SEO
内部リンクとは?SEOへの影響と効果を最大にする最適化方法
- 最終更新日:

内部リンクはSEOにおいて重要です。
そもそも内部リンクとは何か?内部リンクをどうすればよいか?
解説いたします。
内部リンクとは?
内部リンクとは、ウェブサイト内のページ同士をつなぐリンクのことです。
つまりサイト内のあるページから、別のページにリンクが張られていれば、それが内部リンクのひとつとなります。
逆に外部リンクというのは、別のウェブサイトから張られるリンクのことで、被リンクとも言います。
ウェブサイトから、別のウェブサイトに張られたリンクのことは発リンクと言います。

内部リンクがSEOに与える影響
それでは、内部リンクがSEOに与える影響についてご紹介します。
ページの評価を渡す
ページの評価は、内部リンクを辿って、リンクが張られた先のページに渡されます。このことをSEO業界の俗語でリンクジュースと言います。
ただし、リンクジュースの概念はGoogleが公式に認めているものではありません。
Googleのジョン・ミューラー氏は次のように述べています。
I’d forget everything you read about “link juice.” It’s very likely all obsolete, wrong, and/or misleading. Instead, build a website that works well for your users.
実際のところ、リンクジュースという言葉から想起されるモデルとは異なると考えますが、それに近い評価のされ方は存在が確認できます。
極端な例としては、サイト内でどこからもリンクが張られていない孤立したページは評価が低くなります。
だからと言って、ジョン・ミューラー氏が懸念しているように、単にリンクを張れば評価が高まるという風に考えると悪い結果になりかねません。後述するように、ユーザーの利便性を考慮したリンクの張り方が重要です。
どこからもリンクが張られていないページなど、そのページが検索上位に表示されない限りはユーザーは見つけられないページになるわけですから、ユーザーにとって利便性が低く、そういう意味でGoogleは評価を下げるわけでもあります。
サイト内のページ関連性を示す
内部リンクによって、サイト内のページ同士の関連性がユーザーに対して示されます。検索エンジンもサイト内のコンテンツを理解しやすくなり、サイト全体のSEOの評価が向上することがあります。
クローラビリティの向上
Googleはクローラーと呼ばれるロボットでサイトを巡回し、ページの認識をしています。その際、リンクを辿ってクローリングをしますので、適切にリンクが張られているページはGoogleに認識がされやすくなります。
ただし、Googleはサイトに対して浪費するクローリングの労力上限を決めていますので、無暗に低品質なページにもリンクを張ると、無駄に労力を消費してしまうことになります。
ユーザーの滞在時間を伸ばす
