SEO
モバイルファーストインデックス(MFI)とは?SEOへの影響について
- 最終更新日:

モバイル向けページとPC向けページが同一サイトにそれぞれに存在する場合、Googleは、以前はPC向けページをインデックスしていましたが、現在においてはモバイル向けのページをインデックスします。
スマートフォン向けのサイトが用意されてない場合や、パソコン向けとスマートフォン向けとで差があるサイトの場合は影響を受けますので、対処が望まれます。
具体的にはどういうことなのか、何に気を付けて、どうすればよいのかなど、解説致します。
モバイルファーストインデックス(MFI)とは?
モバイルファーストインデックスとは、モバイル向けのサイトを基準としてGoogleがサイトをランキングする(検索順位を決める)仕組みのことです。
インデックスとは、Googleがウェブページを検索対象として登録することを指します。モバイル向けページとパソコン向けページがそれぞれあった場合に、現在Googleはモバイル向けページのみをインデックスします。以前は、パソコン向けのページのみをインデックスしていました。

2018年3月に、パソコン向けページのみをインデックスしていたのをモバイルページへと移行することをGoogleは発表しました。そのことをGoogleが「モバイルファーストインデックス」と表現しています。
どうしてモバイルファーストインデックス(MFI)になったのか?
では、どうしてモバイルファーストインデックス(MFI)へと移行したのでしょうか?
インターネットが登場し普及し始めたのは1990年代で、当時はパソコンで用いるものでした。その後、日本ではガラケーと呼ばれる日本独自のモバイル端末でインターネットが広がり、NTTドコモによるiモードが登場したのが1999年のことです。そしてiPhoneが登場したのが2007年。
インターネットを利用するときはパソコンと向き合っていたのが、ソファに座りながら(寝そべりながら?)スマートフォンでインターネットを利用する時代へと移り変わっていきました。

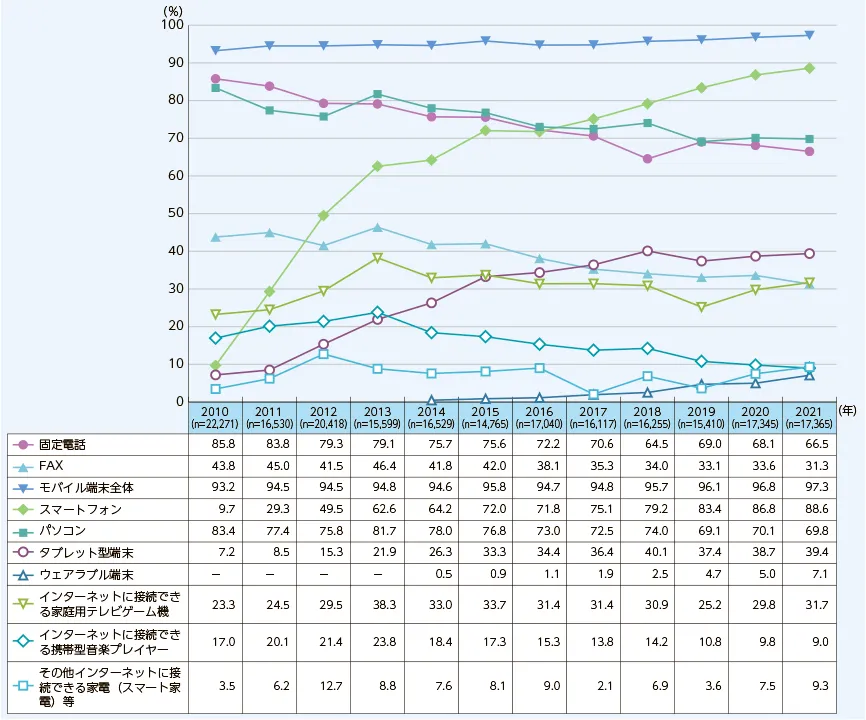
総務省の調査結果によると、スマートフォン所有率とPC所有率が逆転したのが2016~2017年です。Googleがモバイルファーストインデックスの発表をしたのが2018年3月。このような利用状況を踏まえての転換でした。
サイトによる閲覧端末の違い
インターネット閲覧数全体で見れば、現在70%ほどがモバイル端末で、30%ほどがPCです。ただこの数字は、全体の平均であって、サイトによって大きく異なります。
ほとんどの閲覧者がスマートフォン利用というようなサイトもあったりします。例えば学生向けのサイトはほぼ100%がスマホ利用になったりします。一方で、仕事はやはりモバイル端末ではなくPCで行う人の方が圧倒的に多いので、BtoBのサイトなどはPCによる閲覧者が多くなります。
だからといって、サイトによってインデックスの優先順位を変えるということまではGoogleはしていませんので、どのようなサイトであっても、SEOにおいてはモバイル向けのことを考える必要があります。
サイト制作者側に欠けがちな「モバイルファースト」
現在において、モバイルファーストの考え方は利用者側からしてみれば当然ですが、サイト制作やそのチェックはPCで行うので、どうしてもサイト制作者側はPCでの見た目の方に意識がいきがちです。
もちろん私のようにデザイン、コーディングまで行っているウェブ制作のプロであれば(一部を除き)そんなことはないのですが、ウェブ制作を業者に依頼する人や、プロではない人がWordPressなどのCMSを用いて制作する際に陥りやすいポイントです。
必ず、スマートフォンでの見た目を確認するようにしましょう。
おすすめのチェック方法が、電車などに乗っているときに、スマートフォンで自サイトを見ることです。じっくり見られるので、仕事でPCに向き合っている時には気付けなかったところに気付くことがあります。

