SEO
検索結果画面で目立って勝つ!? 強調スニペットとは何かと、その表示方法
- 最終更新日:

強調スニペットとは、検索結果画面の上部でやたらと目立って表示されることのある「あれ」のことです。強調スニペットが表示されれば通常の1位よりもクリック率が高くなるのは自明の理ですよね。なので、どうやれば表示されるのかが気になりますよね?
強調スニペットは検索結果の1位になった場合に限定して表示されるので、まずは1位を目指しましょう。強調スニペットが表示されやすいコンテンツというのはありますので、1位を目指す中で、強調スニペットが表示されやすいコンテンツづくりというのを意識すると良いでしょう。
この記事では、強調スニペットとは何か、その表示メカニズムについて解説します。
強調スニペットとは
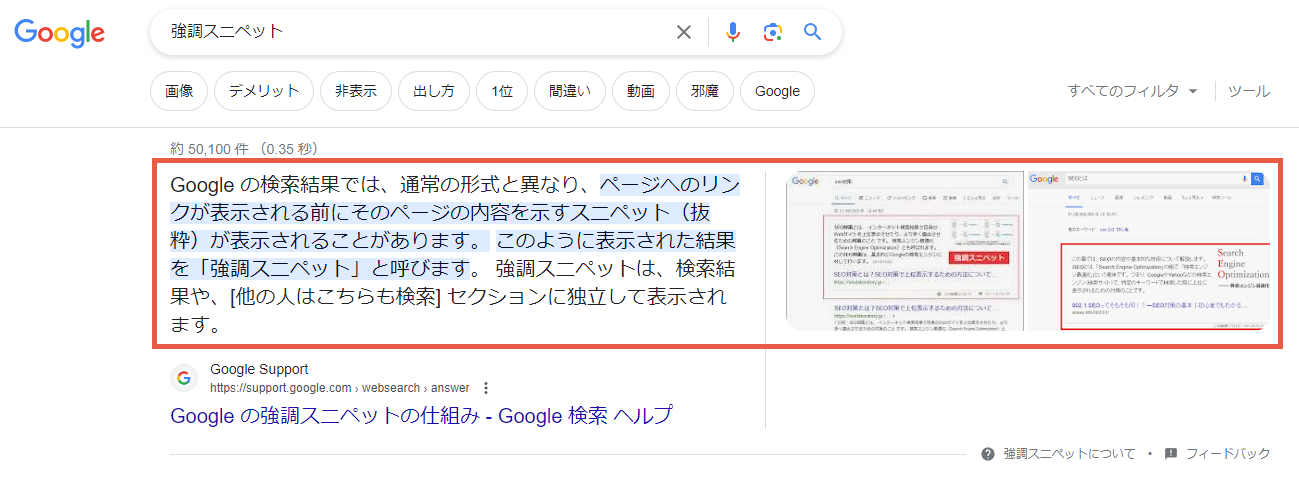
強調スニペットとは、Googleの検索結果ページにおいて、ページへのリンクよりも前に、ページ内のスニペット(抜粋)が強調して表示される部分のことです。目立つ位置に、目立つ形で配置されるため、一般的な検索結果よりも目に留まりやすくなっています。

強調スニペットが表示されるメカニズム
Googleが情報を収集する仕組み
Googleはウェブ上の情報を無数のコンテンツから収集します。これを行っているものがGooglebotと呼ばれるクローラーです。Googleのアルゴリズムによって数百の要素を考慮に入れて、ページの内容を解釈し、インデックスを生成します。このインデックス化が検索エンジンの結果表示に重要な役割を果たしています。
強調スニペットが生成されるプロセス
強調スニペットは、検索キーワードに関連した質問に応える形で生成されます。Googleが「ユーザーが何を知りたいのか?」を把握し、それに最も適した回答を提供しようとするものです。具体的には、ユーザーの検索クエリに対して、Googleがインデックス化したウェブサイトから最も適した情報をピックアップし、強調表示するという形で実現されます。
以下、Googleの公式サイトからの引用です。
強調スニペットは、ユーザーの探している情報が見つけやすくなると判断された場合に表示され、実際にリンクをクリックしたときの内容やページに関する説明を見ることができます。
(中略)
あるページが特定の検索リクエストに対して強調表示するスニペットとして適しているかどうかを、自動システムで判断します。
Google の強調スニペットの仕組み
強調スニペットが表示される検索クエリの種類
強調スニペットは必ず表示されるわけではありません。検索クエリはGoogleの定義で、以下4種類に分かれます。
- Knowクエリ(~を知りたい)
- Doクエリ(~をしたい)
- Goクエリ(~に行きたい)
