SEO
見出しタグ(hタグ)のSEOも踏まえた適切な使い方

ウェブに文章を掲載するうえで、見出しタグ(hタグ)の存在を知り、適切に用いることはウェブアクセシビリティ(ウェブのユニバーサルデザイン)はもちろんのこと、SEOにおいてもとても重要なことになります。
この記事では、SEOも踏まえた見出しタグ(hタグ)の適切な使い方について解説いたします。
見出しタグ(hタグ)とは?
見出しタグ(hタグ)とは、ウェブの文章における見出しに当たる部分に用いるHTMLのタグのことです。英語ではheading tagsと呼び、headingの頭文字を取ってhタグと呼ばれることもあります。見出しタグは例えば次のように記述します。
<h1>見出しタグ(hタグ)のSEOも踏まえた適切な使い方</h1>
<>の部分のことをタグと呼び、「開始タグ<h1>から終了タグ</h1>」までの全体を「HTML要素」と呼びます。そのため見出し要素(heading element)という呼び方もあります。
HTMLはウェブの文書構造を定めるものです。色や形、動きなどの見た目はHTMLではなくCSSやJavaScriptという言語を用います。
Googleなどの検索エンジンや、目の不自由な方が用いるスクリーンリーダー(画面読み上げソフト)などの支援技術などに、文章の内容を適切に伝えるためには、HTMLのタグを定義に基づいて適切に用いることがとても重要です。
見出しタグの種類
見出しタグは<h1>~<h6>まであります。
h1タグが最も上位のタイトルで、h6が最も下位階層の見出しです。h1はHTMLのルールとしてはページにいくつあっても良いことになっているのですが、そのページを代表するタイトルとなる部分なので、1つとすることが推奨です。
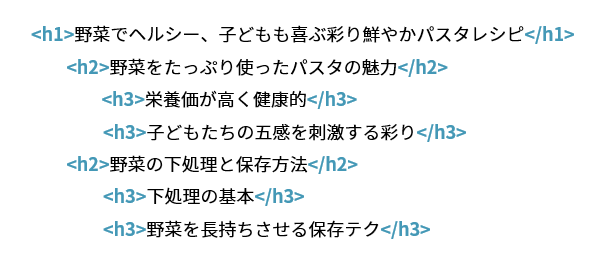
イメージとしては次のような形です。ただし実際のコーディングでは、見出しタグは開始タグと終了タグの間に別の種類のタグが入るわけではないので、インデントはしないのが一般的です。

