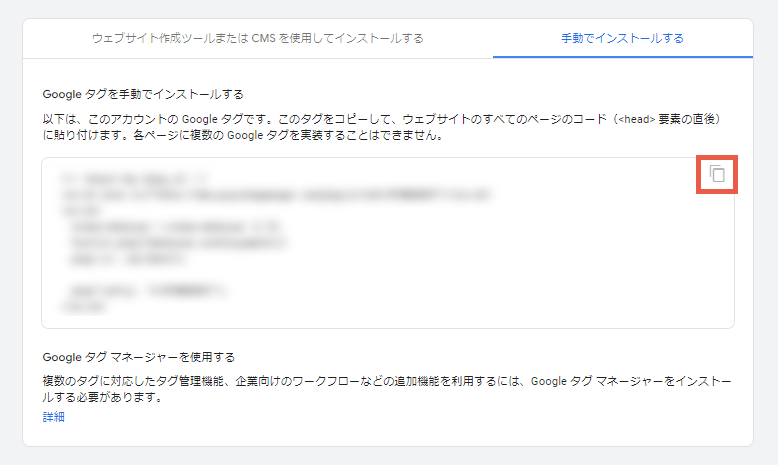
上のタブで、「手動でインストールする」を選択します。

ここで表示されているコードをコピーします。コピーボタンが用意されているので、それを用いても大丈夫です。

タグの設置方法
このコードをウェブサイトの<head>直下に貼り付ければOKということになります。
以下は、WordPressで「All in One SEO」というプラグインが使われているという、比較的多く見るパターン向けの説明を致します。
なお、「All in One SEO」はWordPress管理画面の左側メニューから「プラグイン」>「新規追加」を押して、「All in One SEO」で検索すると出てくるものを選べばインストール可能です。
インストールしたら「有効化」が必要なので忘れないようにしましょう。
インストールして有効化された状態では、WordPress管理画面左側のメニューに「All in One SEO」というメニューが表示されていますので、それをクリックします。
するとその下にメニューが表示されますので、その中から「一般設定」を選択します。

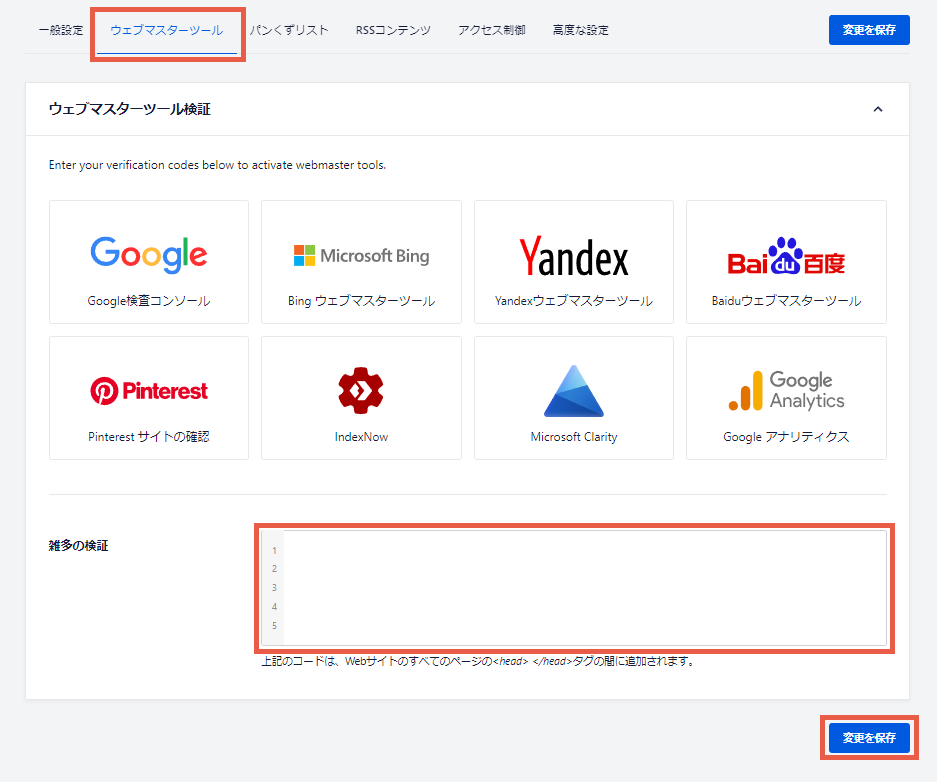
上部のタブで「ウェブマスターツール」を選択すると、Googleアナリティクスも選択肢として表示されますが、それは無視して、下部に表示されている入力欄に先ほどのコードを貼り付け、「変更を保存」を押せば完了です。
すでに他にもコードが張り付けられている場合は、それは残して追記する形にしてください。

なお、BringFlowerがサイトを制作する場合、Googleタグマネージャーを利用してGoogleアナリティクスの設定を代行して行います。
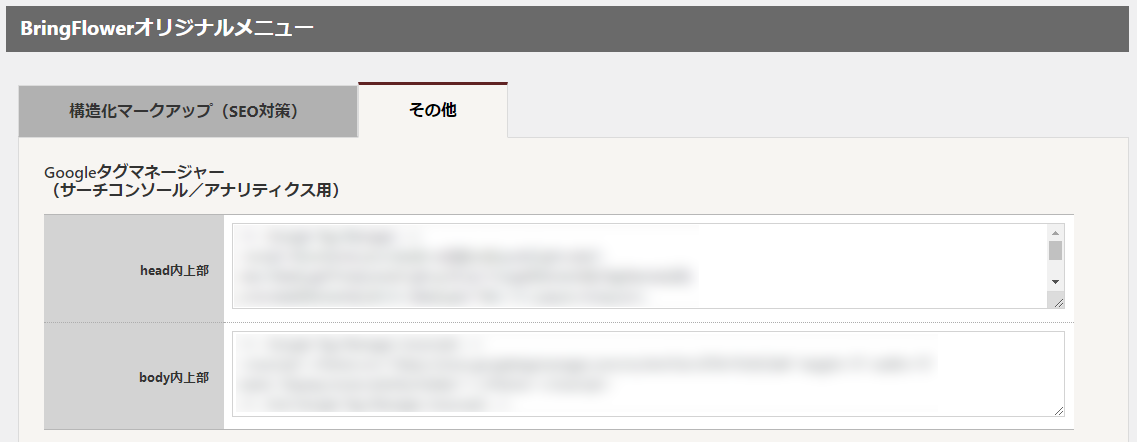
また、運用の委託を受けた際は、BFオリジナルメニューと称した各種SEO対策用のメニューの利用が可能となり、その中の一つとしてGoogleタグマネージャーのタグ設定箇所があります。

まとめ
Googleアナリティクスに興味を持っていただけましたでしょうか?ぜひ使ってみましょう。