- Buyクエリ(~を買いたい)
強調スニペットはこの中の、Knowクエリの場合のみ表示されます。
Knowクエリであっても表示されない場合もあります。表示される割合というのも、その時によってかなり違います。
Googleは特に検索結果上部に表示する内容は、その時々で変えます。時にはTwitterのつぶやきが表示されることもあるくらいです。
強調スニペット表示を狙うべきか
強調スニペットが表示されやすいコンテンツというのはありますので、コンテンツ作りをする中で、常に強調スニペットのことを意識するに越したことはありません。
ただし、後述する強調スニペットが表示される条件の一つに「検索結果の1位に表示される」というのがあるので、強調スニペットを表示するよりも前に、その壁が大きいということがあります。
1位を取った後、Knowクエリであるにもかかわらず強調スニペットが表示されない場合、コンテンツの改善を試みてもよいでしょう。ただし、強調スニペットは表示されないことも多いため、そこに工数をかけすぎるのも良くないと言えます。特別なことではないので、この後ご紹介する強調スニペットを表示する方法をご参照のうえ、常に意識するというのが良いでしょう。
強調スニペットを表示させる方法
強調スニペットを確実に表示させる方法というのはありませんが、傾向はありますので、それについてご紹介します。
Knowクエリ
その記事がKnowクエリを狙ったものであることが強調スニペットが表示される前提条件であると考えてよいでしょう。
記事を書く目的は強調スニペットを表示させることではないはずなので、その記事がKnowクエリを狙ったものであるならば、強調スニペットのことを意識するくらいでいいと思います。
まずは品質の高い記事で検索結果1位を狙う
検索結果の1位に表示されることが強調スニペット表示の条件です。なので、まずは検索結果の1位に表示されることを目指して品質の高い記事を書きます。
品質の高い記事とは、検索クエリ(キーワード)の検索意図に合致していて、内容が網羅的で、オリジナリティもあり、分かりやすい内容です。
| 品質の高い記事の要素例 | 具体的な方法 |
|---|---|
| 専門知識の提供 | ユーザーの検索意図に詳細な情報で応える |
| 具体的な数値データ | 調査結果や比較データ等を掲載する |
| 視覚的な情報 | 画像や表、グラフを活用する |
適切なHTMLのマークアップを行う
HTMLはセマンティックと言って、意味を持つタグ(要素)が多くあります。その中でも特に、以下のタグが施されている部分は、Googleのコンテンツの理解を助け、強調スニペットに表示されやすい傾向があります。
- 見出しタグ(
h1~h6) - リストタグ(
ul,ol,li) - テーブルタグ(