主なHTMLのタグ
見出しタグの意味をより理解するうえで、HTMLに存在する他の主要なタグを知っておくと良いでしょう。次の表に主なものを示します。
| タグ | 意味 |
|---|---|
| tableタグ | 表 |
| pタグ | 段落 |
| リストタグ(liタグ) | 箇条書き |
| tableタグ | 表 |
このあたりは最低限のものとして、把握し使いこなすことが望まれます。
例えば箇条書きについて、タグの存在を知らないために「・」の文字を打ってしまう人は多いと思いますが、これだと機械的には箇条書きであるということが伝わりません。とはいえChatGPTなら把握してくれるとは思いますので、Google検索エンジンも把握してくれている可能性はありますが、支援技術のことも考えるとやはり本来用いるべきタグを使うのがベストです。
上の表でご紹介しているものはいずれも、WordPressであれば簡単に使いこなせます。
ただしtableタグに関しては標準のブロックだと機能が不足するので、「Flexible Table Block」がおすすめです。次の記事で詳しく使い方について解説しています。
WordPressでテーブル(表組)をノーコードで簡単にキレイにSEOに強い状態で描く方法:Flexible Table Blockの使い方
見出しタグのSEOも踏まえた使い方
見出しタグの基本的な使い方としては先述の通り、<h1>はそのページの内容を示す最上位階層のタイトルとして1つにして、あとは<h2>~<h6>を適切な上下の階層関係を保って用います。
あまり階層が深いと複雑な文章になってしまいますので、<h3>までか、多くて<h4>までとするのが良いでしょう。
SEOとして大事なのは、以下のことです。
- h1にターゲットキーワードが入っているか?
- 見出しが示す内容がh1で示す内容に対して網羅的になっているか?
h1以外の見出しにもターゲットキーワードが入っている方がいいというのが以前はありました。その頃は見出し以外であっても、単純にキーワード出現率が高い方が上位に表示されやすいという小手先のテクニックが通じてしまう頃でもありました。今はあまり関係ないと思われます。キーワード出現率については、不自然に高いとペナルティが与えられることもあります。
ただ見出しについては、不自然にならなければターゲットキーワードを入れておく方が無難とも言えます。
なお、見出しの数が多い方が良いとは述べていませんので、ご留意ください。大事なのはh1で示す内容が網羅的かどうかであって、h1で示す内容と関係のない内容は含まれない方が良いです。必要かつ十分な内容であることを意識するようにしましょう。
見出しタグを適切に使わないとどうなるか?
見出しタグを適切に使わないとどうなるか、解説いたします。
見出しタグを使わない場合
見出しが全くない文章は、読みづらく分かりづらいですよね?検索エンジンにとってもそうですし、Googleはユーザーにとっての分かりやすさをランキング要素として重視していますので、見出しタグが使われてない文章は上位に表示されにくいです。
見出しタグを不適切に多く使ってしまっている場合
見出しタグを不適切に多く使ってしまうと、検索順位が大きく下がることがあります。
ノーコードで記事を作成できるCMSを使っていて、見た目の調整のためだけに見出しタグを利用していると、不必要に見出しタグが多い状態になってしまいます。
そのようなケースで、h1タグがトップページに非常に多くあり、ターゲットキーワードで1位と圏外を繰り返しているという状態でご相談をいただいたことがあります。
その状態を解消することで、安定して1位に表示されるようになりました。

見出しの順序などが間違っている
例えばh2の後続をh4にしてしまっているなど、その程度の間違いであれば、よくあることでもあり、検索エンジンも適当に解釈してくれるためSEOに大きな影響はないと思われます。実際、Googleは検索エンジン最適化(SEO)スターター ガイドの中で、そのように述べています。ただし、見出しを適切にすることはスクリーンリーダーにとっては素晴らしいことだとも述べられています。
WordPressを用いた見出しタグの使い方
WordPressを用いている人が多いと思いますので、その場合の見出しタグの使い方についてご紹介します。なお、ご紹介するのは最新バージョンであり、クラシックエディタではありません。クラシックエディタはWordPressによるサポートが切れる予定になっています。
まず「+」ボタンを押すと、次の画像のようにブロックが表示されます。その中に「見出し」ブロックがあります。なお、目的のブロックがすぐ見つからないときには、上部の検索ボックスに例えば「見出し」と入力すれば、それに該当するものだけに絞られて表示されます。


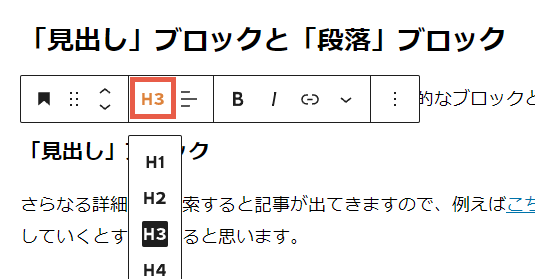
「見出し」ブロックを選択すると、この画像のような表示がされます。赤枠で囲んだ部分を押すと、H1~H6という選択肢が出てきます。HTMLには<h1>~<h6>の見出しタグと呼ばれるものがあり、文章の見出しには、このタグをつけることになっています。
見出しタグを適切に用いたSEOに強い記事を自動で生成するBringRitera
BringFlowerが開発と運営を行っているAIライティングツール「BringRitera」は、ターゲットキーワードを入力するだけで、適切な見出し構成を抽出し、適切なボリュームの記事まで作成できます。


まとめ
見出しタグの使い方は基本的かつ重要なことの1つで、ご自分でブログを書かれているケースでは特に改善の余地が大きい場合が多いので、よろしければご相談ください。