モバイルファーストインデックス(MFI)による影響
以下のサイトは、モバイルファーストインデックス(MFI)およびモバイルファーストのGoogleの考え方の影響によりSEOで課題のある状態になります。
- PC向けのページしかない
- モバイル向けとPC向けのページが別に存在していて、それらに内容やHTML文書構造の差がある
- ページによってモバイル向け対応の差がある
どちらかのみインデックスするということは、両方のページがある場合だけ影響があるのでは?と思う方もいるかもしれません。正確に言えば、モバイルファーストインデックス(MFI)の影響を受けるのはそういうサイトだけと言えます。ただ、モバイルファーストという考え方をGoogleは持っているので、モバイル向けの対応が不十分なサイトはSEOにおいて高い評価を受けることができないのです。
インデックスするのがモバイル向けページだけだから、Googleはモバイル向けページしか認識していないかというと、そうではありません。Googleはページの存在は認識しつつも、あえてインデックスしないこともあり、モバイル向けとPC向けの両方のページを認識し、その差分まで把握しています。
2015年に「モバイルフレンドリーアップデート」という検索アルゴリズムのアップデートが行われており、この時点からモバイル対応がされていないサイトは評価が下がっていると考えられます。
モバイルファーストインデックス(MFI)を念頭にやるべきこと
では、モバイルファーストインデックス(MFI)およびモバイルファーストの考え方に対してやるべきことは何か。現在においては最初に紹介するレスポンシブデザイン以外の方法は推奨されませんが、一応選択肢としてご紹介します。
レスポンシブデザイン
レスポンシブデザインとは、モバイル向けページとPC向けページでURLを分けずに、1つのページでそれぞれ向けに最適なデザインとなるようCSSを使ってデザインをするやり方です。
2010年にレスポンシブデザインという言葉が生まれて以降、この方法は急速に広がりました。現在においては、レスポンシブデザインが主流です。レスポンシブデザインは別々のページを設ける場合に比べれば工数の削減に繋がり、また2つのコードを管理しなくてもよくなりますので、ミス発生の軽減にも繋がります。
ただし、レスポンシブデザインでデザインをしているからよいという訳ではないことに注意が必要です。手法としてレスポンシブデザインを採用していることと、モバイル向けに適切なデザインになっているかどうかは別の問題なので、きちんとモバイル向けに見た目が整っているかを確認する必要があります。
レスポンシブデザインでやりがちなのは、モバイルの画面の幅をコンテンツが超えてしまっているというものです。PC画面向けに、width: 600pxなどと幅を指定した状態で、画面幅が600pxより小さくなれば、その要素は画面からはみ出てしまいます。その幅になったらwidth: 100%などの%で指定をするか、max-width: 600pxとします。
画面からはみ出してしまうというのはやりがちなので、画面が左右にスクロールしてしまう状態になったら、どこかの要素に対して幅を指定したままになっていないかを確認しましょう。また、Googleサーチコンソールでこのことは指摘されることがあります。
alternateタグとcanonicalタグを使ってアノテーションを行う
レスポンシブデザインではなく、モバイル向けページとPC向けページをそれぞれ用意する手法をとる場合、それぞれのページに、同一の内容のページがどれであるかを示す必要があります。このことをアノテーションを行うと言います。
示し方は以下の通りです。
PC向けページに対してモバイル向けページを示す記述
<link rel="alternate" href="https://www.example.com/sp/">モバイル向けページに対してPC向けページを示す記述
<link rel="canonical" href="https://www.example.com/">Googleはサイト内に重複したページがあると、不要なページであるということからそのページの評価を下げますので、canonicalタグには、それを避けるための意味があります。
モバイル向けページとPC向けページの内容に差がないようにする
モバイル向けページとPC向けページで内容に差を設けないことが重要です。書かれていることは同じでも、用いるマークアップが異なるのもよくありません。
モバイルファーストインデックス(MFI)への移行について
モバイルファーストインデックス(MFI)への移行の発表があったのは2018年3月ですが、そこで一気に移行がされたわけではありません。段階的に進めつつ、当初は2020年9月に強制以降の予定だったのが、コロナ禍の影響も鑑みてか延期になり、2021年3月末に全てのサイトで強制的に移行されるとGoogleから発表がありました。
その期限がさらに過ぎた2023年10月31日(米国現地時間)、Googleはモバイルファーストインデックス(MFI)への移行が完了した旨を発表しました。
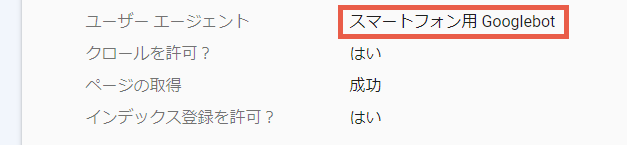
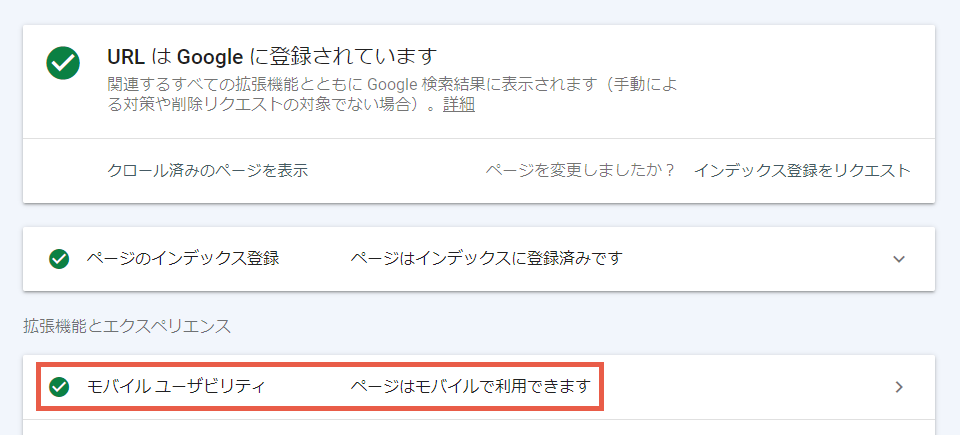
GoogleサーチコンソールでURL検査を実行し、「ページのインデックス登録」のアコーディオンメニューを開くと、ユーザーエージェントが「スマートフォン用Googlebot」かどうかを確認することができます。