table)
また、メインコンテンツ部分はmainタグで囲うようにしましょう。mainタグはHTML5から登場したセマンティック要素で、基本的なことですが、使われてないサイトも多くあるのが実情です。
それがどのくらい強調スニペットに影響するかは分かりませんが、広くSEOとアクセシビリティの観点でもやるに越したことはないですし、適切なHTMLのマークアップを行うというのは、基本的なことです。
セマンティックHTMLとは?SEOに強く、アクセシブルにするセマンティックな要素を使おう
構造化マークアップを施す
構造化マークアップは、ホームページの内容を検索エンジンが理解しやすくするためにschema.orgが独自に用意している記述方法です。
例えば記事のページであれば、そのページが記事であるということを示すArticleという構造化マークアップがあり、著者情報を示すことができます。商品の紹介ページであれば、Productという構造マークアップがあり、価格などを示すことができます。
以下は強調スニペットに表示される可能性があるであろう構造化マークアップです。
- 製品情報:価格、在庫状況、評価など。
- レビューと評価:星評価、レビュー数、平均評価など。
- レシピ:調理時間、レビュー、栄養成分など。
- イベント情報:開催日、開催場所、チケットの価格など。
- ビジネス情報:営業時間、所在地、連絡先など。
- 質問と回答(FAQ):よくある質問とその回答。
- ジョブポスティング:募集職種、給与、勤務地など。
- ビデオ:動画の長さ、品質、アップロード日など。
簡潔な回答を分かりやすい文章で書く
例えば「SEO」という検索キーワードに対して強調スニペットで表示されるには、「SEOとは何か」という部分の回答を簡潔な文章で分かりやすく書くという対処となります。
記載箇所は、h1タグの直後またはh2タグで「SEOとは」という章を設けて、その直後に書くと表示されやすい傾向にあります。
対応方法をリストアップする
例えば「SEO 方法」のように、簡潔な文章で回答を示せるわけではない検索キーワードに対して強調スニペットで表示されるには、回答をリストアップして適切なHTMLのマークアップを施します。
最初にリストタグでリストを示し、その後1つ1つ紹介するというのが良いという話も目にしますが、最初にリストタグで示さなくても、見出しタグだけが抽出されて強調スニペットで示されることもあります。
よって、リストタグまたは見出しタグを使うようにしましょう。
記事の定期的なリライト
いったん強調スニペットとして表示されたからといって、それが永続的に続くわけではありません。先述の通り、まず検索結果1位に表示されることが条件なので、それが保たれるように、記事をリライトしていきます。