適切にリンクが張られていれば、訪問したページ以外のページのことも気になって見てくれるユーザーが増えるでしょう。結果的にサイトの滞在時間を伸ばすことになり、Googleから価値あるサイトであると認められやすくなる効果が期待できます。
内部リンク最適化のポイント
内部リンク最適化のポイントをご紹介します。
エリア分け
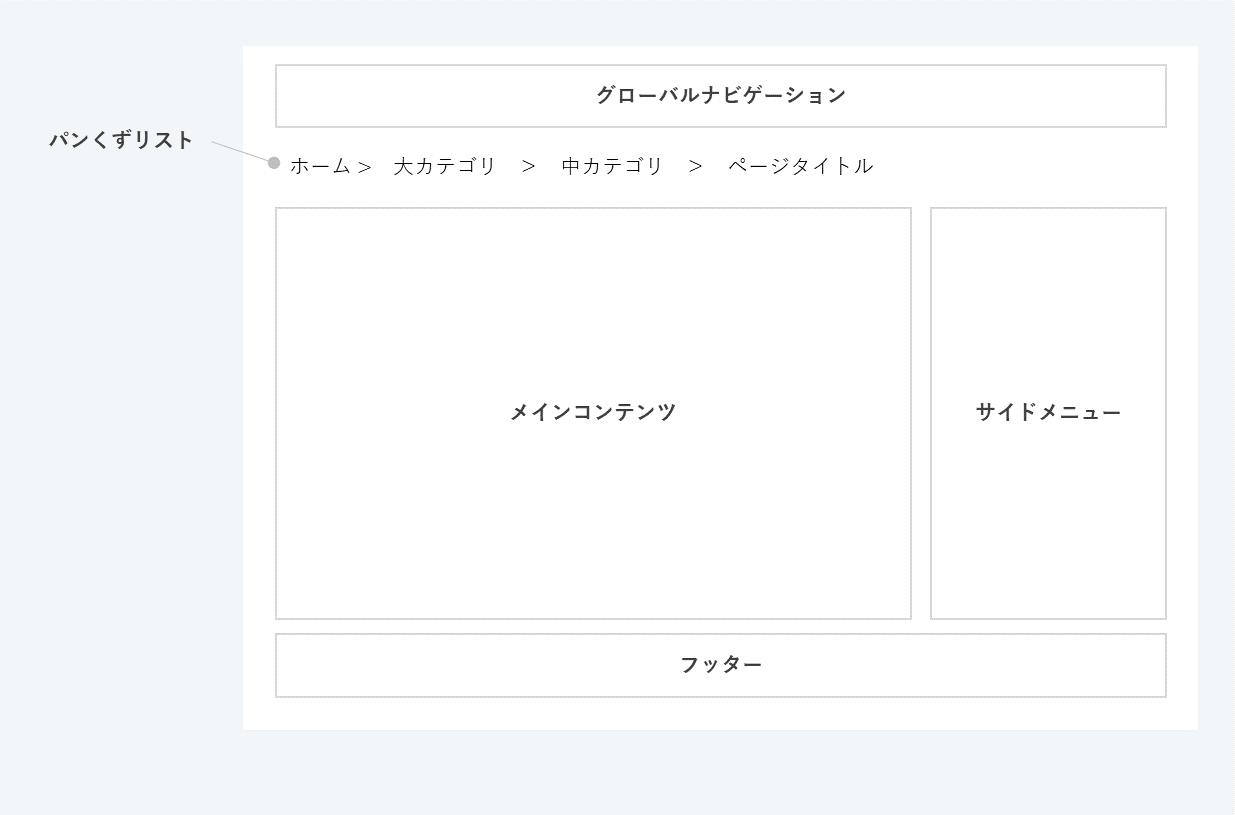
まず、内部リンク以前の設計として、適切にサイトの表示エリアをエリア分けします。主には、
- グローバルナビゲーション
- パンくずリスト
- メインコンテンツエリア
- サイドメニュー
- フッター
の各エリアを設けるのが一般的です。

必ずこうしなければならないということはありませんが、あまり一般的な配置と変えると、ユーザーは戸惑ってしまうでしょう。少なくともグローバルナビゲーションのように、どのページにおいても固定のメニューというのは必要です。
各エリアには、適切なHTMLのマークアップを行います。グローナルナビゲーションであればheaderタグとnavタグを、メインコンテンツはmainタグを、サイドメニューはasideタグを、フッターエリアにはfooterタグを用います。
これらはHTML5という仕様で定義されている内容です。これにより、Googleは各コンテンツの役割が把握しやすくなります。例えば、どこがそのページのメインコンテンツなのか、といったことです。実はSEOコンサル会社のサイトであっても、適切なマークアップが行われてない場合があります。当方はHTMLの仕様に熟知しているため、このレベルからSEO対策が可能です。
各エリアに設けるべきリンクの種類は後述します。
サイト全体のリンク構造
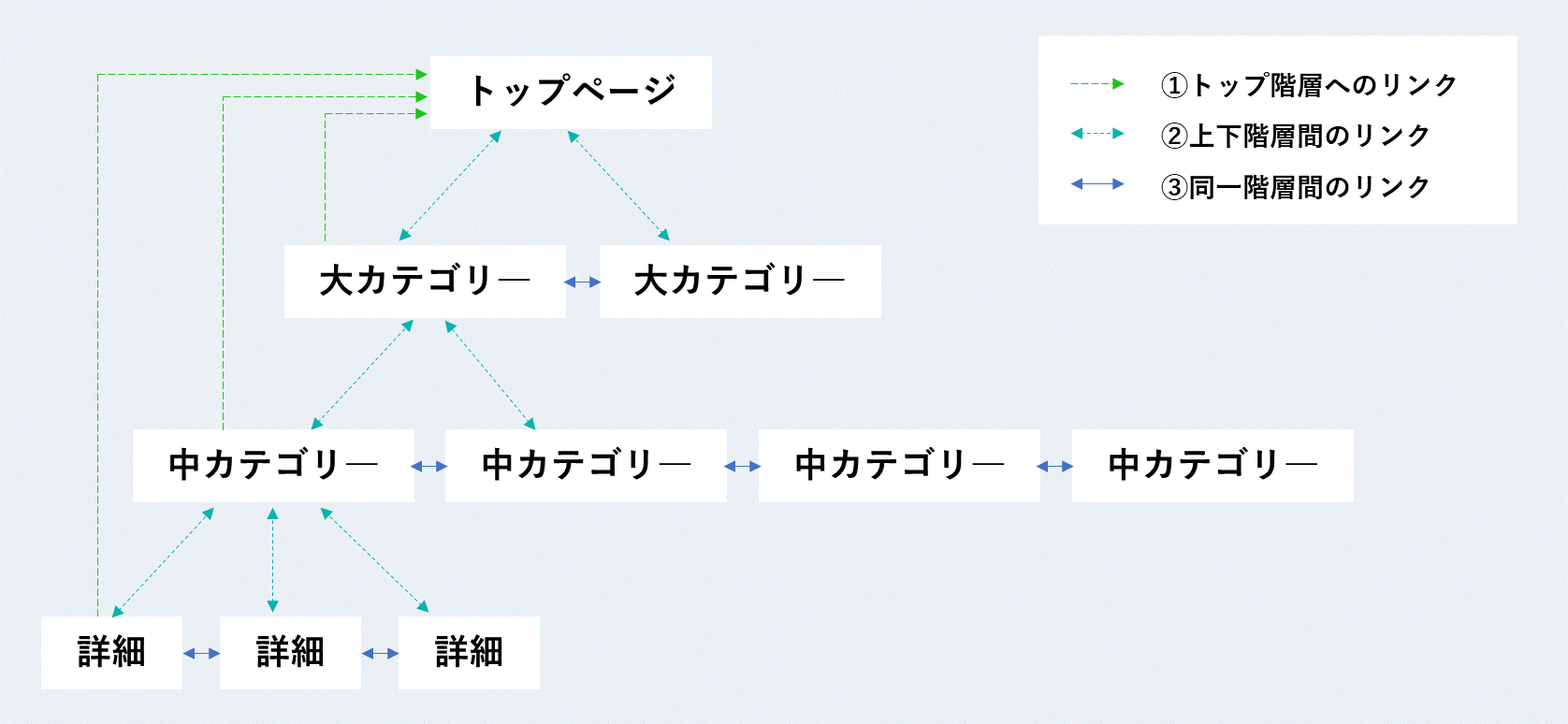
サイト全体のリンク構造としては、同じ階層同士と、上下階層間で相互にリンクを設けます。
トップページに対しては各ページから必ずリンクを設けましょう。大抵のサイトはロゴをクリックするとサイトのトップページに遷移するようになってますし、パンくずリストでもトップページに戻れますので、そうなっていればOKです。
また、重要なページには、関連性の高いページからリンクを集めるように意識すると、そのページの評価が高りやすくなります。

グローバルナビゲーション
グローバルナビゲーションは、一般的にはサイトの上部に配置するメニューで、どのページにおいても同一のメニューとします。PCの場合はサイドに配置しても良いでしょう。スマートフォンの場合は右上に入り口を設けます。
トップページは案外見られてないもので、すぐにグローバルメニューから目的のメニューを探すユーザーも多いので、その前提でサイトの設計をすることが望ましいと言えます。
メインコンテンツエリア内で関連性の高いページにリンクを張る
特にメインコンテンツエリアには、関連性の高いページへのリンクを適切な箇所に配置します。あくまでユーザー視点で考えることが大切です。そのリンクがユーザーにとって意義があるかどうかで考えましょう。