おそらくモバイル向けページを持つページはこうなっているのではないでしょうか。パソコン向けのページがあったとしても、すでに強制的にモバイル向けページをインデックスするように実行されているはずであるため、モバイル向けページがインデックスされていることを前提に、モバイル向けページの評価を高めることに意識を向けるべきです。
モバイル向けページの評価確認方法
Googleサーチコンソールの「ページエクスペリエンス」
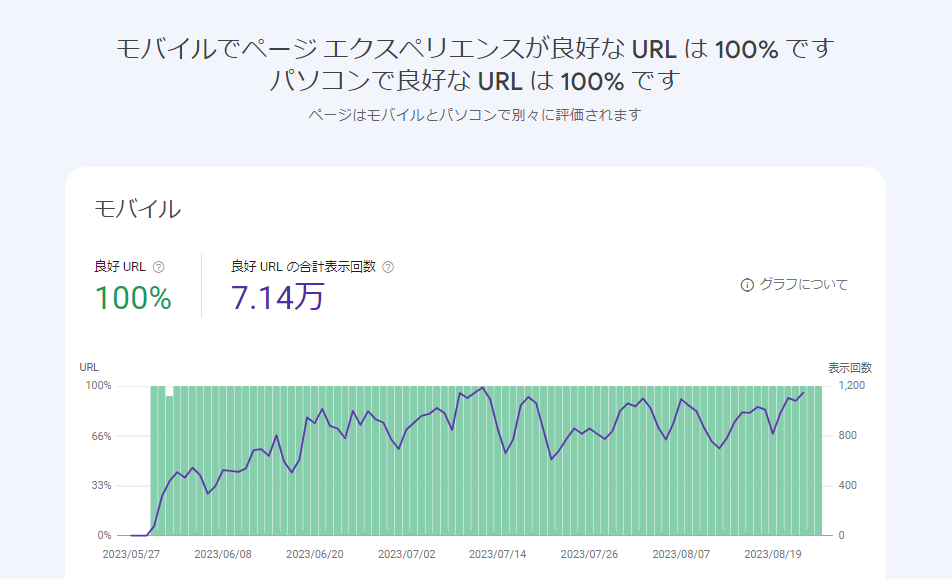
2023年、Googleサーチコンソールの「ページエクスペリエンス」のメニューを見ると、モバイルとパソコンそれぞれで、ページエクスペリエンスが良好な割合が示されるようになりました。ただし、トラフィック量がある程度ないと示されません。例えばモバイルのトラフィック量は一定数あっても、PCでのトラフィックが少ない場合は、モバイルの数字のみが示されます。
次のキャプチャは当方が制作したとある顧客のサイトです。

