SEO
timeタグとは?SEOにおける重要性と使い方
- 最終更新日:

timeタグはHTMLのタグ(要素)の1つで、時を示すために用いるものです。HTML5から登場しました。SEOにおいてとても重要な役割を果たします。
timeタグをなんとなく使ってしまっている方が多いのではないでしょうか?
この記事では、SEOにおいて効果的にtimeタグを用いる方法と、その効果について解説いたします。
timeタグとは?
timeタグは、HTML5から登場した「時」を示すためのタグ(要素)です。「時」は、datetime属性の値として記述します。datetime属性を省略したときは、timeタグの中のテキストが「時」として扱われますが、その場合子孫要素を持ってはいけません。またdatetime属性の値は記述形式が決まっており、それを省略すると中身のテキストに日付が書かれていたとしても、形式が違えば検索エンジンが認識しない可能性があるので、必ずdatetime属性を一緒に用いるようにしましょう。
例えば次のように記述します。
<time datetime="2023-09-23">2023年9月23日</time>datetime属性の記述
datetime属性の値は、以下のような形式があります。
年のみ
2023
月まで
2023-09
年月日
2023-09-23
他にも秒を含む時刻や、ローカル日時、グローバル日時などの形式があります。
itemprop属性
itemprop属性は、timeタグにおいて記事を公開した時を示すdatepublishedと、記事を更新した時を示すdatemodifiedの2種類あります。公開日と更新日を両方示す場合には、itemprop属性も付けましょう。
datepublished
記事を公開した時を示したいときは次のように記述します。
<time datetime="2023-09-23" itemprop="datepublished">2023年9月23日</time>datemodified
記事を編集した時を示したいときは次のように記述します。
<time datetime="2023-09-23" itemprop="datemodified">2023年9月23日</time>SEOにおけるtimeタグの役割
timeタグは、システム開発においても有効な使い方ができるものですが、SEOにおいて重要なのは、そのページの内容がいつの時点の内容であるかを検索エンジンに示すということです。
そのため、datetime属性の値は年月日の形式(例:2023-09-23)を使うと良いでしょう。
Googleは、情報の鮮度が重要な内容については、検索順位を決める要素の一つとして、情報の鮮度を見ていますので、記事の最終更新日時を示すというというのは大事なことです。
記事の先頭の方の分かりやすいところに、timeタグを用いて最終更新日時を示すようにしましょう。

SEOにおけるtimeタグを用いる効果
timeタグは、Googleにそのページの最終更新日時を伝える役割を果たします。ただし、timeタグで新しい日付をただ書いておけばよいかというとそんなことはありません。中身も伴う必要があります。
中身を新しい情報に書き換え、更新日付も新しく目に見える形にしていたとしても、timeタグとdatetime属性を正しく用いていないと、更新日時が正しく伝わらないリスクがあります。
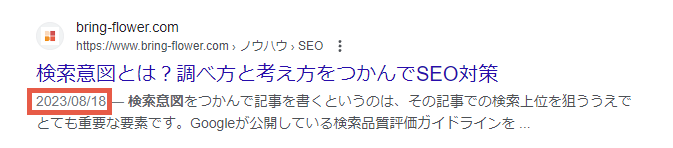
Googleは検索結果画面に記事の更新日時を示すことがあります。この更新日時が正しく示されないケースがあり、timeタグとdatetime属性を用いて改善したことがあります。

おそらくGoogleはXMLサイトマップの日付も見ているとは考えられます。いくつかの要素をもとに更新日時を判断しているでしょう。
公開日でもなければ、最終更新日時でもないような日付がスニペットに表示され、何故その日付なのかがよく分からないということもあったりはします。
公開日を示すメリットとデメリット
記事の更新日を示すというのはユーザビリティの観点でも行うべきですし、更新日時が示されていない記事というのは良くありません。公開日も、ユーザビリティの観点からすれば、あるに越したことはないかもしれません。
ただ公開日が古いと、例え更新日が新しくても、Googleに古い記事だと認識される可能性は気になります。実際どうかはわかりませんが、大抵のSEO記事の場合は更新日時だけが示されてますし、当サイトでもそうしています。
まとめ
timeタグのSEOにおける重要性、役割と正しい使い方について解説しました。SEOとユーザビリティの観点で重要なので、日付をtimeタグを正しく用いて記事に示すようにしましょう。