また、リンク先のコンテンツの品質が高いということもポイントです。ここで言うコンテンツの品質とは、そのリンクをクリックしたユーザーの意図に沿った、価値の高いコンテンツであるかどうかということです。せっかくリンクをクリックしても、クリックした意味がなかったと思われれば、ユーザーはサイトを去るかすぐに元のページに戻りますので、そういう行動をGoogleは見ています。
パンくずリスト
ユーザーが、サイト内のどこにいるかを把握しやすくなるというメリットがあります。パンくずリストは構造化マークアップでも定義されており、理想的なリンク構造とするためにも、SEOにおいて、とても重要となります。
サイドエリア
サイドエリアには、そのコンテンツと直接的ではないものの、関連のあるコンテンツへのリンクを張ります。例えばブログであれば、同じカテゴリーの記事や、検索エリアを設けると、サイトを回遊してもらいやすくなります。
フッターエリア
フッターには、グローバルナビゲーションに配置したメニューも含めつつ、グローバルナビゲーションに配置するほどではないメニューを設けるのが一般的です。
フッターエリアは、クリック率はかなり低いです。フッターエリアからのユーザーの動線は期待せず、Googleのクロール対策を考えてある程度上位の階層までを網羅的に配置するのと、「プライバシーポリシー」など、ページ内のどこかには配置すべきメニューを配置するのが良いでしょう。
補足:HTMLサイトマップについて
HTMLサイトマップを配置するサイトを今でも見かけますが、必要ありません。
あなたはどこかのサイトで、サイトマップを見たことがありますか?
「ユーザーが必要としてない」というのが、不要である理由です。ユーザーが必要としないものはGoogleも必要としません。サイトの構造が変わるたびにメンテナンスしなくてはいけなくなって大変なので、省いた方が良いでしょう。
HTMLサイトマップなどなしで、迷わずリンクを辿って目的のページを探すことのできるサイトを目指しましょう。そうなっていれば、Googleのクローラーも迷わずクローリングしてくれるはずです。
なお、HTMLサイトマップとは別にXMLサイトマップというものがあり、そちらはSEOにおいて重要な意味を持ちます。
リンクラベルの最適化
リンクにつける文言も重要です。「出口」と検索するとYahoo!Japanが1位に表示される理由が、18歳未満閲覧禁止のサイトからの退場を促すリンクの文言が「出口」となっていて、そのリンク先がYahoo!Japanである、というサイトが多いことにあります。
よくある悪い例として、「こちら」をリンクの文言にしてしまっているケースがありますが、リンクの文言は、リンク先を適切に表す文言にします。
視覚的に表示されるリンク文言をアンカーテキストと呼びます。現在においては、aria-labelという仕様もあり、それも含めて考えるべきです。aria-labelにつける文言も含めて、ここでは「リンクラベル」と呼んでいます。
まとめ
リンク構造はSEOにおいて最重要事項の一つです。これを機に、相談をしてみませんか?相談は無料ですので、お気軽にご相談ください。