1位から脱落する要因としては、主に以下2点が挙げられます。
- より高品質な記事に抜かれた
- 情報の鮮度が検索意図に対して不十分になった
このどちらが要因であるかによって対処方法が異なりますので、どちらが要因であるかを見定めるようにしましょう。そのためには、その時の上位の記事の中身を確認することが重要です。
強調スニペットに関するGoogleのポリシーに準拠する
強調スニペットに表示させないコンテンツをGoogleが公開していますので、そのポリシーに準拠した内容であることも条件です。以下はその一部です。詳しくは引用先をご覧ください。
強調スニペットに関するポリシー
- 危険なコンテンツ
- 不正行為
- ハラスメント コンテンツ
- ヘイト コンテンツ
- 操作されたメディア
- 医療のコンテンツ
- 露骨な性的描写を含むコンテンツ
- テロに関するコンテンツ
- 暴力や残虐行為
- 下品な言葉や冒とく的表現
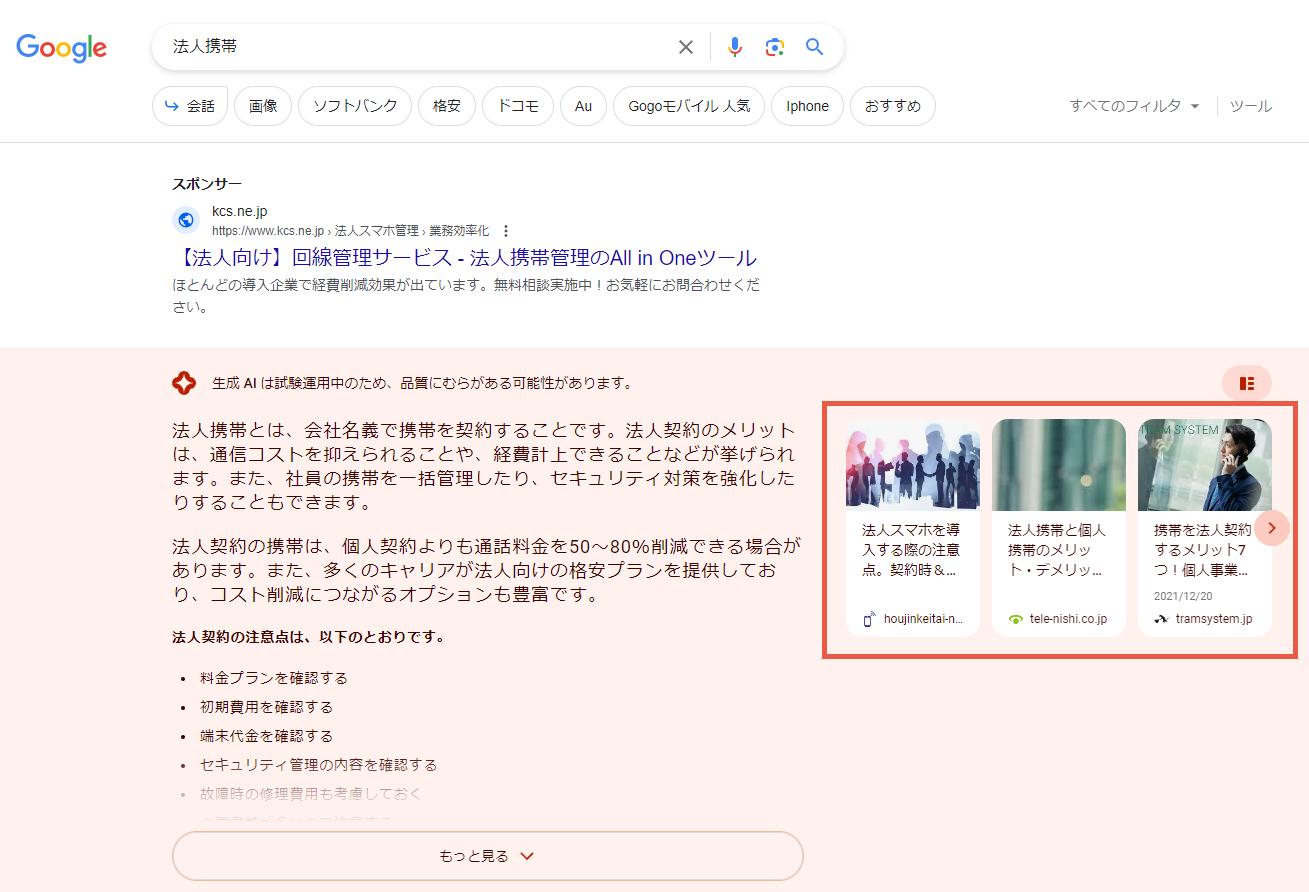
SGEとの関連性
強調スニペットに表示されやすい記事というのは、生成AIによる回答結果であるSGEの引用にもなりやすいと考えられます。

強調スニペットのデメリット
強調スニペットのデメリットを強いて挙げると、検索結果画面で回答が得られるので、記事の中身まで読んでもらえない可能性があるということがあります。これをゼロクリックリサーチと呼びます。
しかし、そのことを考えていても他の記事に1位を取られて強調スニペットが表示されれば意味がありません。また、強調スニペットが登場したばかりの頃は、ゼロクリックリサーチが増えてサイトへの流入が減るのでは、という声がありましたが、結果的に大きな影響は出ていません。気にするべきことではないと言えます。
強調スニペットを非表示にする方法
上述の通り、強調スニペットを非表示にする必要性というのはありませんが、一応方法はあるのでご紹介しておきます。
nosnippetタグ
nosnippetタグを用いると、ページ全体に対してスニペットを無効にします。
<meta name="robots" content="nosnippet" />data-nosnippet属性
data-nosnippet属性を用いると、ページ内の特定の個所だけをスニペット表示を無効にすることができます。
<span data-nosnippet="data-nosnippet">非表示にしたい部分</span>まとめ
強調スニペットに表示されるようにするのは高品質な記事とするための条件でもありますので、常に意識しながら記事を積み上げていくようにしましょう。
BringFlowerによって制作される記事は、そのような高品質な記事となりますので、よろしければご相談ください。