Googleサーチコンソールの使い方などは次の記事を参照ください。
【初心者向け】Googleサーチコンソールとは?設定と使い方
また、同じくGoogleサーチコンソールの「URL検査」で何かURLを入力したときにも、モバイル向けの評価を確認することができます。

Googleサーチコンソールの「URL検査」
同じくGoogleサーチコンソールで、「URL検査」というメニューがあり、URLを入力するとそのページがモバイルに対応しているかどうかが分かります。

モバイルフレンドリーテスト
Googleはモバイルフレンドリーテストという検証サイトを用意していて、こちらのURLを入力しても、モバイル対応の確認ができます。

モバイルファーストインデックス(MFI)の今後の予測
現在においてはChatGPTやBardなどの生成AIが着目を浴びています。Googleは検索結果画面の上部に生成AIを表示するSGEを発表しており、今後また検索エンジンの利用シーンというのは変わっていく可能性もあります。多少パソコンで検索するユーザーが増える可能性も考えられるということなのですが、とはいえ、パソコンがモバイルを逆転することは今のところ想像しづらいです。
どうしてインターネットの利用がパソコンからモバイルに移り変わっていったかと言うと、もちろん、わざわざパソコンを起動しなくても良い「手軽さ」といったこともあるとは思いますが、モバイルに合わせたデザインのシンプルさ故というのもあるのではと思います。
パソコンが主だったころのウェブサイトは画面内に多くのメニューが散在し、目的のメニューを見つけるのが大変な場合もありました。モバイルは画面が小さいがゆえに、画面内に配置できる情報量が限られるので、「下手なデザイン」がしづらく、ユーザビリティは向上しました。
今はパソコン向けのサイトも、モバイルのサイトと全く同じというようなサイトも見かけるようになりました。画面が大きくても、モバイルの表示領域以外は背景画像を表示するといった形のものです。
確かにそれで十分だな、と思うところもあります。
場合によってはそういう方向に動く可能性があるかもしれません。
レスポンシブデザインのアプローチについて
当方は、Webデザイン、Web制作、SEO対策を一手に受けています。デザインのアプローチとしては、デスクトップのデザインから考え始めます。それは、スマートフォンのデザインを第一に考えてないということではなく、デスクトップのデザインの方がやはり自由度が大きいので、そちらを先に考えながら並行してスマートフォンのデザインも考えていくというアプローチの方が効率的でやりやすいからです。
シンプルなデザインから自由度の大きいデザインに当てはめていくというアプローチよりも、自由度の大きいデザインから制約が大きくシンプルなデザインに当てはめていくアプローチの方が効率的だからです。
このあたりは人によってやりやすいと思うアプローチが異なるかもしれませんが、必ずしもスマートフォンのデザインから順番に考えなければならないかというと、それだと非効率だと私は思うので、そういった考え方もご紹介しました。
まとめ
ユーザーファースト、モバイルファースト、この2つの「ファースト」を意識してサイト制作に臨みましょう。それはSEO対策に繋がります。









