SEO
h1タグの使い方とSEO効果、よくある良くない使い方
- 最終更新日:

HTMLの見出し要素である「h1」はSEOのためにも非常に重要な要素です。であるにもかかわらず、かなり多くのサイトにおいて、良くない使われ方を見ます。ここでは、あるべき使い方と、良くない例をご説明します。
h1とは
HTMLには見出しタグと呼ばれるタグがあり、h1タグ~h6タグまであります。h1が最も上位階層の見出しにつけられるタグで、数字が多くなるほど下位階層の見出しとなります。
次に示すようなことです。
- h1
- h2
- h3
- h3
- h3
- h2
- h2
この記事のh1は記事のタイトル部分「h1タグの使い方とSEO効果、よくある良くない使い方」です。次の階層の見出しがh2です。例えばこの章の「h1とは」という見出しにはh2タグを使っています。
記述方法としては次のような記述となります。
<h1>h1タグの使い方とSEO効果、よくある良くない使い方</h1>h1のタイトル文言は、ユーザーがこの記事に到達するとすれば、どういうキーワードで検索するだろうか?ということを念頭に置いて決めます。
WordPressで編集したことがある方なら画像のようなメニューを見たことがありますでしょうか?

WordPressには見出しをつけるための「見出し」ブロックがあり、H1~H6まで選べるようになっています。これがそれぞれ、HTMLのh1~h6に対応しています。
h1の定義に関する変遷
HTMLはW3Cという組織が仕様を定めてきましたが、現場として不満を持ったApple社、Mozilla社、Opera社によってWHATWGという団体が設立され、HTML4.02の次世代仕様となったHTML5の仕様検討はWHATWGが先導してきました。そして2021年1月28日にHTML5は廃止となり、WHATWGによって定められる「HTML Living Standard」と呼ばれる仕様が正式に正しいものとなりました。
HTML5が定められた当所、h1は各ページに1つまでとされていましたが、現在、h1はページにいくつあっても問題ないという仕様になっています。
プロの方でもこのあたりの変遷をご存じない方は割と多く、そのことがh1の使われ方がバラバラな現状の要因の一つだと思われます。
現在のHTML Living Standardの仕様では、h1はページ内にいくつあっても良いとされてますが、最も上位階層の見出しは、ページに1つというのが自然です。SEOを考えればページにh1は1つにするというのが望ましいという考え方が専門家の間では一般的であり、私もそう考えています。
h1とSEOとの関係
HTMLには見出し要素「h1」~「h6」とは別に、「title」タグがあります。「title」はページ内には示されないのですが、ブラウザのタブのところや、検索結果画面のタイトルに表示されます。そしてこの「title」がキーワードレベルでSEOに直結する唯一の個所で、非常に重要な部分となります。まずh1よりも先にtitleが重要、ということは把握しておいてください。
HTMLは、文書です。文書構造を考えなくてはいけません。ページにはtitle(タイトル)があり、次の見出しとしてh1がくる、という定義になっているのです。このh1をGoogleがどのくらい重視しているかというのはブラックボックスのため議論が絶えない話ではあるのですが、最近は検索結果画面で表示されるタイトルにtitleタグの中身ではなく、h1タグの中身が採用されるケースを多く見ます。
Googleは検索結果画面のタイトルに、ページの中身と一致したものを出そうということを考えています。h1の中身はかなり重視して見られていると考えた方が良いと言えます。
また、こういったことを考えるときに立ち戻りたいのがGoogleが常に言う「ユーザーにとってわかりやすいかどうか」です。h1はユーザーが見た時に、そのページが何を示しているかわかりやすい内容になっていることがSEOにとっても重要であるはずです。
Googleの考え方
では、実際のところGoogleはどのように考えているでしょうか?
Googleは常に、「Googleに好まれることを考えるのではなく、ユーザーに好まれることを考えるべき」と明言しています。
Googleの検索エンジンスターターガイドの中では、「ページで見出しタグを過度に使用する。」ことを避けるべき事項の一つとして挙げています。
ユーザーにとってそのページの筆頭のタイトルは何が良いのか?ということを考えれば自ずと、h1は一つであるべきだということになりますし、文言も決まってくるはずです。
ページ内におけるh1の数とSEOの関係
検索上位に表示されるためには、単純にh1の数がいくつだと良い、などということはまずないと言えます。
仮に、h1が1つでなかったり、誤ってh1が一つもない場合に、それだけで大きく検索順位に影響があるかと言えば、そこまでではありません。その意味ではやはりh1タグの使い方はtitleタグほどは重要ではないと言えます。
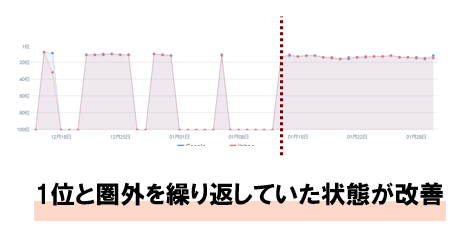
ただ、私が依頼を受けて改善した事例で、h1がやたらとトップページに使われてしまっていて、そのトップページがターゲットキーワードで1位と圏外を繰り返していたため、h1を適切な内容にして1つにしたところ安定して1位に表示されたということがあります。

多く散見される「h1」の良くない使われ方
さすがにプロが制作したであろうサイトで、h1が1つもないページというのはあまり見たことがありませんが(たまに見ますが・・)、多く散見されるのが、h1のテキスト内容が全ページ同じという状態です。
どういうことかというと、ヘッダーの左上に大体配置される、その会社のロゴ。画像が使われているケースが多いと思いますが、この画像に次のような書き方でh1を与えることができます。
<h1><img src="画像の場所" alt="会社名"></h1>
これは、後述しますが記述方法として間違ったものではありません。トップページでは、会社名をh1として示すことになるケースも自然だと考えます。しかし、全ページ会社名をh1にするのはどうでしょうか?
会社名はまず、titleに入れます。それ以上にh1で繰り返し用いる必要はないですし、文書構造としてみた時も、
株式会社○○
株式会社○○
となっているような感じで、おかしいといえます。
SEO対策として見た時にも、非常にデメリットが大きいと言えます。
先ほど、h1はページに2つ以上あってもよいという話をしたのは、ここに繋がります。もし、ロゴにh1を与えたいのであれば、トップページ以外は各ページもう一つh1があるべきと言えます。
私は、ロゴにはトップページで他にh1に相当する文言がないときくらいしかh1を与えません。定義として問題ないことにはなってますが、h1は1つである方が自然だと考えるからです。Googleはユーザーにとってわかりやすいかどうかを基準にしているので、SEOにおいても、とにかくそのことを念頭に考えるべきです。
なお、文書構造としての見出しとして使うのではなく、見た目のために見出しタグを使うのは避けましょう。Googleの文書構造の理解を混乱させますし、ガイドラインにおいても避けるべきことの1つとして挙げられています。
h1の適切な使い方
ここまで読んでいただけた方はわかるかと思いますが、h1タグの中身はそのページの内容を表す文言であるべきです。titleタグの中身も、会社名を入れるだけでなく、そのページの内容を表す文言を入れるべきなので、会社名以外の文言は重複しても構いません。位置づけとして、titleとh1は一部重複しているべきです。
titleは、あまり長くても表示されないので、その観点で適切な長さというのを意識する必要がありますが、h1はそれよりは長くても問題はありません。
とはいえ、Googleの検索エンジン最適化(SEO)スターター ガイドの中で「非常に長い見出しを使用する」ことは避けるべきことの1つとして挙げられています。変にキーワードを多く入れたりはせずに、見出しとして適切な長さというのは意識しましょう。
そしてきちんと、そのページに訪れたユーザーにパッと目に入るレイアウトにします。そうすることで、そのページが検索意図に合ったページかどうかをユーザーが判断できますし、検索意図に沿っていると思えばユーザーは読み始めます。
そうなるとGoogleが、そのページがそのユーザーの検索意図に沿っているんだな、という判断をする(=そのページの評価が上がる)という循環を生みます。
先述の通り、h1はページ内に1つであることが自然なので、1つになるようにします。
やむを得ず画像をh1にする場合
「画像を用いずに表現できる部分は画像を用いない」というのはウェブデザインの基本で、ウェブアクセシビリティや、SEOにも関係します。
それでもCSSによる装飾がバラエティに富んでなかった以前は、画像を見出しにすることも多かったのですが、現在はCSSによって様々な視覚的表現が施せますし、Googleフォントなどでウェブフォントの種類も充実していますので、基本的に見出しのところに画像を用いることは多くないと思います。
どうしても画像を用いる場合は、先ほども触れましたが次のようにします。
<h1><img src="画像の場所" alt="見出しの文言"></h1>alt属性は画像に代替テキストを付すためのものです。これで見出しの文言として扱われるという仕様にはなっています。ただしあくまでも「代替テキスト」なので、やはり画像を不必要に使うべきではありません。ページ内で使用されるデータ量も増えて、ページの表示スピードが落ちる要因にもなります。
まとめ
h1の使い方について説明しました。h1の使われ方は、サイトの診断を依頼いただいた際のチェック項目の一つです。ご自分のサイトがどうなのか気になった方はぜひお問い合わせください。
SEOの基本を知りたい方はこちらをご参照ください。









